当我们想用Python来开发一个web应用时,首先要选择一个优秀的web框架,Django是个非常成熟的web开发框架,网上具有丰富的文档和学习资料,所以选择Django框架来入门web开发是个不错的选择,近段时间正好我也在学习Django框架,故记录下日常的学习。
环境准备:
Python:3.6.5
Django:2.0.7
pycharm
安装Django:
命令行使用pip来对Django进行安装:
pip install django # 可以使用 pip install django==版本号 指定具体Django版本安装
Django安装完成后我们来验证下Django是否安装成功,命令行执行如下:
liwenjideMacBook-Air:mysite liwenji$ python3 Python 3.6.5 (v3.6.5:f59c0932b4, Mar 28 2018, 03:03:55) [GCC 4.2.1 (Apple Inc. build 5666) (dot 3)] on darwin Type "help", "copyright", "credits" or "license" for more information. >>> import django >>> print(django.get_version()) 2.0.7 >>>
从上面的执行日志可以看出,我们安装的Django已经可以使用了,Django版本号为2.0.7,接下来我们就来使用Django创建web应用!
创建项目:
打开命令行,cd进入到你想存放代码的目录(我这里放在 /Users/liwenji/PycharmProjects/ 目录下),然后执行以下命令创建项目:
django-admin startproject mysite # mysite 为项目名
运行上述命令之后就会在当前目录下创建一个mysite目录,让我们来看一下 startproject 命令为我们做了些什么,在pycharm中打开,项目层级如下:

mysite/ manage.py mysite/ __init__.py settings.py urls.py wsgi.py
下面来介绍下这些目录和文件的作用:
- 最外层的mysite:项目的容器,可以任意命名;
- manage.py:一个让你用各种方式管理Django项目的命令行工具;
- 里面一层的mysite:包含我们的项目内容,是个纯Python包,它的名字就是当我们需要引用它内部任何东西时所需要的Python包名,例如(mysite.urls);
- mysite/__init__.py:这是一个空文件,用来告诉Python这个目录应该被认为是个Python包;
- mysite/setting.py:Django项目的配置文件;
- mysite/urls.py:Django项目的URL声明,就是网站的“目录”;
- mysite/wsgi.py:作为项目的运行在 WSGI 兼容的Web服务器上的入口
启动服务:
启动Django服务,cd进入到mysite目录下(跟manage.py同级的目录),执行以下命令:
python3 manage.py runserver
# python3使用这个命令,因为我电脑上上安装了python2和python3两个版本,所以需要区分,如果电脑上只安装了python3,可以直接使用python manage.py runserver 来启动服务。
执行上面的命令后,我们就可以在命令行窗口看到:
liwenjideMacBook-Air:mysite liwenji$ python3 manage.py runserver Performing system checks... System check identified no issues (0 silenced). You have 14 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions. Run 'python manage.py migrate' to apply them. November 27, 2018 - 11:48:15 Django version 2.0.7, using settings 'mysite.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CONTROL-C.
启动后可以看到 Starting development server at http://127.0.0.1:8000/,浏览器中访问 http://127.0.0.1:8000/ :

我们访问成功了,说明服务启动没有问题!
使用上述命令启动Django服务,Django默认端口为8000,如果想更换端口可以使用:
python3 manage.py runserver 8080
如果你想同一个局域网类的其他电脑也能访问你的服务器,那么可以使用下面的命令来监听所有IP,访问的时候使用电脑IP代替127.0.0.1:
python3 manage.py runserver 0:8000 # 0 是 0.0.0.0的简写
注意:
- 使用python3 manager.py runserver 命令启动的服务属于Django自带的开发服务器,它是个用纯Python写的轻量级web服务,将这个服务器内置在Django中是为了让我们快速开发出想要的东西而不需要进行任何生产环境的配置,例如Apache,切记千万不能将这个服务器用于生产环境;
- 使用python3 manager.py runserver 命令启动的服务是个会自动重新加载的runserver:这个服务器会在需要的情况下对每一个请求重新加载一次Python代码,所以我们不需要为了让修改的代码生效而频繁的重新启动服务器。但是,一些操作还是需要我们自动手动启动服务器的,比如说,新增文件,这就不会触发自动加载;
创建应用:
首先我们先来弄明白 项目 与 应用 的区别:应用是用来专门做某件事情的网络应用程序---比如说博客系统、投票程序;项目则是一个网站使用的配置和应用的集合,项目可以包含多个应用,应用可以被多个项目使用。
在Django中,每个应用都是一个Python包,并且遵循着相同的约定。Django有个便捷的工具可以帮助我们来生成应用的基础目录结构,而不用我们去关注如何创建目录。
同样,确保我们在manage.py的同级目录下,然后使用下面的命令来创建一个应用:
python3 manage.py startapp polls # polls 表示应用名称
这个命令将会创建一个名为 polls 的应用,目录结构为:
polls/ __init__.py admin.py apps.py migrations/ __init__.py models.py tests.py views.py
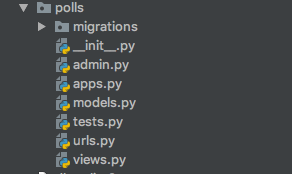
上面的目录包含了这个应用的全部内容,目前的项目结构为:

当应用创建好之后,就需要在项目目录下的settings.py文件中的INSTALLED_APPS中注册该应用:
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'polls', # 应用名称 ]
编写视图:
打开polls/views.py,输入以下代码:
from django.http import HttpResponse # Create your views here. def index(request): return HttpResponse("hello world. we are arrive at polls")
这是Django中最简单的视图,如果想要看到效果,我们还需要将一个URL映射到这个视图函数,这就是我们为什么需要URLConf的原因;
为了创建URLConf,我们在polls应用里创建一个urls.py文件,这个时候我们的应用目录结构应该为:

在polls/urls.py文件中,我们输入以下代码:
from django.urls import path from polls import views urlpatterns = [ path('', views.index, name='index'), ]
接下来我们就要在 根URLConf 文件中指定我们刚刚创建的 polls.urls 模块。在mysite/urls.py 的 urlpatterns 列表中插入 include(),如下:
from django.contrib import admin from django.urls import path, include urlpatterns = [ path('admin/', admin.site.urls), path('polls/', include('polls.urls')) ]
我们现在把 index视图添加到URLConf中了,现在可以来验证下视图是否正常工作了,命令行窗口中输入:
python3 manage.py runserver
然后用浏览器访问 http://127.0.0.1:8000/polls/ ,我们应该就能在浏览器中看到 "hello world. we are arrive at polls",这个输出内容就是我们在index视图中定义的。
include()函数:这个函数允许我们引用其他应用的URLConf。每当Django遇到 fun: ~ django.urls.include 时,它就会截断与此项匹配的URL部分,并将剩余的字符串发送到 URLConf 中进行进一步的处理。
include()函数的设计理念:即插即用。因为polls应用有自己的URLConf (polls/urls.py),他可以被放在'polls','polls/content','pollsapplication'等任意其他的目录下,这个应用都能正常的工作。
什么时候该使用include()函数:当我们需要包括其他的URL 模式时我们都应该使用 include()函数,当然 admin.site.url 是唯一例外的。
path()函数:
path()函数有四个参数,其中两个必须参数:route和view;两个非必须参数:kwargs和name。
- route:route是个匹配URL的准则(类似于正则表达式)。当Django响应一个请求时,它会从 urlpatterns 中的第一项开始匹配,按顺序从上往下依次匹配列表中的项,直到找到匹配的项;需要注意的是这个准则不会匹配get和post参数和域名,例如URLConf处理请求https://127.0.0.1/polls/ 时,它会匹配 polls/。处理请求 https://127.0.0.1/polls?id=1 时,它也只匹配 polls/。
- view:当Django找到一个匹配的准则后,就会调用这个特定的view视图函数,并传入 HttpRequest 对象作为第一个请求参数,将被"捕获"的参数以关键字参数的形式传入。后面我们会介绍。
- kwargs:任意个关键字参数可以作为一个字典传递给目标视图函数。
- name:这个参数是给我的URL取个名字,以方便我们在Django的任意地方唯一的引用它,name参数在模板中使用的效果是最为明显的。这个特性的出现使我们可以只修改一个文件就能全局的修改某个URL模式。
到此,我们Django框架使用的第一步hello world就已经完成啦!