
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>原生tab选项卡</title>
</head>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.fatherDom{
1000px;
margin: 0 auto;
}
.fatherDom .contentDom{
margin:100px 0 0 0;
}
.fatherDom .contentDom li{
1000px;
height: 300px;
background: #FFF0FF;
list-style: none;
box-shadow: 0 2px 15px 0 rgba(186,186,186,0.50);
border-radius: 5px;
}
.fatherDom .pageDom{
400px;
height: 50px;
margin-top: 20px;
list-style: none;
border: 1px solid #ffae00;
overflow: hidden;
border-radius: 6px;
border-right:none;
float: right;
}
.fatherDom .pageDom li{
list-style: none;
float: left;
text-align: center;
height: 50px;
line-height: 50px;
border-right: 1px solid #ffae00
}
.active{
background: #FEF0F0;
color: #333;
}
.none{
display: none;
}
.block{
display: block;
}
</style>
<body>
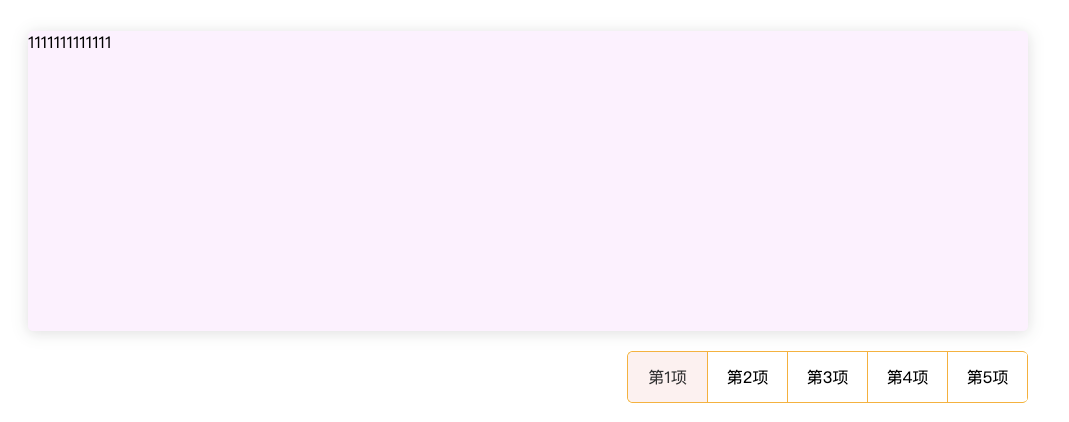
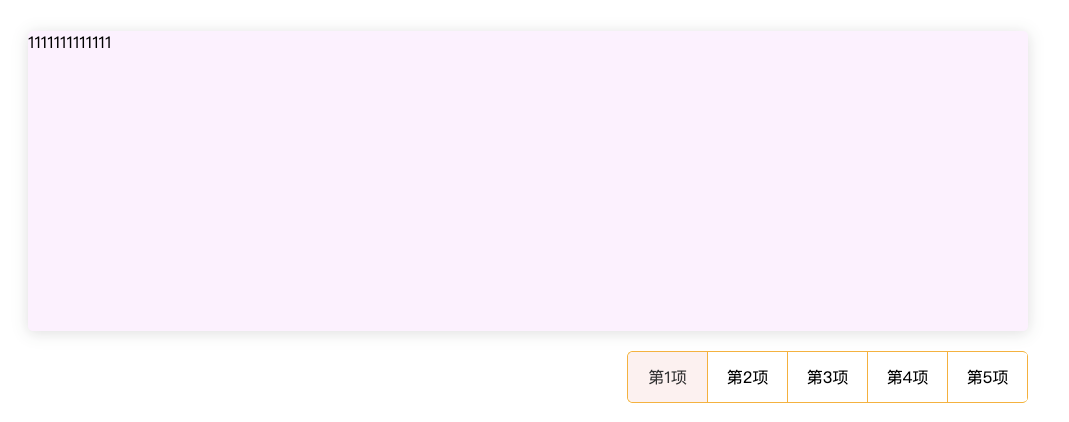
<div class="fatherDom">
<ul class="contentDom">
<li class="none">1111111111111</li>
<li class="none">222222222</li>
<li class="none">333333333</li>
<li class="none">444444444</li>
<li class="none">555555555</li>
</ul>
<ul class="pageDom" id="pageDom">
</ul>
</div>
</body>
<script type="text/javascript">
window.onload=function(){
pageEvent()
pageItemClick()
close()
}
//1,先动态给li赋值
function pageEvent(){
for(var i=1;i<6;i++){
var eleLi=document.createElement('li');
eleLi.innerHTML='第'+i+'项'
document.getElementById('pageDom').appendChild(eleLi)
}
//2,再计算有多少个li
var liLength=$('.pageDom li').length
//3,获取大的ul的长度
var pageDomWidth=$('.pageDom').width();
//4,算出平均宽度
var itemWidth=(pageDomWidth/liLength)
//5,给每一个li添加宽
$('.pageDom li').css("width",(itemWidth-1)+'px')
$('.pageDom li').eq(0).addClass('active')
$('.contentDom li').eq(0).addClass('block').removeClass('none')
}
function pageItemClick(){
$('.pageDom li').click(function(){
$(this).addClass('active').siblings().removeClass('active')
var pageIndex=$(this).index()
$('.contentDom li').eq(pageIndex).show().siblings().hide();
})
}
</script>
</html>