刚刚接触SpringBoot,说说踩过的坑,主要的还是要记录下来,供以后反省反省!
今天主要讲讲 thymeleaf+security 的搭建,SpringBoot的项目搭建应该比较简单,这里就不多说了。可以去网上找到很多。
一:首先,你需要有一个SpringBoot的基础项目!我这里用的是SpringBoot+mybasit来搭建的基础框架
基础的部分可以看看这个人的博客 http://blog.csdn.net/forezp?viewmode=contents 写的很详情,
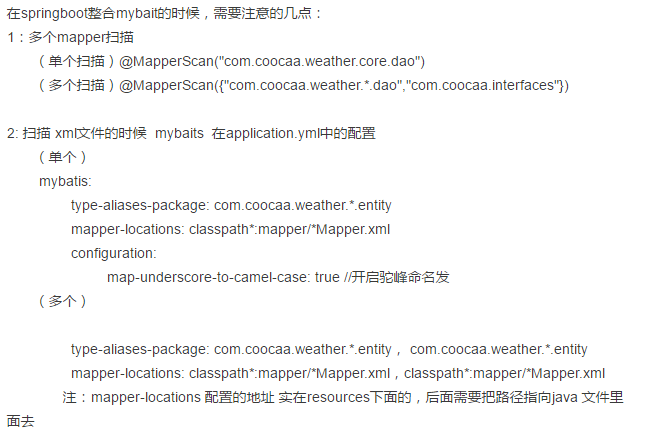
需要注意的几点如下:

二:springboot在整合多个生产环境的配置:
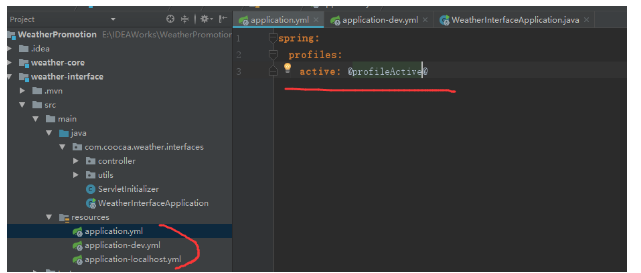
在springboot中,通过@profileActive@ 来获取maven中的值,注意springboot中 用@@ 替代了${}

在maven中 配置 profileActive

 <profiles>
<profiles><profile>
<id>localhost</id>
<properties>
<profileActive>localhost</profileActive>
</properties>
<activation>
<activeByDefault>true</activeByDefault>
</activation>
</profile>
<profile>
<id>dev</id>
<properties>
<profileActive>dev</profileActive>
</properties>
</profile>
<profile>
<id>master</id>
<properties>
<profileActive>master</profileActive>
</properties>
</profile>
</profiles>
三:Springboot整合 配置 Web模板 thymeleaf
3.1 基本需求
Thymeleaf除了基本的模板引擎,还提供了一套Spring集成技术使得在Spring MVC中能够使用它完全替代JSP作为模板引擎,它的功能特性如下:
-
- Spring MVC中
@Controller中的方法可以直接返回模板名称,接下来Thymeleaf模板引擎会自动进行渲染 - 模板中的表达式支持Spring表达式语言(Spring EL)
- 表单支持,并兼容Spring MVC的数据绑定与验证机制
- 国际化支持
- Spring MVC中
如果你还不了解Thymeleaf,请一定先阅读新一代Java模板引擎Thymeleaf。
其引入方式很简单:在maven中添加依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
thymeleaf默认的资源文件的约定目录结构
Maven的资源文件目录:/src/Java/resources
spring-boot项目静态文件目录:/src/java/resources/static
spring-boot项目模板文件目录:/src/java/resources/templates
所以在默认的情况下 你的.html页面 需要放在这三个目录下面中的某一个中 ,当然你也可以自己指定资源模板位置,其在application.yml中的配置如下:
spring:
thymeleaf:
prefix: classpath:/page/ //指定模板加载位置
suffix: .html //指定走缀类型
mode: HTML5
encoding: UTF-8 //指定编码
content-type: text/html
cache: false //页面不缓存
这个时候 你的静态页面就放在page里面
3.2:另外就是.html格式的不同:
Command对象用来在Spring MVC中绑定表单与后端对象,Thymeleaf提供的th:object属性可以用来指定Command对象:
而且:html文件中 需要引入 模板
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>index</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
html标签上使用th:开头标识作为前缀。
通过@{}引入web静态文件。
3.3:一个完整的例子如下:
@Controller @RequestMapping("/") public class TestController { @RequestMapping("") public String index(Model model) { UserEntity boy = new UserEntity(); boy.setUserName("weber"); boy.setNumber("1235"); model.addAttribute("user", boy); return "index"; } }
我的index.html页面在 /src/Java/resources/page中
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>index</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<div style="text-align: center;margin:0 auto; 1000px; ">
你的名称 <span th:text="${user.userName}"></span>
你的编号 <span th:text="${user.number}"></span>
</div>
</body>
</html>
结果是:

这样 你就完成了thymeleaf基础模板的引用
四:Springboot整合 配置 security权限框架
详情可参考:http://emacoo.cn/backend/spring-boot-security/
首先需要引入依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-security</artifactId>
</dependency>
在自己配置Spring Security
package com.coocaa.weather.admin.configs; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.context.annotation.Configuration; import org.springframework.security.config.annotation.authentication.builders.AuthenticationManagerBuilder; import org.springframework.security.config.annotation.method.configuration.EnableGlobalMethodSecurity; import org.springframework.security.config.annotation.web.builders.HttpSecurity; import org.springframework.security.config.annotation.web.builders.WebSecurity; import org.springframework.security.config.annotation.web.configuration.EnableWebSecurity; import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter; import org.springframework.security.crypto.bcrypt.BCryptPasswordEncoder; /** * Create by yugaofeng on 2017/11/30 */ @Configuration @EnableWebSecurity @EnableGlobalMethodSecurity(prePostEnabled = true) public class SecurityConfig extends WebSecurityConfigurerAdapter { @Override protected void configure(HttpSecurity http) throws Exception { http .authorizeRequests().antMatchers("/fail", "/login","/").permitAll().anyRequest().authenticated() //不拦截的请求 .and().formLogin().loginPage("/login").permitAll().successForwardUrl("/success").failureUrl("/fail") .and().logout().permitAll(); } @Override public void configure(WebSecurity web) throws Exception { web.ignoring().antMatchers("/js/**", "/css/**", "/images/**", "/**/favicon.ico"); //静态资源地址 } @Override public void configure(AuthenticationManagerBuilder auth) throws Exception { auth .inMemoryAuthentication() .withUser("user").password("password").roles("USER","USER2"); //配置的用户信息地址 } }
此时,你还需要一个web页面 和 地址跳转
跳转到 login页面 因为在 .and().formLogin().loginPage("/login").permitAll().配置了 未登录的直接跳转这个地址

web页面 把数据提交到 /login中 框架会自动帮你验证登陆 用户名是 user 密码是 password 权限类别是USER
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <title>index</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> </head> <body> <div style="text-align: center;margin:0 auto; 1000px; "> <form th:action="@{/login}" method="post"> <div> 用户名: <input type="text" name="username"/> </div> <div> 密码: <input type="text" name="password"/> </div> <div> <input type="submit" value="登陆"/> </div> </form> </div> </body> </html>
这个时候 你就可以登陆了,,成功的话执行 /success接口 失败调用 /fail接口
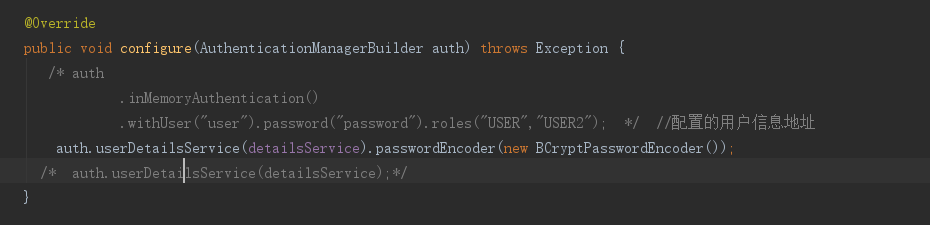
这个时候 我们也可以通过配置Service来验证登陆 修改 SecurityConfig 中的 public void configure(AuthenticationManagerBuilder auth) throws Exception 方法

添加一个Service方法:
package com.coocaa.weather.admin.configs; import com.coocaa.fire.utils.StringUtils; import com.coocaa.weather.admin.entity.UserEntity; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.security.core.GrantedAuthority; import org.springframework.security.core.authority.SimpleGrantedAuthority; import org.springframework.security.core.userdetails.User; import org.springframework.security.core.userdetails.UserDetails; import org.springframework.security.core.userdetails.UserDetailsService; import org.springframework.security.core.userdetails.UsernameNotFoundException; import org.springframework.security.crypto.bcrypt.BCryptPasswordEncoder; import org.springframework.stereotype.Component; import java.util.ArrayList; import java.util.HashSet; import java.util.List; import java.util.Set; /** * Create by yugaofeng on 2017/11/30 */ @Component public class MyUserDetailsService implements UserDetailsService { @Override public UserDetails loadUserByUsername(String userName) throws UsernameNotFoundException { List<SimpleGrantedAuthority> authorities = new ArrayList<>(); authorities.add(new SimpleGrantedAuthority("USER")); //查询账号是否存在,是就返回一个UserDetails的对象,否就抛出异常! return new org.springframework.security.core.userdetails.User( "yugaofeng", new BCryptPasswordEncoder().encode("654321"),true, true, true, true, authorities); } }
需要注意的是 这里的密码 需要用 new BCryptPasswordEncoder().encode("654321") 进行加密。因为你在 auth.userDetailsService(detailsService).passwordEncoder(new BCryptPasswordEncoder());添加了加密。。。所以在正式开发过程中 你需要用 new BCryptPasswordEncoder().encode(password)来加密用户注册时候的密码:
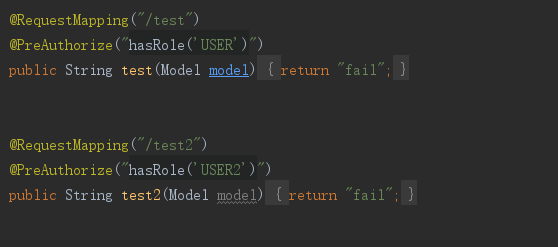
在后面的controller中 通过添加角色信息 来完成 页面的权限 例如 test地址 只有USER的权限 test2 只用USER2的权限

。。。。。持续更新中