要求及文件
用户可以添加新主题,添加新条目,以及编辑既有条目
forms.py urls.py views.py html
new_topic.html new_entry.html
edit_entry.html
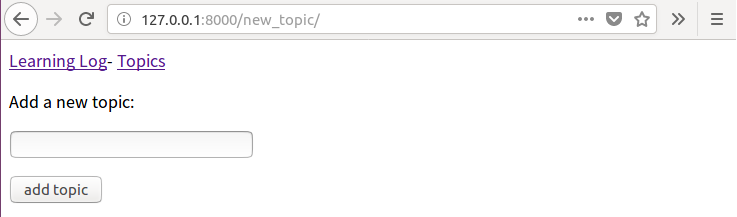
添加新主题
new_topic.html

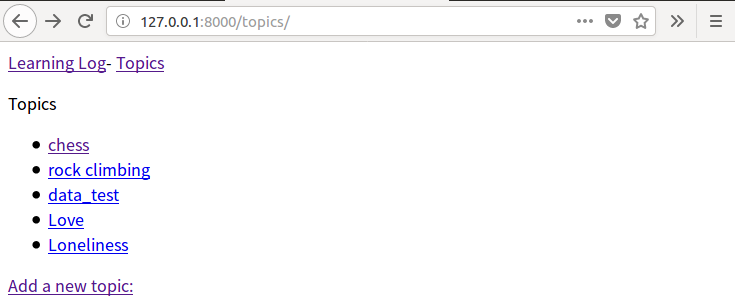
topics.html

添加新条目
new_entry.html

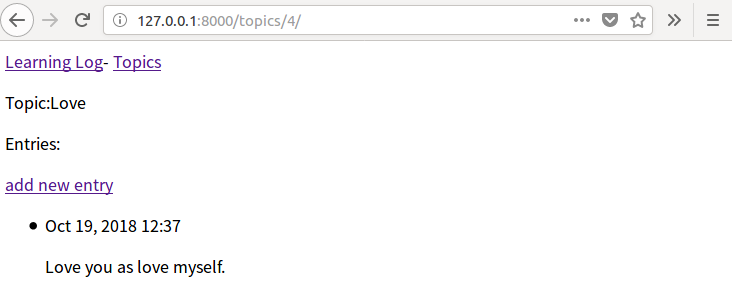
topic.html

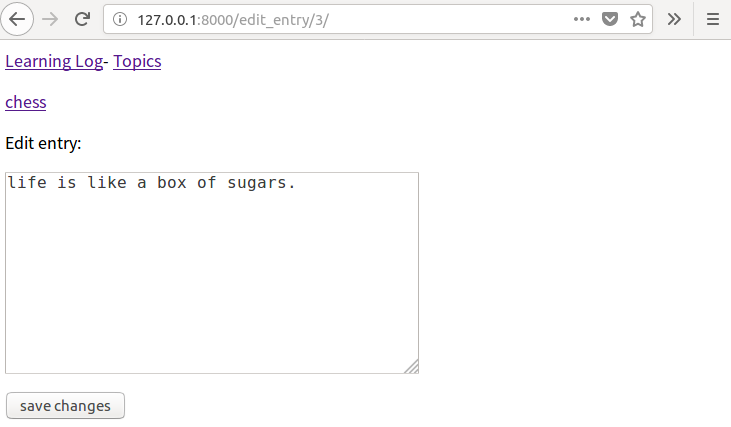
编辑条目
edit_entry.html

topic.html

代码
forms.py

1 from django import forms 2 from .models import Topic, Entry 3 4 class TopicForm(forms.modelForm): 5 def Meta: 6 model = Topic 7 text = ['text'] 8 labels = {'text': ''} # 不为字段生成标签 9 10 class EntryForm(forms.modelForm): 11 def Meta: 12 model = Entry 13 text = ['text'] 14 labels = {'text': ''} 15 widget = {'text': forms.Textarea(attrs={'cols': 80})}
urls.py

1 from django.conf.urls import url 2 from . import views 3 4 urlpatterns=[ 5 url(r'^$', views.index, name='index'), 6 url(r'^topics/$', views.topics, name='topics'), 7 url(r'^topics/(?P<topic_id>d+)/$', views.topic, name='topic'), 8 url(r'^new_topic/$',views.new_topic, name='new_topic'), 9 url(r'^new_entry/(?P<topic_id>d+)/$', views.new_entry, name='new_entry'), 10 url(r'^edit_entry/(?P<entry_id>d+)/$', views.edit_entry, name='edit_entry'), 11 ]
views.py

1 from django.shortcuts import render 2 from django.http import HttpResponseRedirect 3 from django.core.urlresolvers import reverse 4 from .models import Topic, Entry 5 from .forms import TopicForm, EntryForm 6 7 # Create your views here. 8 def index(request): 9 return render(request, 'learning_logs/index.html') 10 11 def topics(request): 12 topics = Topic.objects.order_by('date_added') 13 context = {'topics':topics} 14 return render(request, 'learning_logs/topics.html', context) 15 16 def topic(request, topic_id): 17 topic = Topic.objects.get(id=topic_id) 18 entries = topic.entry_set.order_by('-date_added') 19 context = {'topic':topic, 'entries':entries} 20 return render(request, 'learning_logs/topic.html', context) 21 22 def new_topic(request): 23 if request.method != 'POST': 24 form = TopicForm() 25 else: 26 form = TopicForm(request.POST) 27 if form.is_valid(): 28 form.save() 29 return HttpResponseRedirect(reverse('learning_logs:topics')) 30 context = {'form': form} 31 return render(request, 'learning_logs/new_topic.html', context) 32 33 def new_entry(request, topic_id): 34 topic = Topic.objects.get(id=topic_id) 35 if request.method != 'POST': 36 form = EntryForm() 37 else: 38 form = EntryForm(request.POST) 39 if form.is_valid(): 40 new_entry = form.save(commit=False) 41 new_entry.topic = topic 42 new_entry.save() 43 return HttpResponseRedirect(reverse('learning_logs:topic', args=[topic_id])) 44 context = {'form': form, 'topic': topic} 45 return render(request, 'learning_logs/new_entry.html', context) 46 47 def edit_entry(request, entry_id): 48 entry = Entry.objects.get(id=entry_id) 49 topic = entry.topic 50 if request.method != 'POST': 51 form = EntryForm(instance=entry) 52 else: 53 form = EntryForm(instance=entry, data=request.POST) 54 if form.is_valid(): 55 form.save() 56 return HttpResponseRedirect(reverse('learning_logs:topic', args=[topic.id])) 57 context = {'form':form, 'entry':entry, 'topic':topic} 58 return render(request, 'learning_logs/edit_entry.html', context)
new_topic.html

1 {% extends 'learning_logs/base.html' %} 2 {% block content %} 3 <p>add a new topic: </p> 4 <form action="{% urls 'learning_logs:new_topic %}" method='post'> 5 {% csrf_token %} 6 {{ form.as_p }} 7 <button name='submit'>add topic</button> 8 </form> 9 {% endblock content %}
topics.html

1 {% extends 'learning_logs/base.html' %} 2 {% block content %} 3 --snip 4 <p><a href="{% url 'learning_logs:new_topic %}">Add a new topic</a></p> 5 {% endblock content %}
new_entry.html

% extends 'learning_logs/base.html' %} {% block content %} <p><a href="{% url 'learning_logs:topic' topic.id %}">{{ topic }}</p> <p>Add a new entry:</p> <form action="{% url 'learning_logs:new_entry' topic.id %}" method='post'> {% csrf_token %} {{ form.as_p }} <button name='submit'>add entry</button> </form> {% endblock content %}
edit_entry.html

1 {% extends 'learning_logs/base.html' %} 2 3 {% block content %} 4 <p><a href="{% url 'learning_logs:topic' topic.id%}">{{ topic }}</a></p> 5 <p>Edit entry: </p> 6 <form action="{% url 'learning_logs:edit_entry' entry.id %}" method='post'> 7 {% csrf_token %} 8 {{ form.as_p }} 9 <button name='submit'>save changes</button> 10 </form> 11 {% endblock content %}
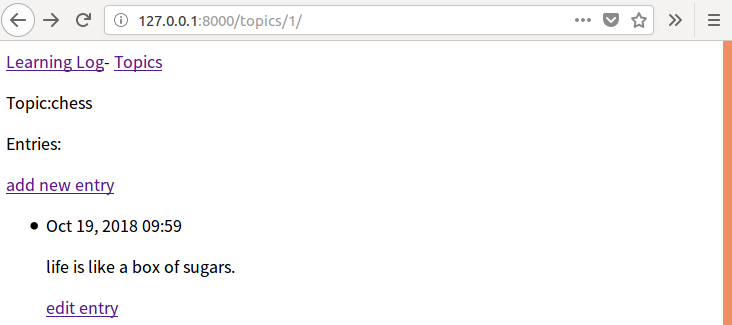
topic.html

1 {% extends 'learning_logs/base.html' %} 2 3 {% block content %} 4 <p>Topic:{{ topic }}</p> 5 <p>Entries:</p> 6 <p> 7 <a href="{% url 'learning_logs:new_entry' topic.id%}">add new entry</a> 8 </p> 9 <ul> 10 {% for entry in entries %} 11 <li> 12 <p>{{ entry.date_added|date:'M d, Y H:i' }}</p> 13 <p>{{ entry.text|linebreaks }}</p> 14 </li> 15 <p> 16 <a href="{% url 'learning_logs:edit_entry' entry.id %}">edit entry</a> 17 </p> 18 {% empty %} 19 There are no entries for this topic yet. 20 {% endfor %} 21 </ul> 22 {% endblock content %}
