参考文章:
【1】http://blog.csdn.net/wsscy2004/article/details/7611529
【2】http://www.androidlearner.net/android-use-viewflow-lift-right-slide.html
这个不同于上一篇文章【Android】每个Activity中加入引导界面 (每个Activity动态加载ImageView的方式)。这个引导界面是在初次进入应用时,加载引导页面(采用Activity的方式),进入应用后,不再需要提供引导。
功能需求:首次进入应用时加载引导界面
思路:
1、首次进入,怎么判断?查看SharedPreferences中某个字段
2、基本上每个应用都有个进入实际功能是的动画加载页面,我们可以在该Activity中加入判断,看是否需要跳转到引导Activity
3、引导界面,采用现在比较主流的方式:左右滑动加载;小圆点提示;在最后一个页面,点击button,进入功能界面
实现功能:左右手势滑屏
底部小圆点随当前显示页跳动
浮动按钮显示。当触屏事件发生显示,否则就渐渐消失
先转个文章:http://blog.csdn.net/feng88724/article/details/6973662
第一种: ViewFlipper + GestureDetector
第二种: ActivityGroup + GestureDetector
第三种: ViewPager (Android3.0+)
第四种: ViewFlow (开源项目)
当你需要在一系列不确定数目的view中滑动时,可以考虑使用ViewFlow。如果你的view数目确定,你应该使用Fragments 或兼容库里的ViewPager 。
综合考虑代码复杂度以及以及加载的引导view个数可确定性,我们就采用第三种方案ViewPager吧。
好了,上代码。
(1)修改应用的动画加载页面SplashActivity.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
|
package com.example.guidepagetest2;import android.app.Activity;import android.content.Context;import android.content.Intent;import android.os.Bundle;import android.os.Handler;import android.os.Message;/** * 功能:使用ViewPager实现初次进入应用时的引导页 * * (1)判断是否是首次加载应用--采取读取SharedPreferences的方法 * (2)是,则进入引导activity;否,则进入MainActivity * (3)5s后执行(2)操作 * * @author sz082093 * */public class SplashActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_splash); boolean mFirst = isFirstEnter(SplashActivity.this,SplashActivity.this.getClass().getName()); if(mFirst) mHandler.sendEmptyMessageDelayed(SWITCH_GUIDACTIVITY,5000); else mHandler.sendEmptyMessageDelayed(SWITCH_MAINACTIVITY,5000); } //**************************************************************** // 判断应用是否初次加载,读取SharedPreferences中的guide_activity字段 //**************************************************************** private static final String SHAREDPREFERENCES_NAME = "my_pref"; private static final String KEY_GUIDE_ACTIVITY = "guide_activity"; private boolean isFirstEnter(Context context,String className){ if(context==null || className==null||"".equalsIgnoreCase(className))return false; String mResultStr = context.getSharedPreferences(SHAREDPREFERENCES_NAME, Context.MODE_WORLD_READABLE) .getString(KEY_GUIDE_ACTIVITY, "");//取得所有类名 如 com.my.MainActivity if(mResultStr.equalsIgnoreCase("false")) return false; else return true; } //************************************************* // Handler:跳转至不同页面 //************************************************* private final static int SWITCH_MAINACTIVITY = 1000; private final static int SWITCH_GUIDACTIVITY = 1001; public Handler mHandler = new Handler(){ public void handleMessage(Message msg) { switch(msg.what){ case SWITCH_MAINACTIVITY: Intent mIntent = new Intent(); mIntent.setClass(SplashActivity.this, MainActivity.class); SplashActivity.this.startActivity(mIntent); SplashActivity.this.finish(); break; case SWITCH_GUIDACTIVITY: mIntent = new Intent(); mIntent.setClass(SplashActivity.this, GuideActivity.class); SplashActivity.this.startActivity(mIntent); SplashActivity.this.finish(); break; } super.handleMessage(msg); } };} |
(2)添加引导Activity的布局文件activity_guide.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<?xml version="1.0" encoding="utf-8"?> android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <LinearLayout android:id="@+id/linearLayout1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical"> <android.support.v4.view.ViewPager android:id="@+id/guidePages" android:layout_width="fill_parent" android:layout_height="wrap_content"/> </LinearLayout> <LinearLayout android:id="@+id/linearLayout2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical"> <RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical"> <LinearLayout android:id="@+id/viewGroup" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_marginBottom="40dp" android:gravity="center_horizontal" android:orientation="horizontal"> </LinearLayout> </RelativeLayout> </LinearLayout></FrameLayout> |
|
1
|
|
|
1
|
(3)添加引导时,左右滑动时的view,这里示例两个: |
|
1
|
viewpager_page1.xml |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<?xml version="1.0" encoding="utf-8"?> android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_gravity="center" android:text="@string/guide_begin" /></LinearLayout> |
viewpager_page2.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<?xml version="1.0" encoding="utf-8"?> android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/guide_end"/> <Button android:id="@+id/btn_close_guide" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/btn_close_guide"/> </LinearLayout> |
(4)修改引导Activity:GuideActivity.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
|
package com.example.guidepagetest2;import java.util.ArrayList;import android.app.Activity;import android.content.Intent;import android.content.SharedPreferences;import android.os.Bundle;import android.os.Parcelable;import android.support.v4.view.PagerAdapter;import android.support.v4.view.ViewPager;import android.support.v4.view.ViewPager.OnPageChangeListener;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.view.ViewGroup.LayoutParams;import android.widget.Button;import android.widget.ImageView;public class GuideActivity extends Activity { private ViewPager viewPager; /**装分页显示的view的数组*/ private ArrayList<View> pageViews; private ImageView imageView; /**将小圆点的图片用数组表示*/ private ImageView[] imageViews; //包裹滑动图片的LinearLayout private ViewGroup viewPics; //包裹小圆点的LinearLayout private ViewGroup viewPoints; /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //将要分页显示的View装入数组中 LayoutInflater inflater = getLayoutInflater(); pageViews = new ArrayList<View>(); pageViews.add(inflater.inflate(R.layout.viewpager_page1, null)); pageViews.add(inflater.inflate(R.layout.viewpager_page2, null)); //创建imageviews数组,大小是要显示的图片的数量 imageViews = new ImageView[pageViews.size()]; //从指定的XML文件加载视图 viewPics = (ViewGroup) inflater.inflate(R.layout.activity_guide, null); //实例化小圆点的linearLayout和viewpager viewPoints = (ViewGroup) viewPics.findViewById(R.id.viewGroup); viewPager = (ViewPager) viewPics.findViewById(R.id.guidePages); //添加小圆点的图片 for(int i=0;i<pageViews.size();i++){ imageView = new ImageView(GuideActivity.this); //设置小圆点imageview的参数 imageView.setLayoutParams(new LayoutParams(20,20));//创建一个宽高均为20 的布局 imageView.setPadding(20, 0, 20, 0); //将小圆点layout添加到数组中 imageViews[i] = imageView; //默认选中的是第一张图片,此时第一个小圆点是选中状态,其他不是 if(i==0){ imageViews[i].setBackgroundResource(R.drawable.page_indicator_focused); }else{ imageViews[i].setBackgroundResource(R.drawable.page_indicator); } //将imageviews添加到小圆点视图组 viewPoints.addView(imageViews[i]); } //显示滑动图片的视图 setContentView(viewPics); //设置viewpager的适配器和监听事件 viewPager.setAdapter(new GuidePageAdapter()); viewPager.setOnPageChangeListener(new GuidePageChangeListener()); } private Button.OnClickListener Button_OnClickListener = new Button.OnClickListener() { public void onClick(View v) { //设置已经引导 setGuided(); //跳转 Intent mIntent = new Intent(); mIntent.setClass(GuideActivity.this, MainActivity.class); GuideActivity.this.startActivity(mIntent); GuideActivity.this.finish(); } }; private static final String SHAREDPREFERENCES_NAME = "my_pref"; private static final String KEY_GUIDE_ACTIVITY = "guide_activity"; private void setGuided(){ SharedPreferences settings = getSharedPreferences(SHAREDPREFERENCES_NAME, 0); SharedPreferences.Editor editor = settings.edit(); editor.putString(KEY_GUIDE_ACTIVITY, "false"); editor.commit(); } class GuidePageAdapter extends PagerAdapter{ //销毁position位置的界面 @Override public void destroyItem(View v, int position, Object arg2) { // TODO Auto-generated method stub ((ViewPager)v).removeView(pageViews.get(position)); } @Override public void finishUpdate(View arg0) { // TODO Auto-generated method stub } //获取当前窗体界面数 @Override public int getCount() { // TODO Auto-generated method stub return pageViews.size(); } //初始化position位置的界面 @Override public Object instantiateItem(View v, int position) { // TODO Auto-generated method stub ((ViewPager) v).addView(pageViews.get(position)); // 测试页卡1内的按钮事件 if (position == 1) { Button btn = (Button) v.findViewById(R.id.btn_close_guide); btn.setOnClickListener(Button_OnClickListener); } return pageViews.get(position); } // 判断是否由对象生成界面 @Override public boolean isViewFromObject(View v, Object arg1) { // TODO Auto-generated method stub return v == arg1; } @Override public void startUpdate(View arg0) { // TODO Auto-generated method stub } @Override public int getItemPosition(Object object) { // TODO Auto-generated method stub return super.getItemPosition(object); } @Override public void restoreState(Parcelable arg0, ClassLoader arg1) { // TODO Auto-generated method stub } @Override public Parcelable saveState() { // TODO Auto-generated method stub return null; } } class GuidePageChangeListener implements OnPageChangeListener{ @Override public void onPageScrollStateChanged(int arg0) { // TODO Auto-generated method stub } @Override public void onPageScrolled(int arg0, float arg1, int arg2) { // TODO Auto-generated method stub } @Override public void onPageSelected(int position) { // TODO Auto-generated method stub for(int i=0;i<imageViews.length;i++){ imageViews[position].setBackgroundResource(R.drawable.page_indicator_focused); //不是当前选中的page,其小圆点设置为未选中的状态 if(position !=i){ imageViews[i].setBackgroundResource(R.drawable.page_indicator); } } } } } |
(5)大体上OK了,再贴上几张图片吧
动画加载页面:
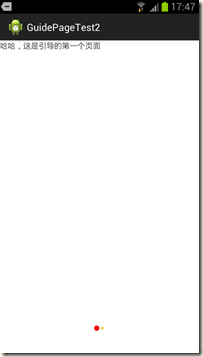
引导页面:
点击“关闭引导界面”或者非首次进入应用后的功能页面:
Done!