DevExpress技术交流群3:700924826 欢迎一起进群讨论
DevExpress WinForms拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
技术团队在之前针对WinForms Skin Editor进行了修补,这个新工具 - 现在成为"Skin Editor v2",更易于发现皮肤元素的层次结构,可自定义标签以及一些非常有用的功能(例如可以按Ctrl + 单击“预览”面板中的任何元素,以获取负责给定元素外观皮肤部件的列表)、对矢量皮肤和调色板的支持等。
更新后的Skin Editor中引入的增强功能有一个缺点,如果您的目标是对标准DevExpress皮肤进行些微修改,则必须创建一个重复的皮肤,这意味着必须导入和注册自定义外观。此外,此过程将在皮肤选择器中生成几乎相同的皮肤 - 原始皮肤和自定义皮肤。要消除重复项,您还必须修改这些选择器(例如,隐藏标准的“ Bezier”皮肤,并将其替换为在Skin Editor中创建的“My Bezier”)。
为消除这些问题,WinForms Skin Editor (v21.1)将附带对皮肤补丁支持。皮肤补丁是直接应用于标准DevExpress皮肤可视化更改列表,皮肤补丁消除了为您的项目生成/导入自定义皮肤的需要。
如何操作?
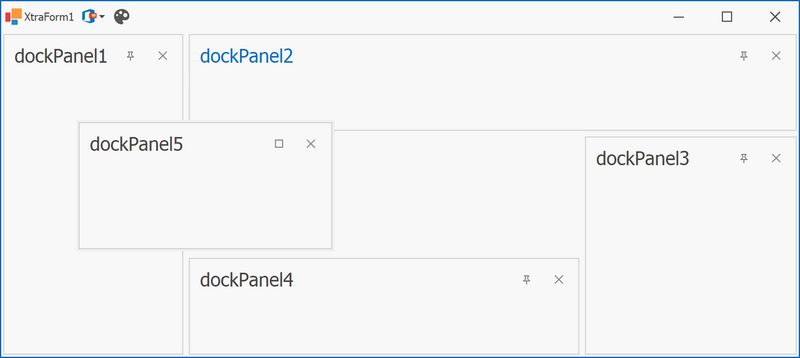
这是皮肤补丁用例的一个很好例子:矢量Office 2019皮肤中的停靠面板标题。

如果您发现面板标题字体太大,可以添加BarAndDockingController并在"Docking"部分中手动设置字体,这意味着hard-coded面板字体将处于激活状态,而与激活皮肤无关。
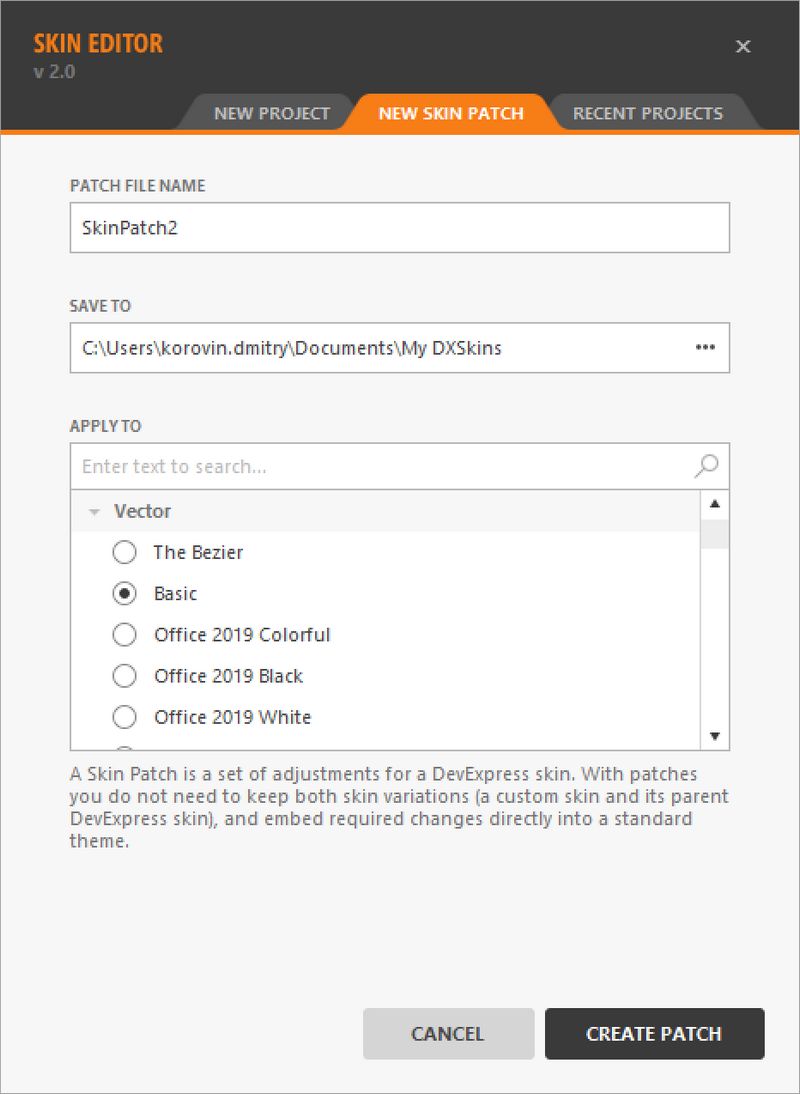
现在您可以修补皮肤,不必进行硬编码或创建新皮肤。启动 Skin Editor并选择"New Skin Patch"选项卡,输入补丁程序名称,本地存储文件夹来保存输出以及目标DevExpress皮肤。

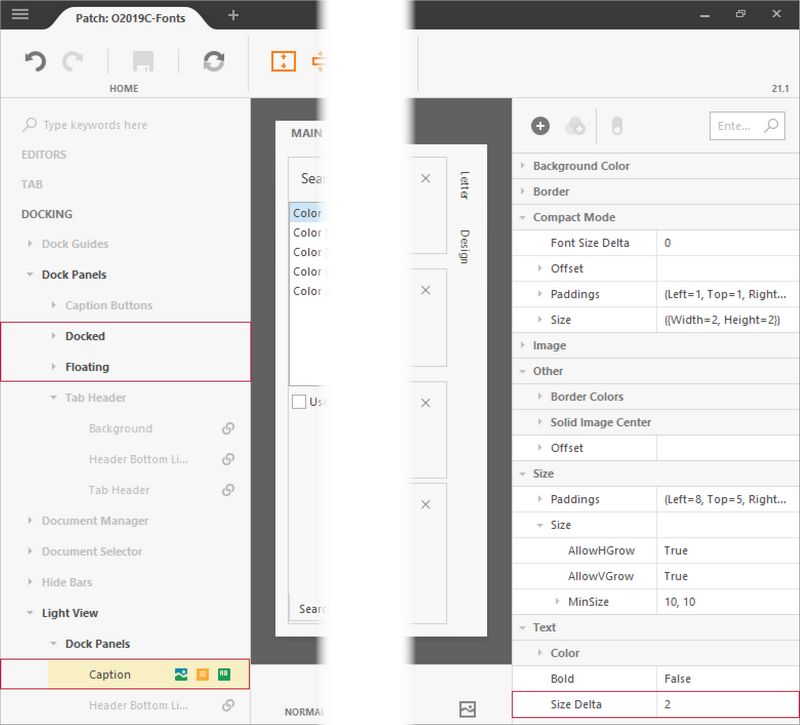
找到您要修改的元素,单击 "Activate" 然后编辑desired/appropriate设置。在此示例中,需要为 "Docking" 别下的一些元素减小文本大小变化量。

修补程序将保存为单个.skinpatch文件,保存后可通过SkinManager.Default.RegisterSkinPatch方法从本地存储、流或程序集中将其导入到Visual Studio项目中。
namespace MyApp{
static class Program {
/// <summary>
/// The main entry point for the application.
/// </summary>
[STAThread]
static void Main() {
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
SkinManager.Default.RegisterSkinPatch(Application.StartupPath +
"\patches\O2019C-Fonts.skinpatch");
//uncomment the following line to undo the skin patch
//SkinManager.Default.ResetSkin(SkinStyle.Office2019Colorful);
Application.Run(new MainForm());
}
}
}
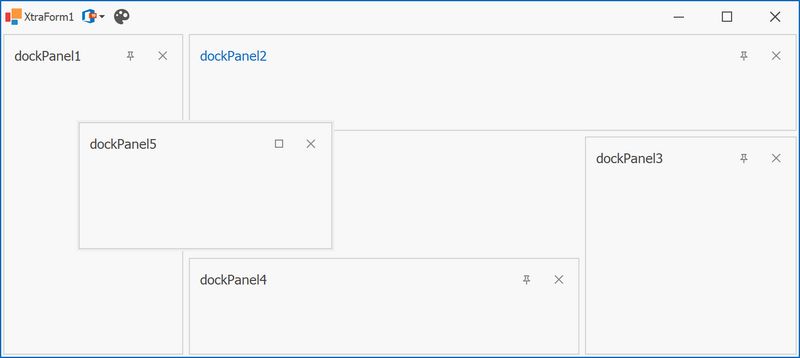
下图说明了标准的“ Office 2019 Colorful”皮肤,并带有一个修补程序,该修补程序可将文本大小变化量从6减少到2。

您还可以更改补丁中的更多元素,例如修改"Docking > Dock Panels > Caption Buttons"元素以减少按钮的填充和大小,这将缩小面板标题,以更好地适应新标题字体。