今天收到了客户的需求,要求在新增停车场ID的时候要从数据库查出来对应的停车场名称然后显示在界面上。保存的时候按照停车场ID进行保存。
自己首先把后台的部分写完了,测试了接口数据。成功的拿到了ajax数据。
接下来,自己用了select下拉标签和js函数进行填充后台传过来的数据。
经过自己的不断百度和参考别人的博客,试了很多次终于成功的调试出了想要的结果。 特来博客记录一下,也分享一下开心的心情。
(一)首先引入样式和JS文件
样式文件和JS下载放到本地最好,因为放到本地自己可以修改一些东西。
在head中引入css样式文件
<link href="https://cdn.bootcss.com/bootstrap-select/2.0.0-beta1/css/bootstrap-select.min.css" rel="stylesheet"> <link href="https://cdn.bootcss.com/bootstrap-select/2.0.0-beta1/css/bootstrap-select.css" rel="stylesheet">
在script上方引入js文件
<script src="https://cdn.bootcss.com/bootstrap-select/2.0.0-beta1/js/bootstrap-select.min.js"></script> <script th:src="@{/js/jquery.min.js}"></script> //jquery应该每个项目都引入了,这是我本地的路径,如果项目中没有引入,自己按照自己的路径修改
(二)撰写HTML
这里面的内容是从数据库获取出来的
<select id="parkID" name="parkID" class="selectpicker bla bla bli" type="text" multiple data-live-search="true" > </select>
(三)写js函数
$(function() { $(".selectpicker").selectpicker({ noneSelectedText : '请选择' //默认显示内容 }); loadParkdata(); //执行此函数,从后台获取数据,拼接成option标签,添加到select的里面 //初始化刷新数据 $(window).on('load', function() { $('.selectpicker').selectpicker('refresh'); }); }); function loadParkdata(){ $.ajax({ url : "/module/parkmonthlyrent/listpark", //后台controller中的请求路径 type : 'GET', async : false, datatype : 'json', success : function(data) { if(data){ var parknames =[]; for(var i=0,len=data.length;i<len;i++){ var parkdata = data[i];
//拼接成多个<option><option/>
parknames.push('<option value="'+parkdata.parkID+'">'+parkdata.channelID+'</option>')
} $("#parkID").html(parknames.join(' ')); //根据parkID(根据你自己的ID写)填充到select标签中 } }, error : function() { alert('查询停车场名称出错'); } }); }
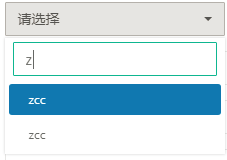
(四)效果展示

模糊搜索

希望接下来的日子一切顺利。