写博客也有几年了,现在能找到的第一篇博文发布时间是2007年11月11日,那还是在百度空间里面的,其实更早的是在csai,不过帐号,密码,博客网址全忘记了。而真正来博客园的写博客时间不是很长,一直很喜欢这里的氛围。这段时间发现几个在博客园博客中可以使用的小技巧,不敢独享,介绍给大家。
1.订阅菜单
订阅对于博客的作用非常重要,提供订阅功能,有利于让读者获取博客的最新内容,几乎所有的博客都提供了订阅功能。如何在更醒目的地方提示读者订阅,同时能够便捷的订阅到各大流行RSS订阅网站,让每个博主都费了一番心思,这里给大家提供一个方法。
在“后台管理->设置->公告”添加这段代码。(记得将代码中的“http://feeds.feedburner.com/lloydsheng”改为你博客的RSS地址)。
<a href="http://www.zhuaxia.com/add_channel.php?url=http://feeds.feedburner.com/lloydsheng" target=_blank> <IMG style="MARGIN-BOTTOM: 3px" border=0 alt=抓虾 vspace=2 src="http://img.feedsky.com/images/icon_subshot01_zhuaxia.gif"> </a> <br/> <a href="http://fusion.google.com/add?feedurl=http://feeds.feedburner.com/lloydsheng" target=_blank> <img style="MARGIN-BOTTOM: 3px" border=0 alt="google reader" vspace=2 src="http://img.feedsky.com/images/icon_subshot01_google.gif"> </a> <br/> <a href="http://www.xianguo.com/subscribe.php?url=http://feeds.feedburner.com/lloydsheng" target=_blank> <IMG style="MARGIN-BOTTOM: 3px" border=0 alt=鲜果 vspace=2 src="http://img.feedsky.com/images/icon_subshot01_xianguo.gif"> </a> <br/> <a href="http://inezha.com/add?url=http://feeds.feedburner.com/lloydsheng" target=_blank> <IMG style="MARGIN-BOTTOM: 3px" border=0 alt=哪吒 vspace=2 src="http://img.feedsky.com/images/icon_subshot01_nazha.gif"> </a> <br/> <a href="http://mail.qq.com/cgi-bin/feed?u=http://feeds.feedburner.com/lloydsheng" target=_blank> <IMG style="MARGIN-BOTTOM: 3px" border=0 alt=QQ邮箱 vspace=2 src="http://img.feedsky.com/images/icon_subshot01_qq.gif"> </a> <br/>
2.代码高亮
代码高亮对于喜欢贴代码的朋友是一个不可少的功能,好的代码高亮不仅能使你的文章变得美观,也能让读者方便的获取到文章中的代码。我不知道博客园默认提供哪种的代码高亮组件,但是我用自己用着舒服的。
这个高亮组件是“dp.SyntaxHighlighter”,它原本是一个wordpress插件,我将它所有的js文件压缩为一个文件,然后只需要在我们博客页面引用一个30多K的js文件就可以了。
具体的操作是在“后台管理->设置->页脚Html代码”添加下面一段js代码:
<script type="text/javascript" src="https://files.cnblogs.com/lloydsheng/lighter.js"></script>
<script type="text/javascript">
dp.SyntaxHighlighter.HighlightAll('code');
</script>
使用这个组件的方法比较简单,看下面代码:
<pre name="code" class="[language]">你的代码...</pre>。
不同语言的代码language参数不同,如果是使用我压缩好的js代码话,language参数可以选择sql,cpp,vb,xml,css,javascript,java,ruby,python,dephi,csharp。一般的博客应该够用了吧。
这个方法不限于博客园的博客,也不限于dp.SyntaxHighlighter高亮组件,你可以根据你的需要去自定义。
3.懒人评论
看你博客的懒人也许很多,想要让他们看完文章后耐心的评论一下,估计很难。而你如果又很在乎评论数量的话,不妨试试这个方法。
在“后台管理->随笔->维护签名”修改默认签名,添加下面一段代码
<div> <input type="button" name="article_support" value="支持"/> <input type="button" name="article_pass" value="飘过"/> </div>
签名修改完后,还需要在“后台管理->设置->页脚Html代码”添加下面一段js代码:
<script language="javascript">
$(function(){
$("input[name=article_support]").click(function(){
$("textarea[class=comment_textarea]").val("文章不错,支持一下!");
PostComment();
});
$("input[name=article_pass]").click(function(){
$("textarea[class=comment_textarea]").val("飘过~~");
PostComment();
});
});
</script>
上面2段代码添加完后,读者就可以在文章后面只点一次按钮发布评论,再懒的读者都能做到吧。
4.版权声明
写一篇好的文章不容易,构思到编写完,至少得花去几个小时,转载文章人也许不能理解。但很多博主不反对转载,只要求注明出处和原文链接。这里提供一个给每篇文章添加原创声明的方法,
能给转载文章的人提个醒。
修改默认签名,添加下面一段代码:
<div id="AllanboltSignature"> <p id="PSignature" style="border-top: #e0e0e0 1px dashed; border-right: #e0e0e0 1px dashed; border-bottom: #e0e0e0 1px dashed; border-left: #e0e0e0 1px dashed; padding-top: 10px;padding-right: 10px;padding-bottom: 10px;padding-left: 60px; background: url(http://images.cnblogs.com/cnblogs_com/lloydsheng/239039/o_copyright.gif) #e5f1f4 no-repeat 1% 50%; font-family: 微软雅黑; font-size:11px;"> <br /> 作者:<a href="http://www.cnblogs.com/lloydsheng/" target="_blank">LloydSheng</a> <br /> 出处:<a href="http://www.cnblogs.com/lloydsheng/" target="_blank">http://www.cnblogs.com/lloydsheng/</a> <br />本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 <br/>该文章也同时发布在我的独立博客中-<a href="http://lloydsheng.com">LoydShengBlog</a>。 </p> </div>
注意:请根据你的博客,进行相应的修改。
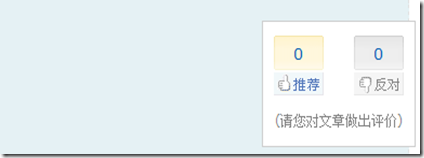
5.文章推荐
好的文章当然希望大家都能推荐一下,这个技巧能让你的文章不会错过任何一个可能推荐的机会。
在“后台管理->设置->页脚Html代码”添加下面一段代码,
<script language="javascript">
$(document).ready(function(){
$("body").prepend($("#div_digg").css({
"position" : "fixed", "right" : "0px", "bottom" : "0px", "z-index" : "10", "background-color" : "white", "margin" : "10px", "padding" : "10px", "border" : "1px solid #cccccc"}));
});
</script>
注意:园友justin提醒,对于绝大部分07或07以前的模板无效,对于ie6无效,如果你正则使用那些模板,或者你想让你博客支持ie6(我是不想支持),那么可能需要使用其他方法。
结语
5个小技巧给各位园友介绍完了,这些小技巧只是给大家博客锦上添花。最最重要的是博客的内容,那才是博客的价值所在。
本文永久链接:http://lloydsheng.com/2010/05/five-skills-of-cnblogs.html