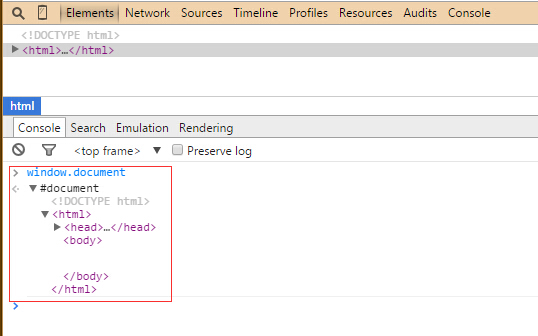
我们知道有个全局的 window对象,js的一切皆window上的属性和方法。window上有个window.document属性,记录了整个html的dom树,document是顶层。

body 和 head 都是 doc上的一个属性。


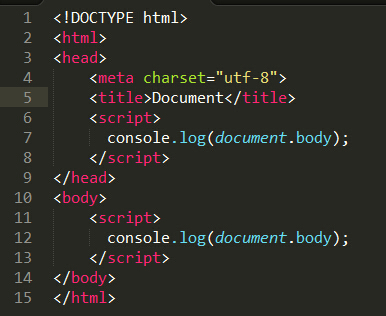
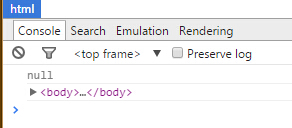
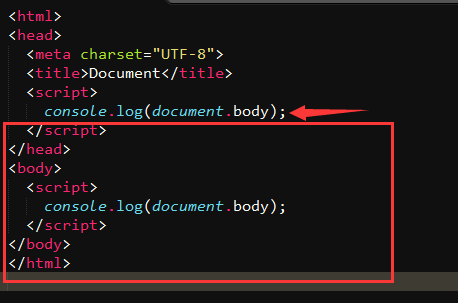
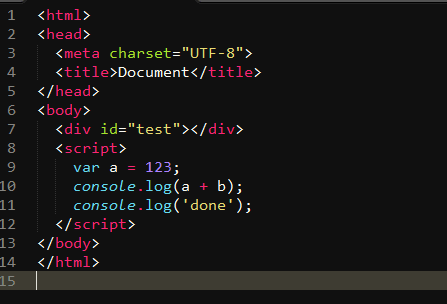
上图中,head里面的打印结果是null,因为document是按照和我们阅读文字一样的方式按顺序加载的,并且,当加载到一个script标签时,会执行其中的代码,而此时body部分还没有加载,所以为null。

所以,如果js代码在doc加载之前要选择或操作dom时就要写在 onload的事件回调中,如果不是操作dom,比如做个运算,获取请求接口数据,就不用关心onload没有。js放最后也是个办法,但一般我们应用都比较复杂,既有逻辑运算,也有操作dom,我们可能希望在更早的时候就执行逻辑运算的部分。所以还是想放到head去。
js 是单线程同步执行的,一旦遇到报错就会退出,中断执行。

故上面的代码会报错,停在第10行。
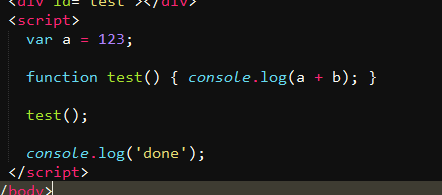
那如果用函数把第10行包起来呢?

当然,done还是不会打印,即便是一个函数,在调用这个函数时,会按顺序执行函数中的代码,遇到错误一样退出。这些都叫同步执行,所谓同步,就是指,按从上至下的顺序执行,一旦遇到错误就会退出程序,后面的代码将不会运行。
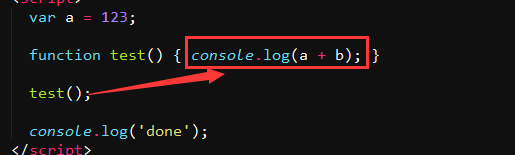
当执行到 test()时,会执行函数里的代码,遇到错误就退出了,所以done不会执行打印出来。

js 在运行时,会先全局扫描 var 和 function 声明的对象。

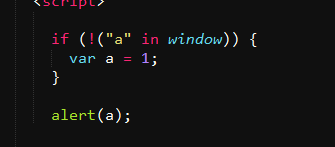
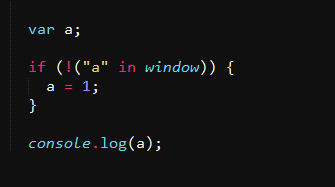
上面的代码结果会是什么呢?(in 前面是字符串,后面是对象结构。用来判断一个对象上是否有前面的键值(属性))
结果是undefined。解释一下,因为js 先全局扫面了 var,事先var了一个a,这样window上就有一个a为undefined了,
if (!("a" in window))
那么这个条件判断的时候,window上就是有一个a的,而且为undefined,既然有a了,那也就不会执行if里的语句了。所以a不会被赋值。上面的代码拆开来看,真正的执行顺序如下:

var 会事先扫描,将声明的部分 var a; 提取到最前面执行,a = 1; 而赋值的部分依然在原来的位置执行。
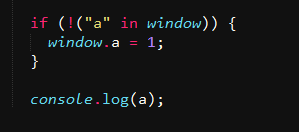
下面换一个方式。

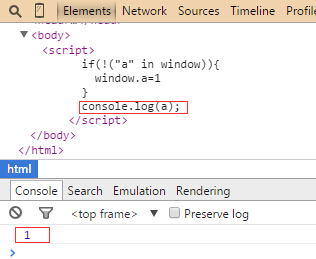
效果如下:

最后,感谢大神CX的讲解。

