文档/窗口事件包含四个方法,在这里我总结了三个。
load()方法、resize()方法、scroll()方法、unload()方法
一、load()方法
语法:$(selector).load(function)
在JQuery1.8版本中已经被废弃
Load()方法添加事件处理程序到load事件。
当指定的元素已加载时,会发生load事件
该事件适用于任何带有URL的元素(比如图像、脚本、框架、内联框架)以及window对象
根据不同的浏览器(火狐和IE),如果图像已经被缓存,也许不会触发load事件
注意:还存在一个名为load()的JQuery AJAX方法,根基不同的参数决定调用哪个方法
实例:
<script>
$(document).ready(function(){
$("img").load(function(){
alert("图片已载入");
});
});
</script>
</head>
<body>
<img src="https://www.runoob.com/wp-content/uploads/2015/11/rock600x400.jpg"
alt="图片文字描述" width="304" height="236" >
<p><b>注意:这个事件在不同的浏览器效果有所不同,如果图片已缓存则该事件不会触发</b></p>
</body>

二、resize()方法
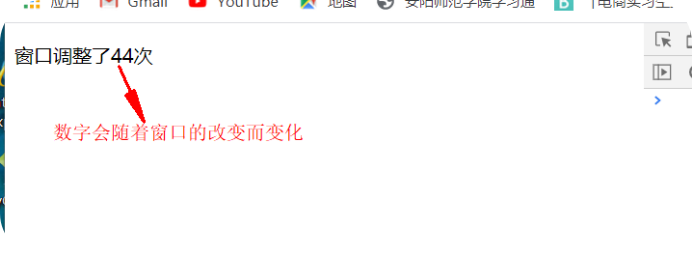
用法:当调整浏览器窗口大小时,发生resize事件
Resize()方法触发resize事件。或规定当发生resize事件时运行的函数。
实例:
<script>
x=0;
$(document).ready(function(){
$(window).resize(function(){
$("span").text(x+=1);
});
});
</script>
</head>
<body>
<p>窗口调整了<span>0</span>次</p>
</body>

三、scroll()方法
用法:当用户滚动指定的元素时。会发生scroll事件
scroll事件适用于所有可滚动的元素和window对象(浏览器窗口)
Scroll()方法触发scroll事件,或规定当发生scroll事件时运行的函数
语法:触发被选元素的scroll事件:$(selector).scroll()
实例:
<script>
x=0;
$(document).ready(function(){
$("div").scroll(function(){
$("span").text(x+=1);
});
});
</script>
</head>
<body>
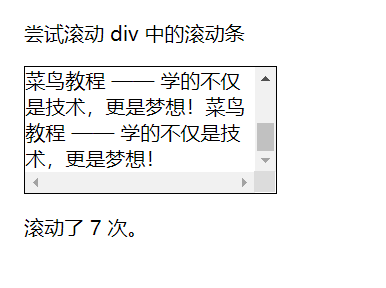
<p>尝试滚动 div 中的滚动条</p>
<div style="border:1px solid black;200px;height:100px;overflow:scroll;">菜鸟教程 —— 学的不仅是技术,更是梦想!菜鸟教程 —— 学的不仅是技术,更是梦想!
<br><br>
菜鸟教程 —— 学的不仅是技术,更是梦想!菜鸟教程 —— 学的不仅是技术,更是梦想!</div>
<p>滚动了 <span>0</span> 次。</p>
</body>

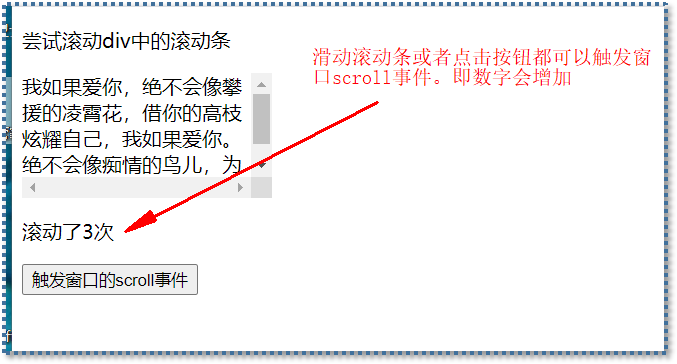
添加函数到scroll事件:语法:$(selector).scroll(function)
实例:
x=0;
$(document).ready(function(){
$("div").scroll(function(){
$("span").text(x+=1);
});
$("button").click(function(){
$("div").scroll();
});
});
</script>
</head>
<body>
<p>尝试滚动div中的滚动条</p>
<div style="border: 1px soild black; 200px;
height:100px ; overflow: scroll;">
我如果爱你,绝不会像攀援的凌霄花,借你的高枝炫耀自己,我如果爱你。
绝不会像痴情的鸟儿,为绿荫重复单调的歌曲
</div>
<p>滚动了<span>0</span>次</p>
<button>触发窗口的scroll事件</button>
</body>