作为一个前端人员,node已经是必备。
1、下载
下载地址:https://nodejs.org/zh-cn/download/
选择相应的版本下载
2、解压缩
将文件解压到要安装的位置,并新建两个目录
node-global :npm全局安装位置
node-cache:npm 缓存路径
3、配置
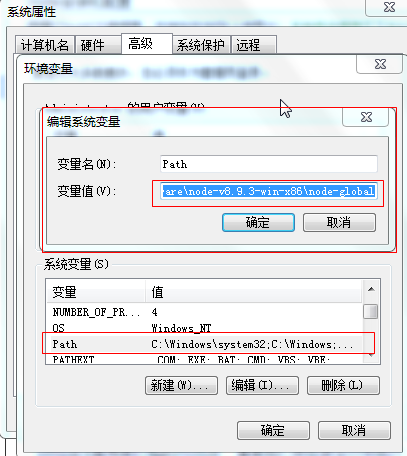
配置环境变量:
将node.exe 所在的目录添加到path环境变量,这样我们在使用命令行时就可以在任意路径使用node命令了,同时该目录下有一个npm.cmd文件,打开文件其实就i是将我们的npm命令映射到node.exe npm-cli.js,由于存在该映射所以只要把node.exe 所在的目录添加到path环境变量,也可以在任何目录下执行npm install了。
如我的路径:
D:software ode-v8.9.3-win-x86
D:software ode-v8.9.3-win-x86 ode-global
D:software ode-v8.9.3-win-x86 ode-cache

写到这里其实node就算已经装好了。
在命令行中输入如下命令测试
node -v
npm -v
那么node-global :npm全局安装位置,node-cache:npm 缓存路径 又是怎么与npm发生关系呢?
通过如下命令进行配置:
npm config set prefix "D:software
ode-v8.9.3-win-x86
ode-global"
npm config set cache "D:software
ode-v8.9.3-win-x86
ode-cache"
执行npm命令进行测试:npm install webpack -g
会发现node-global下node_modules中多了webpack 文件夹
webpack是用来打包的module,通常我们会在命令行中执行,而webpack同样在node-global中做了映射,所以只需要将node-global加入path环境变量即可。
现在可以在命令行中任意路径下执行webpack命令了。
4.安装淘宝镜像
淘宝 npm 地址: http://npm.taobao.org/
如何使用
有很多方法来配置npm的registry地址,下面根据不同情境列出几种比较常用的方法。以淘宝npm镜像举例:
1.临时使用
npm --registry https://registry.npm.taobao.org install express
2.持久使用
npm config set registry https://registry.npm.taobao.org
配置后可通过下面方式来验证是否成功
npm config get registry
或
npm info express
3.通过cnpm使用
npm install -g cnpm --registry=https://registry.npm.taobao.org
使用
cnpm install express
使用cnpm安装包时,提示不是内部命令,问题和解决如下。
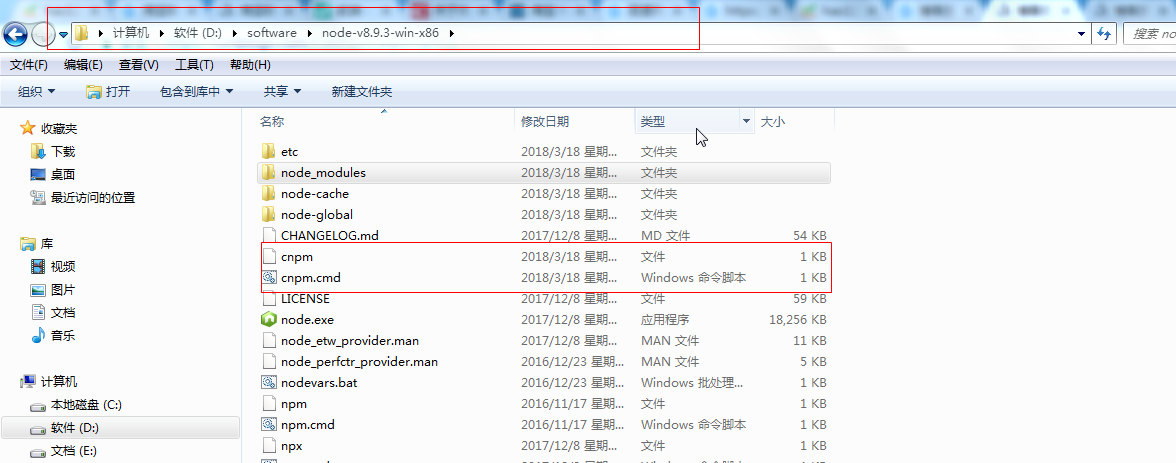
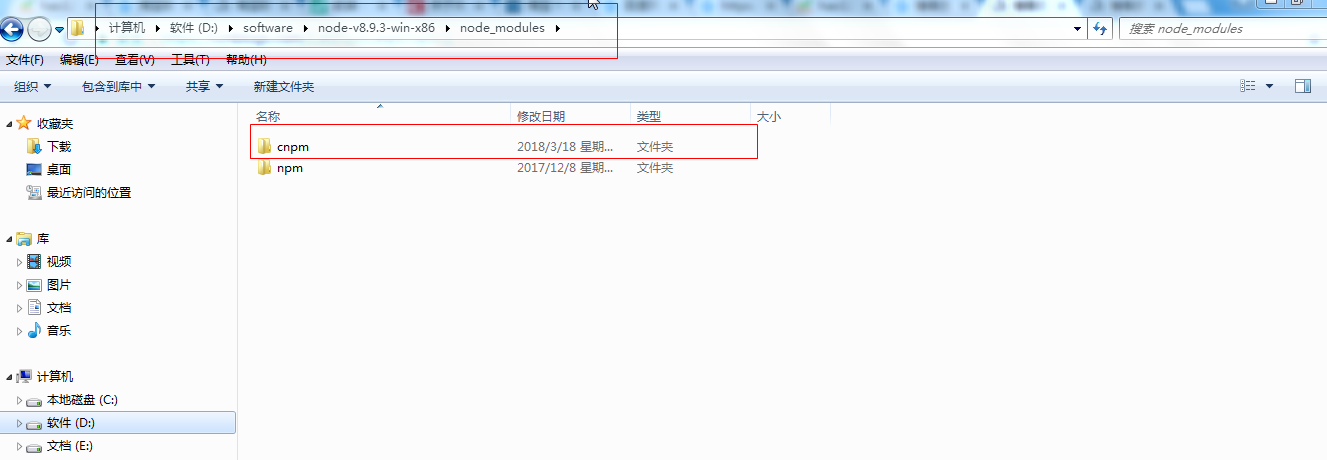
我的npm安装路径是 D:software ode-v8.9.3-win-x86 ode_modules,但是cnpm默认安装到了D:software ode-v8.9.3-win-x86 ode-global,所以需要将cnpm相关文件都复制到npm相同的位置。最终的目录位置如下图:
1. cnpm.cmd位置:

2.cnpm文件夹位置

这样就没问题了。可以用cnpm安装了。