插值操作
插值运算符
语法:{{数据}}
插值运算符可以对数据进行显示{{msg}},也可以在插值运算符中进行表达式计算{{cnt*2}}。
v-html
希望以html格式进行输出
htmlData :<p>你好</p>
<h2 v-html="htmlData"></h2>
v-text
v-text作用和插值运算符比较类似,都是用于将数据显示在页面中。通常情况下,v-text接受一个string类型。v-text会替换标签内的内容。
在下面的例子中会直接替换Hello字符串
<h2 v-text="name">Hello</h2>
v-clock
在某些情况下,我们浏览器可能会直接显示出未编译的插值运算符
<h2 v-clock>{{firstName}} {{lastName}}</h2>
<style>
[v-clock] {
display: none;
}
</style>
过滤器
filters属性与data和methods平级,用于定义过滤器。过滤器本质上是一个方法,接收一个参数。
在页面中,使用插值运算符,语法:{{数据 | 过滤器名称}},不需要写参数,不需要写括号,过滤器默认会把前面的数据作为参数传递给方法。
过滤器的方法需要返回一个数据,返回的数据作为最终结果渲染到页面中。
比如:可以用在日期格式化
<body>
<div id="app">
<h2>{{count | filterEven}}</h2>
<h2>{{count2 | filterEven}}</h2>
</div>
</body>
<script>
let app = new Vue({
el: '#app',
data: {
count: 10,
count2: 11
},
filters: {
filterEven(num) {
if (num % 2 === 0) {
return num
} else {
return '非法数字'
}
}
}
})
</script>
数据绑定
数据双向绑定:数据层的变化会影响到展示层的展示,而展示层的变化,也会影响数据层的变化。
数据单向绑定:数据层的变化会影响到展示层的展示,而展示层的变化,不会影响数据层的变化。
v-bind
插值操作处理内容需要动态决定,某些属性我们也希望动态来绑定,比如a标签的href、img标签的src等。这时候我们可以使用v-bind指令。
<a v-bind:href="baiduLink">百度</a>
<!-- v-bind有简写方式 -->
<a :href="baiduLink">百度</a>
v-bind绑定class
很多时候,我们希望动态的来切换class。比如当数据为某个状态的时候,字体显示红色,当是另一种状态时,字体显示绿色。
v-bind绑定class,可以接受一个对象,也可以接受一个数组。
<style>
.active:{
color:red;
}
.size:{
font-size:30px;
}
.h2-border{
border:1px solid red;
}
</style>
<body>
<div id="app">
<!-- 方式1:直接通过{}绑定一个类 -->
<h2 :class="{'active':isActive}">Hello Vue</h2>
<!-- 方式2:这种方式可以通过判断,传入多个值 -->
<h2 :class="{'active':isActive, 'size': big}">Hello Vue</h2>
<!-- 方式3:和普通类同时存在,并不冲突 -->
<h2 class="h2-border" :class="{'active':isActive, 'size': big}">Hello Vue</h2>
<!-- 方式4:如果过于复杂,可以放到一个data中 -->
<h2 class="h2-border" :class="classes">Hello Vue</h2>
</div>
</body>
<script>
let app = new Vue({
el: '#app',
data: {
isActive: true,
big: true,
classes: ['active', 'size']
}
})
</script>
v-model
vmodel一般用于表单的提交。
文本框
<div id="app">
输入的文本:<input type="text" v-model="msg">{{msg}}
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:""
}
});
</script>
单选框
<div id="app">
<!-- 绑定的是value-->
<input type="radio" name="sex" value="男" v-model="showSex">男
<input type="radio" name="sex" value="女" v-model="showSex">女
<p>
选中了谁:{{showSex}}
</p>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
showSex:""
}
});
</script>
下拉框
<body>
<div id="app">
<select v-model="mySelect">
<option value="java">Java从入门到精通</option>
<option value="python">python从入门到精通</option>
<option value="php">php从入门到精通</option>
<option value="mysql">mysql从删库到跑路</option>
</select>
</div>
</body>
<script>
let vm = new Vue({
el: '#app',
data: {
mySelect: 'php'
}
})
</script>
计算属性
什么是计算属性
我们知道在模板中可以通过插值语法现实一些data中的数据。
但是 某些情况,我们可能需要对数据进行一些转换后再实现,或者需要将多个数据结合起来进行实现。
计算属性是一个属性,而不是方法。虽然写法是方法,但是我们使用的时候是直接视为一个属性去操作的,使用方式和data一致。
计算属性中使用到的data中的数据只要发生了变化,计算属性就会重新计算。如果两次获取计算属性的时候,里面使用到的属性没有发生变化,计算属性会直接使用之前缓存的值。
例子
注意:methods和computed里面的方法名不能一致
<div id="app" >
<p>现在时间戳:{{currentTime2}}</p>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:"hello"
},
methods:{
currentTime1:function () {
return Date.now();
}
},
computed:{
currentTime2:function () {
this.msg;
return Date.now();
}
}
});
</script>

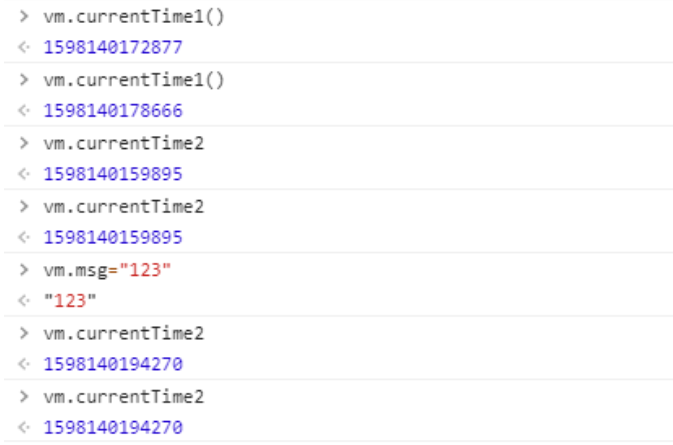
分析:
每调用一个方法currentTime1(),就会计算,currentTime2只有在msg发送变化的时候,才会刷新内存,重新计算
总结:
调用方法时,每次都需要进行计算,既然有计算过程肯定会产生系统开销,那如果这个结果不是经常变化的呢?此时就可以考虑将结果缓存起来,采用计算属性可以很方便的做到这一点,计算属性的主要特性是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销
事件监听
当通过methods定义方法,以供@click调用时,需要注意参数问题
- 如果该方法不需要参数,那么方法后的括号不可以添加。因为存在某些框架,如果加了括号之后,可能在页面渲染完毕后立即加载一遍该方法。
<button v-on:click="sayHi">click me</button>
- 如果需要传入某个参数,那么这个时候需要括号,并且需要在括号中传入参数。
v-on:click可以简写成@click
<button v-on:click="alertMsg('nihao')">click me</button>
<div id="app">
<button v-on:click="sayHi">click me</button>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:"hello vue"
},
methods:{//方法必须定义在Vue的Methods对象中
sayHi() {
alert(this.msg);
},
alertMsg(info){
alert(info)
}
}
});
</script>
条件循环
v-if、v-else-if、v-else
<body>
<div id="app">
<div v-if="score >= 90">优秀</div>
<div v-else-if="score >= 75">良好</div>
<div v-else-if="score >= 60">及格</div>
<div v-else>不及格</div>
<button @click="delScore">减分</button>
</div>
</body>
<script>
let app = new Vue({
el: '#app',
data: {
score: 100
},
methods: {
delScore() {
this.score -= 10
}
}
})
</script>
v-show
v-show的用法与v-if类似,也是用于条件判断的。
<body <div id="app">
<div v-show="score >= 90">优秀</div>
<div v-show="score >= 75 && score < 90">良好</div>
<div v-show="score >= 60 && score < 75">及格</div>
<div v-show="score < 60">不及格</div>
<button @click="delScore">减分</button>
</div>
</body>
<script>
let app = new Vue({
el: '#app',
data: {
score: 100
},
methods: {
delScore() {
this.score -= 10
}
}
})
</script>
两者区别
v-if是动态的向DOM树内添加或者删除DOM元素;若表达式初始值为 false,则一开始元素/组件并不会渲染,只有当条件第一次变为真时才开始编译。
v-show是通过设置DOM元素的display样式display:none,无论条件真假都会被编译;
因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好
v-for遍历数组
<body>
<div id="app">
<ul>
<li v-for="(item,index) in dataList">{{item}}</li>
</ul>
</div>
</body>
<script>
let app = new Vue({
el: '#app',
data: {
dataList: [
'Java从入门到精通',
'php从入门到精通',
'mysql从删库到跑路',
'Vue从单身到脱单'
]
}
})
</script>
v-for遍历对象数组
<body>
<div id="app">
<table border="1">
<tr v-for="(item,index) in userList">
<td>{{index}}</td>
<td>{{item.id}}</td>
<td>{{item.username}}</td>
<td>{{item.age}}</td>
</tr>
</table>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
userList:[
{id:1,username:"jane",age:18},
{id:2,username:"peter",age:20},
{id:3,username:"小明",age:10}
]
}
})
</script>
</body>
我们传统的操作方式是使用JavaScript/JQuery获取到ul的dom,然后构造li的dom,拼接到ul中进行渲染。而vue中则只需要在data中定义这个数组,我们就可以使用v-for指令在页面中循环输出。
vue生命周期
https://www.cnblogs.com/10134dz/p/14399668.html
参考链接:
https://blog.csdn.net/weixin_43482353/article/details/108866043