通过快速入门指南,可以快速的进行初级开发了,其中介绍包括事件,以及开发者工具的配置。
https://juejin.im/entry/59c86d9c6fb9a00a6436cfc0
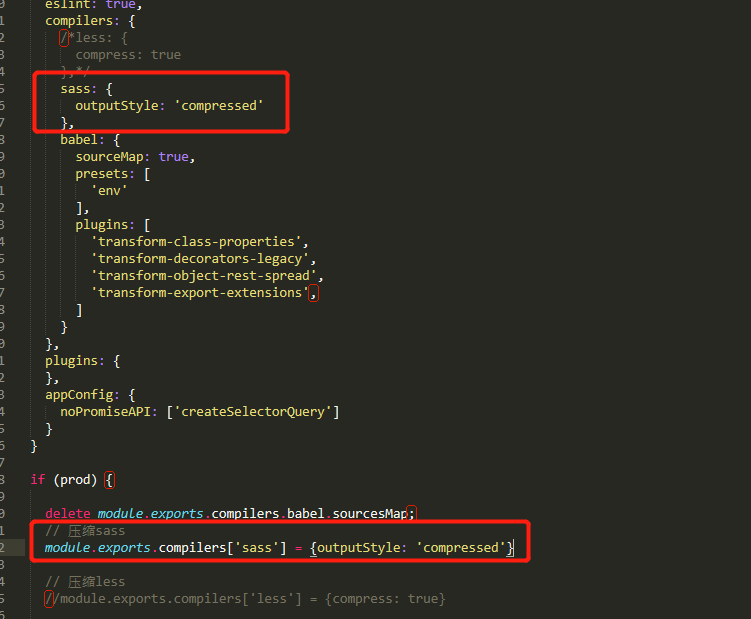
①通过wepy new project 创建新的项目后,发现用的是less预编译器,如何改为sass?
在wepy.config.js文件中

然后npm install wepy-compiler-sass -dev --save 安装就可以使用sass来编码了
链接: https://www.cnblogs.com/fayin/p/7655620.html

②循环组件repeat的坑
1.因为静态编译的机制问题,多个repeat也是一个实例,所以只执行一次onload,导致无法在组件内部通过js对其数据进行处理;
解决方案:在父组件中将其处理好,然后通过传一个对象给子组件,如果需要修改,通过直接改父组件的数据并调用this.$apply()即可;(wepy2.x会解决)
2.不可:prop.syns="object.key"来二级传参,可通过采用computed属性来解决这个问题
3.在组件内,因为是异步的问题,在onload中无法通过this.prop来获取数据,可以通过延时函数来解决(setTimeout)
4.组件传布尔值获取不到(prop="boolean")
解决方案:type定义为String, 静态类型传值只能为String, 没有Object, Number, Boolean之类 的。
5 欣慰的是,repeat循环组件后,在组件内的事件的传参是正确的,所以可以使用。
③input组件中value的双向绑定问题
1 <input class="right" value="{{inputValue}}" bindinput="enterInput" bindconfirm="sendMessage" confirm-type="send" focus="true" placeholder="我来说两句:)" placeholder-style="color: #999; font-size: 24rpx;"/>
1 enterInput(event){ 2 this.inputValue = event.detail.value; 3 }
一定要加bindinput事件,不然inputValue的值不会变,导致输入字符后无法通过设置this.inputValue='';来清空输入框