<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格搜索</title>
</head>
<script>
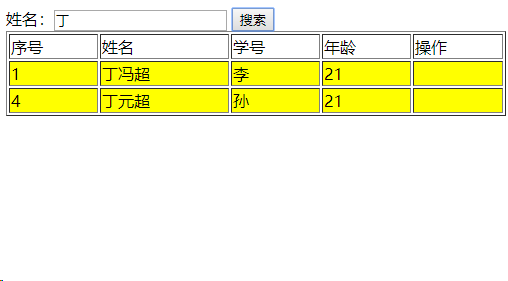
//实现功能,搜索显示,大小写搜索不会影响,模糊搜索
window.onload=function () {
var otab = document.getElementById('theader');
var obtn = document.getElementById('search');
var otext = document.getElementById('keyword');
obtn.onclick=function () {
for (var i = 0; i < otab.tBodies[0].rows.length ; i++) {
var stab = otab.tBodies[0].rows[i].cells[1].innerHTML.toLowerCase();//cells[2]表示搜索表格第二列
var stext = otext.value.toLowerCase();
// toLowerCase()将英文全部转换成小写,为了用户在输入小写的时候仍然可以将内容搜索出来
var arr = stext.split(' ');
//split的作用将某一段字符串按照指定字符进行切割
otab.tBodies[0].rows[i].style.background = "";//确保在下一次搜索时上一次搜索不会影响这次搜索的结果
for (var j = 0; j < arr.length; j++)
{
var type=0;
if (stab.search(arr[j]) != -1)
{
otab.tBodies[0].rows[i].style.background = 'yellow';
type=1;
}
if(type!=1)
{
otab.tBodies[0].rows[i].style.display="none";
}
}
}
}
}
</script>
<body>
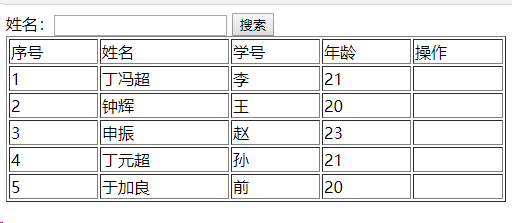
姓名:<input id="keyword" type="text" />
<input id="search" type="button" value="搜索" />
<table id="theader" width="500" border="1">
<thead>
<td>序号</td>
<td>姓名</td>
<td>学号</td>
<td>年龄</td>
<td>操作</td>
</thead>
<tbody>
<tr>
<td>1</td>
<td>丁冯超</td>
<td>李</td>
<td>21</td>
<td></td>
</tr>
<tr>
<td>2</td>
<td>钟辉</td>
<td>王</td>
<td>20</td>
<td></td>
</tr>
<tr>
<td>3</td>
<td>申振</td>
<td>赵</td>
<td>23</td>
<td></td>
</tr>
<tr>
<td>4</td>
<td>丁元超</td>
<td>孙</td>
<td>21</td>
<td></td>
</tr>
<tr>
<td>5</td>
<td>于加良</td>
<td>前</td>
<td>20</td>
<td></td>
</tr>
</tbody>
</table>
</body>
</html>