1.基本知识:
##进程、线程##
进程:cpu分配资源的最小单位,同一时间内单个cpu,只能运行一个进程(时间片轮转算法几乎无感知切换多个进程)
线程:cpu调度的最小单位是线程,一个进程中包含多个线程;
##浏览器的进程##
每个tab页都是一个进程(互不影响)
浏览器也有一个主进程(用户界面)
渲染进程 :每个tab页都有一个渲染进程(浏览器内核)
网络进程:处理请求
GPU进程:3d绘制
第三方插件的进程
##渲染进程##
渲染进程包含多个线程,js中的主线程是单线程的
GUI渲染线程(渲染页面的)
js引擎线程 和页面渲染是互斥的
事件触发线程 独立的线程 eventLoop
事件 click setTimeout ajax 也是一个独立线程
##微任务、宏任务##
宏任务:宿主环境(eg:js语言)提供的异步方法都是宏任务 script ui 渲染
微任务:语言标准提供的 promise.then mutationObserver(h5)
##栈、队列##
栈:先进后出,操作都是在一边
队列:先进先出,进是一边,出是另一边
2.为什么
js的主线程是单线程的,为了不阻塞
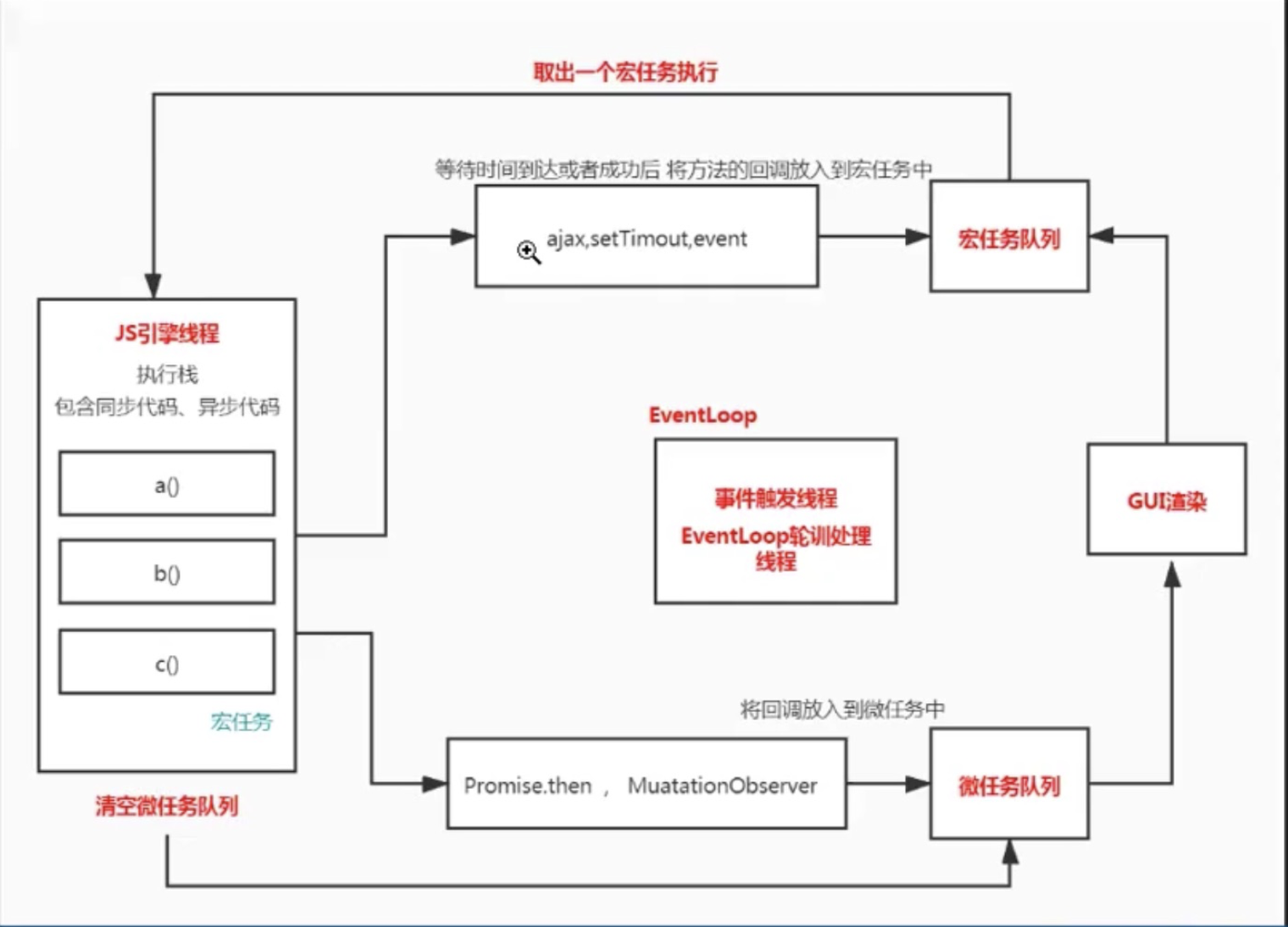
3.eventLoop - 浏览器

宏任务放置的时机是:当ajax成功的时候,定时器成功的时候,点击按钮的时候->将对应的回调放到宏任务队列中
微任务放置的时机是:只要调用promise、mutationOberserver就直接将回调放到微任务中
ui渲染的时机是在下一个宏任务执行之前执行
执行顺序:默认先执行script脚本中的代码->清空微任务(将所有的微任务全部执行完)->渲染页面->取出一个宏任务执行->执行完毕后再次清空微任务队列 .....依此循环往复执行
备注:async fun funtion() {
await console.log(1)
console.log(2)
//等同于 Promise.resolve(console.log(1)).then(() => { console.log(2) })
}
参考文献:
1.https://nodejs.org/en/docs/guides/event-loop-timers-and-nexttick/