1. 生成打包报告 2. 第三方库启用 CDN 3. Element-UI 组件按需加载 4. 路由懒加载 5. 首页内容定制
一,利用nprogress插件添加导航进度条
1.1安装;npm install --save nprogress
1,2
// 导入 NProgress 包对应的JS和CSS import NProgress from 'nprogress' import 'nprogress/nprogress.css'
1.3. 在请求拦截器和响应拦截器中添加
// 在 request 拦截器中,展示进度条 NProgress.start() axios.interceptors.request.use(config => { // console.log(config) NProgress.start() config.headers.Authorization = window.sessionStorage.getItem('token') // 在最后必须 return config return config }) // 在 response 拦截器中,隐藏进度条 NProgress.done() axios.interceptors.response.use(config => { NProgress.done() return config })
二,在开发阶段 npm run serve, 有很多console.log(), 但是npm run build,生产阶段是不需要的,我们需要移除它,利用babel-plugin-transfrom-remove-console插件
我们需要判断当前环境是开发阶段还是项目发布阶段
安装,npm install babel-plugin-transform-remove-console --save-dev
在babel.config.js配置
// 这是项目发布阶段需要用到的 babel 插件 const prodPlugins = [] if (process.env.NODE_ENV === 'production') { // 项目发布环境 prodPlugins.push('transform-remove-console') } module.exports = { presets: ['@vue/cli-plugin-babel/preset'], plugins: [ [ 'component', { libraryName: 'element-ui', styleLibraryName: 'theme-chalk' } ], // 发布产品时候的插件数组 ...prodPlugins ] }
三,通过 vue.config.js 修改 webpack 的默认配置
通过 vue-cli 3.0 工具生成的项目,默认隐藏了所有 webpack 的配置项,
如果程序员有修改 webpack 默认配置的需求,可以在项目根目录中,按需创建 vue.config.js 这个配置文件,从 而对项目的打包发布过程做自定义的配置(具体配置参考 https://cli.vuejs.org/zh/config/#vue-config-js)。
3.1,为开发模式与发布模式指定不同的打包入口
默认情况下,Vue项目的开发模式与发布模式,共用同一个打包的入口文件(即 src/main.js)。为了将项目 的开发过程与发布过程分离,我们可以为两种模式,各自指定打包的入口文件,即: ① 开发模式的入口文件为 src/main-dev.js ② 发布模式的入口文件为 src/main-prod.js(复制同一分main.js)
在 vue.config.js 导出的配置对象中,新增 configureWebpack 或 chainWebpack 节点,来自定义 webpack 的打包配置。 在这里, configureWebpack 和 chainWebpack 的作用相同,唯一的区别就是它们修改 webpack 配置的方 式不同: ① chainWebpack 通过链式编程的形式,来修改默认的 webpack 配置 ② configureWebpack 通过操作对象的形式,来修改默认的 webpack 配置 两者具体的使用差异,可参考如下网址: https://cli.vuejs.org/zh/guide/webpack.html#webpack-%E7%9B%B8%E5%85%B3
在vue.config.js中配置
通过 chainWebpack 自定义打包入口 代码示例如下:
module.exports = { chainWebpack: config => { config.when(process.env.NODE_ENV === 'production', config => { config.entry('app').clear().add('./src/main-prod.js') }) config.when(process.env.NODE_ENV === 'development', config => { config.entry('app').clear().add('./src/main-dev.js') }) } }
3.2,通过 externals 加载外部 CDN 资源

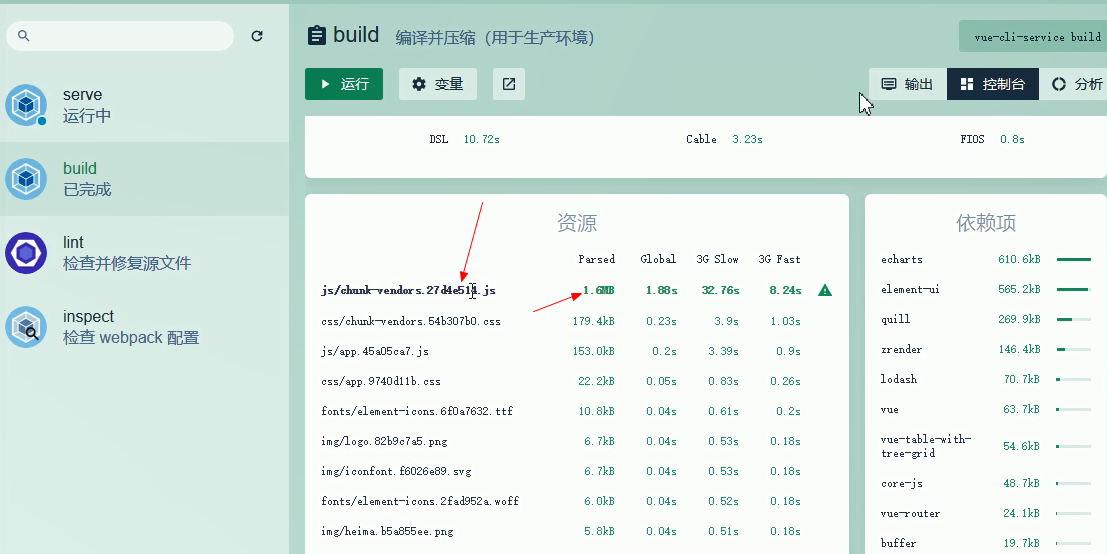
打包到一个文件(1.6M),太大了,我们需要将第三方插件,依赖项用cdn资源加载(echarts,lodash等)
默认情况下,通过 import 语法导入的第三方依赖包,最终会被打包合并到同一个文件中,从而导致打包成功 后,单文件体积过大的问题。
为了解决上述问题,可以通过 webpack 的 externals 节点,来配置并加载外部的 CDN 资源。凡是声明在 externals 中的第三方依赖包,都不会被打包。
在开发环境中配置指定,需要将一些依赖项插件申明,不会加载到一个文件中去
module.exports = { chainWebpack: config => { // 发布模式 config.when(process.env.NODE_ENV === 'production', config => { config .entry('app') .clear() .add('./src/main-prod.js') config.set('externals', { vue: 'Vue', 'vue-router': 'VueRouter', axios: 'axios', lodash: '_', echarts: 'echarts', nprogress: 'NProgress', 'vue-quill-editor': 'VueQuillEditor' }) config.plugin('html').tap(args => { args[0].isProd = true return args }) }) // 开发模式 config.when(process.env.NODE_ENV === 'development', config => { config .entry('app') .clear() .add('./src/main-dev.js') config.plugin('html').tap(args => { args[0].isProd = false return args }) }) } }
同时,需要在 public/index.html 文件的头部,添加如下的 CDN 资源引用
<!-- nprogress 的样式表文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.css" />
<!-- 富文本编辑器 的样式表文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.core.min.css" />
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.snow.min.css" />
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.bubble.min.css" />
<!-- element-ui 的样式表文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/element-ui/2.8.2/theme-chalk/index.css" />
<script src="https://cdn.staticfile.org/vue/2.5.22/vue.min.js"></script>
<script src="https://cdn.staticfile.org/vue-router/3.0.1/vue-router.min.js"></script>
<script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script>
<script src="https://cdn.staticfile.org/lodash.js/4.17.11/lodash.min.js"></script>
<script src="https://cdn.staticfile.org/echarts/4.1.0/echarts.min.js"></script>
<script src="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.js"></script>
<!-- 富文本编辑器的 js 文件 -->
<script src="https://cdn.staticfile.org/quill/1.3.4/quill.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-quill-editor@3.0.4/dist/vue-quill-editor.js"></script>
此时运行npm run build, 看看文件资源大小, 480kb,大大提高了效率

3.3,通过 CDN 优化 ElementUI 的打包
虽然在开发阶段,我们启用了 element-ui 组件的按需加载,尽可能的减少了打包的体积,但是那些被按需加 载的组件,还是占用了较大的文件体积。此时,我们可以将 element-ui 中的组件,也通过 CDN 的形式来加 载,这样能够进一步减小打包后的文件体积。
具体操作流程如下: ① 在 main-prod.js 中,注释掉 element-ui 按需加载的代码
import './plugins/element.js'
② 在 index.html 的头部区域中,通过 CDN 加载 element-ui 的 js 和 css 样式
<!-- element-ui 的样式表文件 --> <link rel="stylesheet" href="https://cdn.staticfile.org/element-ui/2.8.2/themechalk/index.css" /> <!-- element-ui 的 js 文件 --> <script src="https://cdn.staticfile.org/element-ui/2.8.2/index.js"></script>
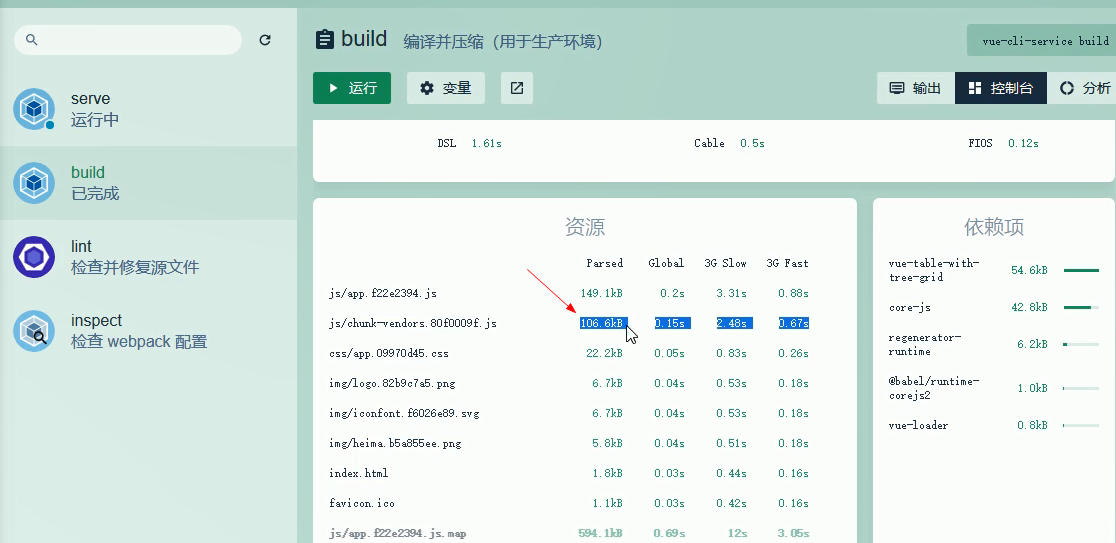
此时运行npm run build, 看看文件资源大小, 106kb,极致的效率了
四,路由懒加载
当打包构建项目时,JavaScript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成 不同的代码块,
然后当路由被访问的时候才加载对应组件,这样就更加高效了。 具体需要 3 步:
① 安装 @babel/plugin-syntax-dynamic-import 包。
npm install --save-dev @babel/plugin-syntax-dynamic-import
② 在 babel.config.js 配置文件中声明该插件。
// 这是项目发布阶段需要用到的 babel 插件 const prodPlugins = [] if (process.env.NODE_ENV === 'production') { prodPlugins.push('transform-remove-console') } module.exports = { presets: ['@vue/app'], plugins: [ [ 'component', { libraryName: 'element-ui', styleLibraryName: 'theme-chalk' } ], // 发布产品时候的插件数组 ...prodPlugins, '@babel/plugin-syntax-dynamic-import' ] }
③ 将路由改为按需加载的形式,示例代码如下:
有时候我们想把某个路由下的所有组件都打包在同个异步块 (chunk) 中。一个特殊的注释语法来提供 chunk name (需要 Webpack > 2.4)。
// import Login from './components/Login.vue' const Login = () => import(/* webpackChunkName: "login_home_welcome" */ './components/Login.vue') // import Home from './components/Home.vue' const Home = () => import(/* webpackChunkName: "login_home_welcome" */ './components/Home.vue') // import Welcome from './components/Welcome.vue' const Welcome = () => import(/* webpackChunkName: "login_home_welcome" */ './components/Welcome.vue')
关于路由懒加载的详细文档,可参考如下链接: https://router.vuejs.org/zh/guide/advanced/lazy-loading.html
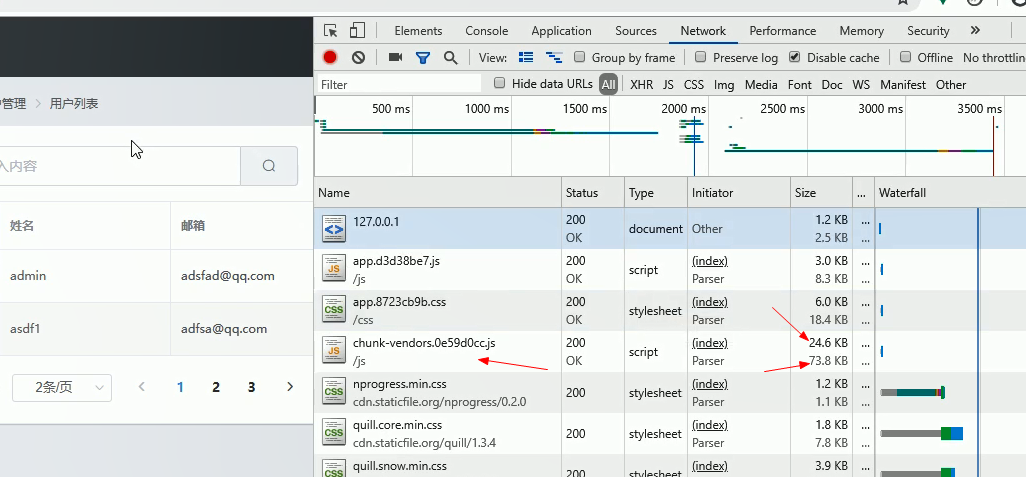
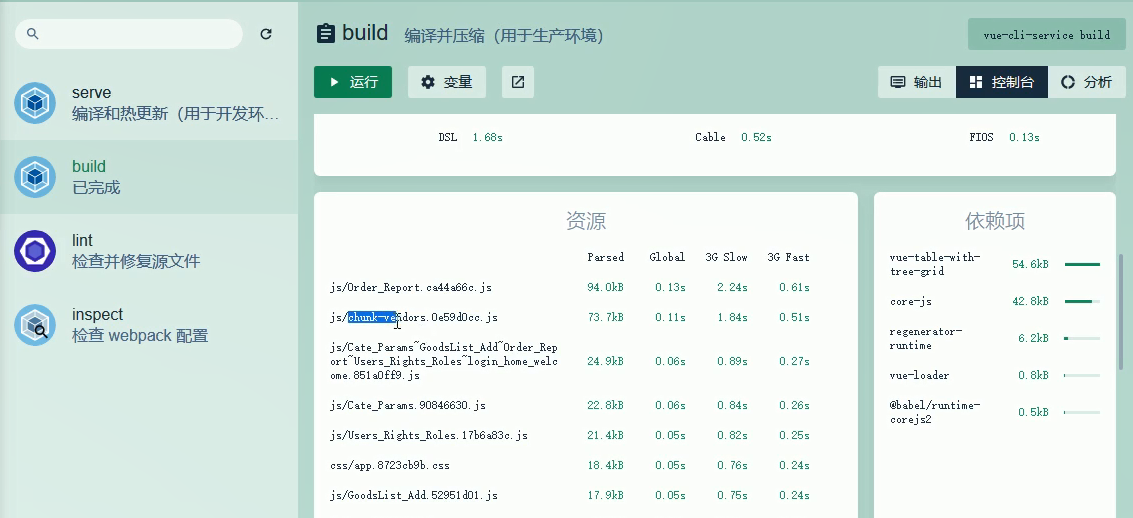
文件大小,73kb

五,项目上线的相关配置
5.1,打包生成的dist生产文件,需要网页验证下
新建一个文件夹vue_shop_server,
初始化 npm init -y , 安装express, npm i express, 将dist文件夹复制到这里,新建app.js,搭建服务
创建 node 项目,并安装 express,通过 express 快速创建 web 服务器,将 vue 打包生成的 dist 文件夹,
托管为静态资源即可,关键代码如下:
const express = require('express') // 创建 web 服务器 const app = express() // 托管静态资源 app.use(express.static('./dist')) // 启动 web 服务器 app.listen(80, () => { console.log('web server running at http://127.0.0.1') })
然后复制http://127.0.0.1,到网页中打开项目
本地运行生产环境的dist,或者这样,不需要自己去配置node环境去验证
本地测试运行打包项目 npm install -g serve serve dist -p 5000 访问: http://localhost:5000
5.2,开启 gzip 配置
使用 gzip 可以减小文件体积,使传输速度更快。 ② 可以通过服务器端使用 Express 做 gzip 压缩。其配置如下:
// 安装相应包 npm install compression -S // 导入包 const compression = require('compression'); // 启用中间件 app.use(compression());
const express = require('express') const compression = require('compression') const app = express() // 一定要把这一行代码,写到 静态资源托管之前 app.use(compression()) app.use(express.static('./dist')) app.listen(80, () => { console.log('server running at http://127.0.0.1') })
实际大小73.kb,但是在服务器传输的大小24.kb