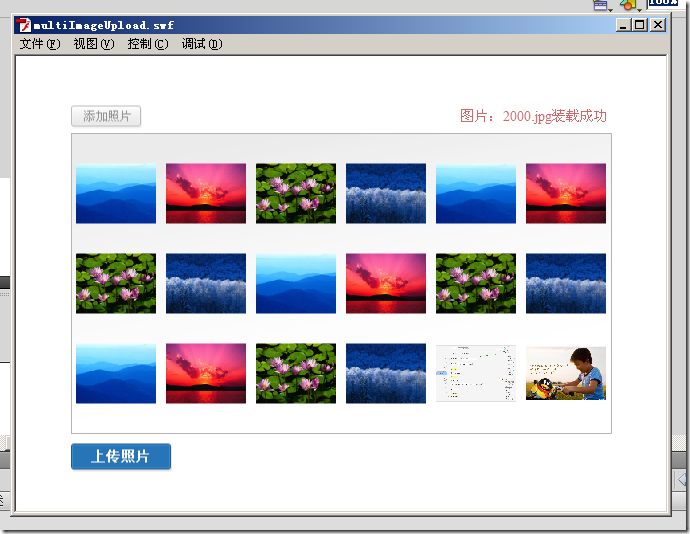
单张图片,可以查看上一篇文章>>
这个demo有几项没有完善:
1、对于选中重复的图片,没有做出提示(需要过滤选中的图片)
2、在一次添加的图片中如果超出最大上传数,忽略本次选中的所有图片(又得重新选一次,此现象普通存在于目前各大网站的flash批量上传中)
3、没有对选中的图片它的尺寸进行比较或限制,需要判定它的大小以及文件的类型
4、缺少对载入内存中的图片与按钮可点击状态的先后判断,应等待所有图片均可预览后再上传图片
5、缺少显示图片名称和修改图片名称
6、缺少支持删除、旋转图片的功能
特别注明:本demo需要最低flash play 10+(要支持本地预览),这个例子是用flash cs5写的,所以下载demo只能使用cs5打开了 :(
本文参考了“[原]as3 flash web 应用 (4)批量上传之 完全实现百度图片上传”,代码是自己敲的(几张按钮图片是通过SWFDecompiler反编译百度的那个上传得到的)。
这里只是写个大致demo,具体的产品中还真不能写的这么不规范:
1: package {
2: import flash.display.DisplayObject;
3: import flash.display.Loader;
4: import flash.display.MovieClip;
5: import flash.display.Sprite;
6: import flash.errors.IOError;
7: import flash.events.Event;
8: import flash.events.IOErrorEvent;
9: import flash.events.MouseEvent;
10: import flash.events.ProgressEvent;
11: import flash.geom.Matrix;
12: import flash.net.FileReference;
13: import flash.net.FileReferenceList;
14: import flash.net.URLRequest;
15: import flash.text.TextField;
16: import flash.text.TextFormat;
17: import flash.utils.getDefinitionByName;
18: import flash.net.FileFilter;
19: import flash.display.StageScaleMode;
20: import flash.display.GradientType;
21: import flash.events.DataEvent;
22:
23: public class MultiImageUpload extends Sprite {
24:
25: public static const UPLOAD_COMPLETE:String = "uploadComplete";
26: private var AddButtonClass:Class;
27: private var UploadButtonClass:Class;
28: private static const CONTAINER_WIDTH:Number = 540;
29: private static const CONTAINER_HEIGHT:Number = 300;
30: private static const MAX_UPLOAD_NUM:Number = 18;
31: private var textField:TextField;
32: private var container:Sprite;
33: private var uploadlist:Array = new Array();
34: private var addBtn:MovieClip;
35: private var uploadBtn:MovieClip;
36: private var uploadURL:String = "http://meteoric.com/test/uploadFile/index.php";
37: private var uploadIdx:Number = 0;
38:
39: function MultiImageUpload() {
40: stage.scaleMode = StageScaleMode.NO_SCALE;
41:
42: init();
43: }
44:
45: private function init():void {
46: AddButtonClass = getClassByName("com.buttons.AddButton");
47: UploadButtonClass = getClassByName("com.buttons.UploadButton");
48:
49: addBtn = MovieClip( new AddButtonClass() );
50: uploadBtn = MovieClip( new UploadButtonClass() );
51:
52: var stageWidth:Number = stage.stageWidth;
53: var stageHeight:Number = stage.stageHeight;
54: var _x:Number = (stageWidth - CONTAINER_WIDTH) / 2;
55: var _y:Number = (stageHeight - CONTAINER_HEIGHT) / 2;
56:
57: addBtn.stop();
58: addBtn.x =_x;
59: addBtn.y = _y - addBtn.height - 5;
60: setButtonEnable(addBtn, true);
61: addChild(addBtn);
62: bindHoverEvent(addBtn);
63: addBtn.addEventListener(MouseEvent.MOUSE_DOWN, selectFilesHandler);
64:
65: uploadBtn.stop();
66: uploadBtn.x = _x;
67: uploadBtn.y = _y + CONTAINER_HEIGHT + 10;
68: setButtonEnable(uploadBtn, false);
69: addChild(uploadBtn);
70: bindHoverEvent(uploadBtn);
71: uploadBtn.addEventListener(MouseEvent.MOUSE_DOWN, onUploadHandler);
72:
73: container = new Sprite();
74: container.x = _x;
75: container.y = _y;
76:
77: //draw rect container
78: container.graphics.clear();
79: container.graphics.lineStyle(1, 0xb4b4b4);
80:
81: var matrix:Matrix = new Matrix();//矩阵
82: matrix.createGradientBox(CONTAINER_WIDTH, CONTAINER_HEIGHT, 2 * Math.PI / 5);
83: container.graphics.beginGradientFill(GradientType.LINEAR, [15198183, 16777215], [0.8, 0], [0, 250], matrix);
84:
85: container.graphics.drawRect(0, 0, CONTAINER_WIDTH, CONTAINER_HEIGHT);
86: container.graphics.endFill();
87:
88: addChild(container);
89:
90: textField = new TextField();
91: textField.background = true;
92: textField.backgroundColor = 0xffffff;
93: textField.width = 400;
94: textField.height = addBtn.height;
95: setTextMsg("请先添加图片后再进行上传");
96: textField.mouseEnabled = false;
97: textField.selectable = false;
98: textField.y = addBtn.y;
99: textField.x = stageWidth - textField.width - addBtn.x;
100:
101: addChild(textField);
102: }
103:
104: private function setTextMsg(msg:String):void {
105: textField.text = msg;
106:
107: var textFormat:TextFormat = new TextFormat();
108: textFormat.bold = false;
109: textFormat.size = 14;
110: textFormat.color = 0xd96666;
111: textFormat.align = "right";
112:
113: textField.setTextFormat(textFormat);
114: }
115:
116: /**
117: * 设置按钮手形状态
118: * @param mc {MovieClip} 影响剪辑
119: * @param flag {Boolean} 设定指定的mc是否为手形
120: */
121: private function setButtonEnable(mc:MovieClip, flag:Boolean):void {
122: mc.mouseChildren = false;
123:
124: mc.mouseEnabled = flag;
125: mc.buttonMode = flag;
126: mc.useHandCursor = flag;
127:
128: if (!flag) {
129: mc.gotoAndStop(4);
130: } else {
131: mc.gotoAndStop(1);
132: }
133: }
134:
135: private function bindHoverEvent(mc:MovieClip):void {
136:
137: mc.addEventListener(MouseEvent.MOUSE_OVER, function() {
138: if (mc.mouseEnabled) {
139: mc.gotoAndStop(2);
140: }
141: }, false, 0, true);
142:
143: mc.addEventListener(MouseEvent.MOUSE_OUT, function() {
144: if (mc.mouseEnabled) {
145: mc.gotoAndStop(1);
146: }
147: }, false, 0, true);
148: }
149:
150: private function getClassByName(name:String):Class {
151: var mc:Class = getDefinitionByName(name) as Class;
152:
153: return mc;
154: }
155:
156: private function selectFilesHandler(evt:MouseEvent):void {
157: var fileRefList:CustomFileReferenceList = new CustomFileReferenceList();
158:
159: fileRefList.browse(getFilterTypes());
160:
161: fileRefList.addEventListener(CustomFileReferenceList.SELECT_COMPLETE, selectHandler);
162: }
163:
164: //设定选择的文件类型
165: private function getImagesFilter():FileFilter {
166: return new FileFilter("images(*.jpg, *.gif, *.png, *.jpg)", "*.jpg;*.jpeg;*.gif;*.png");
167: }
168:
169: //获取选择文件的类型
170: private function getFilterTypes():Array {
171: return [getImagesFilter()];
172: }
173:
174: //选择完成文件
175: private function selectHandler(evt:Event):void {
176: var fileRefList:CustomFileReferenceList = evt.target as CustomFileReferenceList;
177:
178: fileRefList.removeEventListener(CustomFileReferenceList.SELECT_COMPLETE, selectHandler);
179:
180: var fileList:Array = fileRefList.getSelectedFiles();
181: var len:Number = uploadlist.length + fileList.length;
182:
183: if (len <= 0) {
184: setTextMsg("本次操作尚未选择任何图片");
185: return ;
186: } else if (len > MAX_UPLOAD_NUM) {
187: var msg:String = "您选择的图片过多(" + len + "),允许最多一次上传" + MAX_UPLOAD_NUM + "张";
188: setTextMsg(msg);
189: return ;
190: } else {
191: setTextMsg("刚刚的操作,您选择了" + len + "张图片");
192:
193: for (var i:uint = 0; i < fileList.length; i++) {
194: var fileRef:FileReference = fileList[i] as FileReference;
195: loadImage(fileRef, uploadlist.length + i);
196: fileRef.load();
197: }
198:
199: }
200:
201: uploadlist = uploadlist.concat(fileList);
202:
203: if (uploadlist.length >= MAX_UPLOAD_NUM) {
204: setButtonEnable(addBtn, false);
205: }
206:
207: if (uploadlist.length) {
208: setButtonEnable(uploadBtn, true);
209: }
210: }
211:
212: private function loadImage(fileRef:FileReference, idx:Number):void {
213:
214: setTextMsg("正在载入图片:" + fileRef.name);
215:
216: fileRef.addEventListener(Event.COMPLETE, function() {
217: setTextMsg("图片:" + fileRef.name + "已经载入内存,等待显示");
218:
219: var loader:Loader = new Loader();
220: resizeImage(loader, idx, fileRef);
221: loader.loadBytes(fileRef.data);
222:
223: fileRef.removeEventListener(Event.COMPLETE, arguments.callee);
224: });
225: }
226:
227: private function resizeImage(loader:Loader, idx:Number, fileRef:FileReference):void {
228:
229: loader.contentLoaderInfo.addEventListener(Event.COMPLETE, function() {
230: var _cSize:uint = 90;
231: var _size:uint = 80;
232:
233: var w:Number = loader.width;
234: var h:Number = loader.height;
235: var scalePercent:Number = w/h;
236: if ( w > h ) {
237: loader.width =_size;
238: loader.height = _size/scalePercent;
239: } else if ( h > w ) {
240: loader.height = _size;
241: loader.width = _size*scalePercent;
242: } else {
243: loader.height = loader.width = _size;
244: }
245:
246: //var childs:Number = container.numChildren;
247:
248: loader.x = (idx % 6) * _cSize + (_cSize-loader.width) / 2;
249: loader.y = Math.floor(idx / 6) * _cSize + (_cSize-loader.height) / 2 + (CONTAINER_HEIGHT % _cSize ) / 2;
250:
251: container.addChild(loader);
252:
253: setTextMsg("图片:" + fileRef.name + "装载成功" );
254:
255: loader.contentLoaderInfo.removeEventListener(Event.COMPLETE, arguments.callee);
256:
257: });
258: }
259:
260: //点击开始上传...
261: private function onUploadHandler(evt:MouseEvent):void {
262: setButtonEnable(addBtn, false);
263: setButtonEnable(uploadBtn, false);
264:
265: uploadIdx = 0;
266: uploadImageHandler();
267: }
268:
269: private function uploadImageHandler():void {
270: if (uploadIdx >= uploadlist.length) {
271: setTextMsg("图片已全部上传完成");
272: return ;
273: }
274:
275: var req:URLRequest = new URLRequest(uploadURL);
276: var fileRef:FileReference = uploadlist[uploadIdx] as FileReference;
277: fileRef.addEventListener(DataEvent.UPLOAD_COMPLETE_DATA, uploadImageCompleteHandler);
278: fileRef.addEventListener(ProgressEvent.PROGRESS, onProgressHandler);
279: fileRef.addEventListener(IOErrorEvent.IO_ERROR, ioErrorHandler);
280:
281: setTextMsg("开始上传:" + fileRef.name + "...");
282:
283: fileRef.upload(req);
284: }
285:
286: private function uploadNextImage():void {
287: uploadIdx++;
288: uploadImageHandler();
289: }
290:
291: private function uploadImageCompleteHandler(evt:DataEvent):void {
292: setTextMsg((uploadlist[uploadIdx] as FileReference).name + "上传成功返回数据:" + evt.data);
293: trace((uploadlist[uploadIdx] as FileReference).name + "上传成功返回数据:" + evt.data);
294:
295: uploadNextImage();
296: }
297:
298: private function onProgressHandler(evt:ProgressEvent):void {
299: var rate:Number = (evt.bytesLoaded / evt.bytesTotal)*100;
300:
301: setTextMsg((uploadlist[uploadIdx] as FileReference).name + "已上传" + rate + "%");
302:
303: uploadNextImage();
304: }
305:
306: private function ioErrorHandler(evt:IOErrorEvent):void {
307: setTextMsg((uploadlist[uploadIdx] as FileReference).name + "上传出错:" + evt);
308:
309: uploadNextImage();
310: }
311:
312: }
313: }
php代码就不帖了,与上一篇文章的代码一样,Demo的下载地址>>
后台php的说明:使用的是nginx作为web服务器,meteoric.com为自行搭建的一个本地php测试域名。