Flutter 使用image_gallery_saver保存图片
其实我们开发项目app的时候, 你会发现有很多问题, 比如保存图片功能时 ,不仅导入包依赖包: image_gallery_saver 就能解决问题的.
备注: 图片拖动发大功能(https://www.cnblogs.com/maqingyuan/p/13693303.html)
废话不多说,先上效果图:

保存图片功能共分为两步
第一步: 权限开启问题(permission_handler插件库地址: https://pub.dev/packages/permission_handler )
- 导包:
permission_handler: ^3.0.0 #申请储存权限插件
- 配置权限
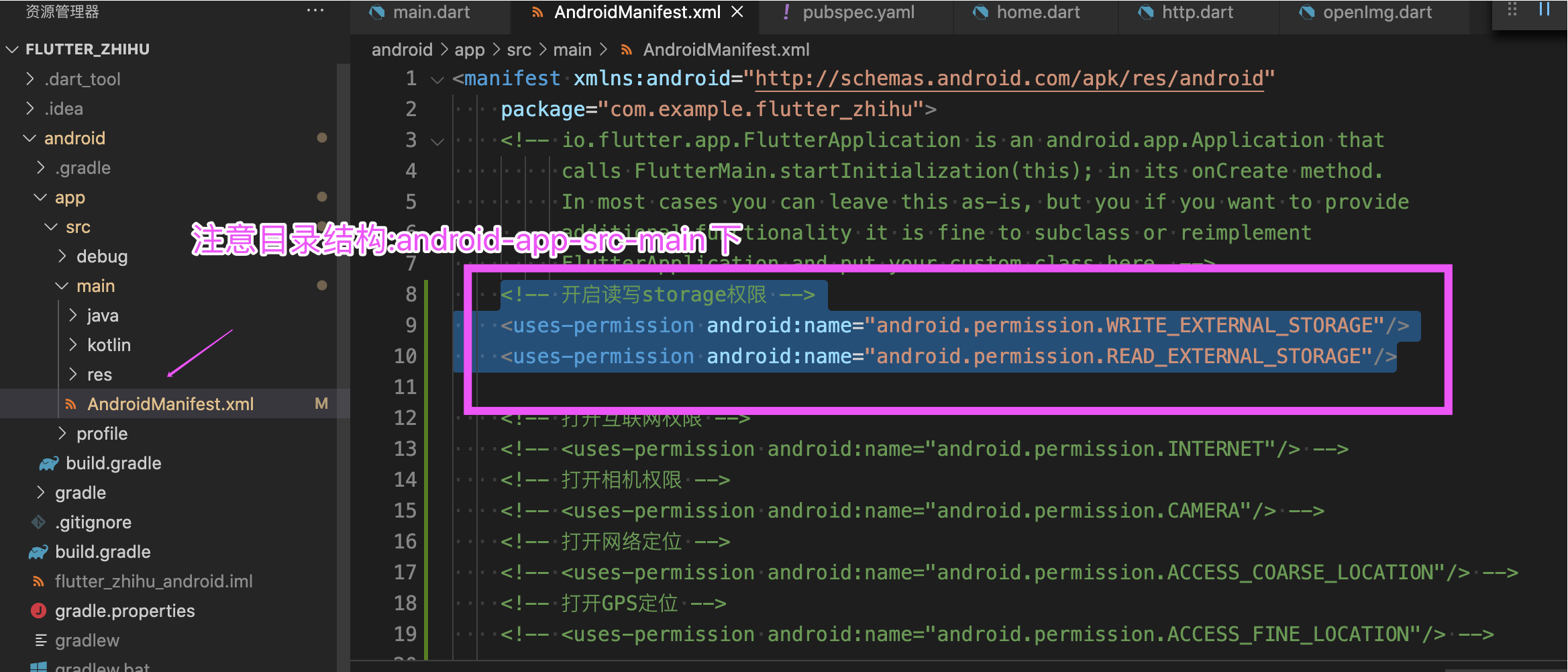
<!-- 开启读写storage权限 --> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
权限配置的位置效果图如下:

第二步: 使用 image_gallery_saver 插件, 插件地址链接: https://pub.dev/packages/image_gallery_saver
- 导包
mage_gallery_saver: ^1.5.0 #图片保存到本地
- 项目代码引入
import 'package:image_gallery_saver/image_gallery_saver.dart'; //保存图片插件
- 案例代码如下
import 'package:flutter/material.dart'; import 'dart:io'; //判断ios还是android插件 import 'package:flutter_drag_scale/flutter_drag_scale.dart'; //图片点击放大插件 import 'package:image_gallery_saver/image_gallery_saver.dart'; //保存图片插件 import 'dart:typed_data'; //保存图片插件 // import '../../utils/http.dart'; import 'package:permission_handler/permission_handler.dart'; import 'package:dio/dio.dart'; import 'package:oktoast/oktoast.dart'; //toast插件 class OpenImg extends StatefulWidget{ final String url; // final Function onTap; const OpenImg({Key key, this.url}):super(key: key); @override _OpenImgState createState() => _OpenImgState(); } class _OpenImgState extends State<OpenImg>{ void initState(){ super.initState(); // 检查并请求权限 var permission = PermissionHandler().checkPermissionStatus(PermissionGroup.storage); print("permission status is " + permission.toString()); PermissionHandler().requestPermissions(<PermissionGroup>[ PermissionGroup.storage, // 在这里添加需要的权限--储存权限 ]); } //点击保存图片 // 需要引入一下库 // import 'package:image_gallery_saver/image_gallery_saver.dart'; // import 'dart:typed_data';
void _save() async { var response = await Dio().get("http://pic3.zhimg.com/2d41a1d1ebf37fb699795e78db76b5c2.jpg", options: Options(responseType: ResponseType.bytes)); final result = await ImageGallerySaver.saveImage( Uint8List.fromList(response.data) ); // 判断ios还是android,故需要引入 import 'dart:io'; if(Platform.isIOS){ if(result){ showToast('成功保存到相册中'); }else{ showToast('保存失败'); } }else{ if(result != null){ showToast('成功保存到相册中'); }else{ showToast('保存失败'); } } } @override Widget build(BuildContext context){ return Scaffold( appBar: AppBar( backgroundColor: Colors.black, elevation: 0.0, //导航栏阴影 actions: [ PopupMenuButton( child: Icon(Icons.more_vert), itemBuilder: (BuildContext context){ return <PopupMenuItem<String>>[ PopupMenuItem<String>(child: Text("下载图片"), value: "download",), PopupMenuItem<String>(child: Text("分享图片"), value: "share",), ]; }, onSelected: (String action) { switch (action) { case "download": _save(); break; case "share": print("分享图片"); break; } }, onCanceled: () { print("onCanceled"); } ) ], ), body: DragScaleContainer( doubleTapStillScale: true, child: Container( color: Colors.black, height: MediaQuery.of(context).size.height, child: Image.network(this.widget.url, fit: BoxFit.contain), ), ) ); } }
注意以上代码的备注说明,不然会有报错的可能性.
谢谢大家!!!有问题评论区见