TinyMec富文本编辑器开源,而且开发人员对他的支持比较好,所以选用了它
https://liubing.me/vue-tinymce-5.html

基于Vue CLI 3脚手架搭建的项目整合tinymce 5富文本编辑器,vue cli 2版本及tinymce 4版本参考:https://blog.csdn.net/liub37/article/details/83310879
做了些小修改,详情见github
插件安装
tinymce官方提供了一个vue的组件tinymce-vue
如果有注册或购买过服务的话,直接通过组件配置api-key直接使用,像我这种懒的注册或者购买的直接下载tinymce,自力更生
安装tinymce-vue
安装tinymce
若无法完成安装,将下面的配置到
package.json中执行npm install
下载中文语言包
tinymce提供了很多的语言包,这里我们下载中文语言包

使用
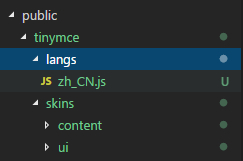
1、在public目录下新建tinymce,将上面下载的语言包解压到该目录
2、在node_modules里面找到tinymce,将skins目录复制到public/tinymce里面
最终形成以下目录形式:

初始化
引入基本文件
components中注册tinymce-vue才能使用
初始化配置项,具体参考官网文档,这里说几个重要的
扩展插件
默认的编辑器只有基本功能,如果还需要上传图片,插入表格之类的功能就需要添加插件
如添加上传图片和插入表格的插件
引入后还需要再plugins上配置和toolbar工具栏上添加相应的按钮
这里我们一般会再次把它进行封装一下,以便其他地方随时可以引用
完整代码tinymce-editor.vue
这里只是一个简单的封装,不一定满足所有人的需求,可以按照自己的需求和思路进行更深层次的封装。