因为我喜欢打 王者荣耀,我就打开了 王者荣耀的标题

系统把 主播房间的 链接放在一个li 元素内的,而data-rid 则对应 房间的ID,我们可以根据
房间id,删除这些li元素,从而过滤我们不喜欢的主播
我们先 创建一个 removeRoom的分支

然后开始写代码
应当注意的是扩展 content_scripts.js 与斗鱼的js是分开的,不能互相访问(但都可以访问dom), 尽管 斗鱼的页面有 jquery,我们却不能调用,所以要引入自己的 jquery文件。
- js目下创建个BaseJs目录,把jquery.min.js 放入。
- js目下创建个removeRoom.js 用来根据data-rid删除房间。
分析 dom, 我们可以知道 可以 $("#live-list-contentbox li")[0].getAttribute("data-rid")获取序列房间的data-rid,然后与 我们要过滤的 房间Id比对,相等就移除
"content_scripts":[{
"js": ["js/BaseJs/jquery.min.js","js/removeRoom.js","js/content_scripts.js"], //要注入的js
。。。
}]
removeRoom.js 的代码 (如果感觉不美观,可以把数据与方法分成两个文件写)
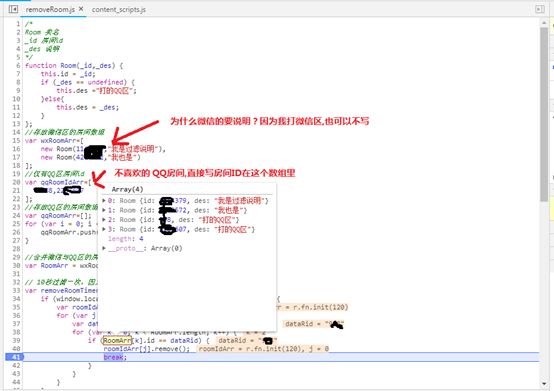
/* Room 类名 _id 房间id _des 说明 */ function Room(_id,_des) { this.id = _id; if (_des == undefined) { this.des ="打的QQ区"; }else{ this.des = _des; } }; //存放微信区的房间数组(xxx为房间id) var wxRoomArr=[ new Room(xxxxx,"我是过滤说明"), new Room(xxxxxx,"我也是") ]; //仅有QQ区房间id var qqRoomIdArr=[ xxxxx,xxxxx ]; //存放QQ区的房间数组 var qqRoomArr=[]; for (var i = 0; i < qqRoomIdArr.length; i++) { qqRoomArr.push(new Room(qqRoomIdArr[i])); } //合并微信与QQ区的房间数组 var RoomArr = wxRoomArr.concat(qqRoomArr); // 10秒过滤一次,因为无刷新更新页面,下次刷新会继续过滤 var removeRoomTimer=setInterval(function(){ if (window.location.href == "https://www.douyu.com/g_wzry") { var roomIdArr = $("#live-list-contentbox li"); for (var j = 0; j < roomIdArr.length; j++) { var dataRid = roomIdArr[j].getAttribute("data-rid"); for (var k = 0; k < RoomArr.length; k++) { if (RoomArr[k].id == dataRid) { roomIdArr[j].remove(); break; } } } } },10000);
然可以看到在 页面里,把不喜欢的 主播 移除掉了,眼不见为净。(上面的房间只是测试,并无恶意)

然后更新 github上的代码,,关键 命令如下
git checkout -b branch //当于git branch branch,git checkout branch
git branch -a
git add readme.txt
git commit -m "branch test"
git push origin branch:remotebranch //冒号前是本地分支名,后面是远程分支名(别名)
git checkout master
git merge branch //git merge命令用于合并指定分支到当前分支(之前切换到了master,就是把branch合并到master)
git pull origin master
git push -u origin master
git push origin master //将本地的master分支推送到origin主机的master分支,origin是一个远程厂库地址
git branch -d branch //删除本地分支
git push origin :remote_branch //删除远程分支remote_branch
查看状态
git status
//(use "git add <file>..." to include in what will be committed) 是指没有commit的文件