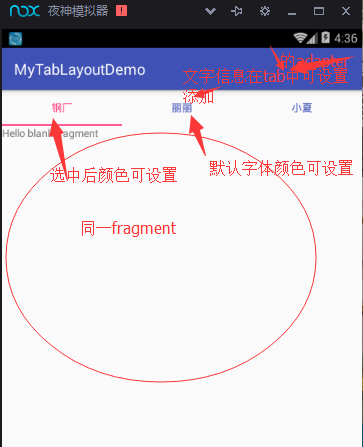
效果

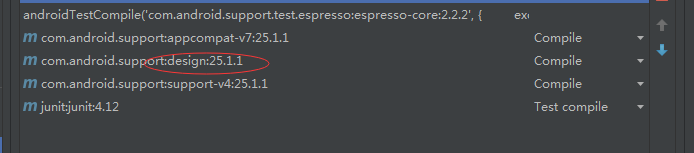
首先导入design;
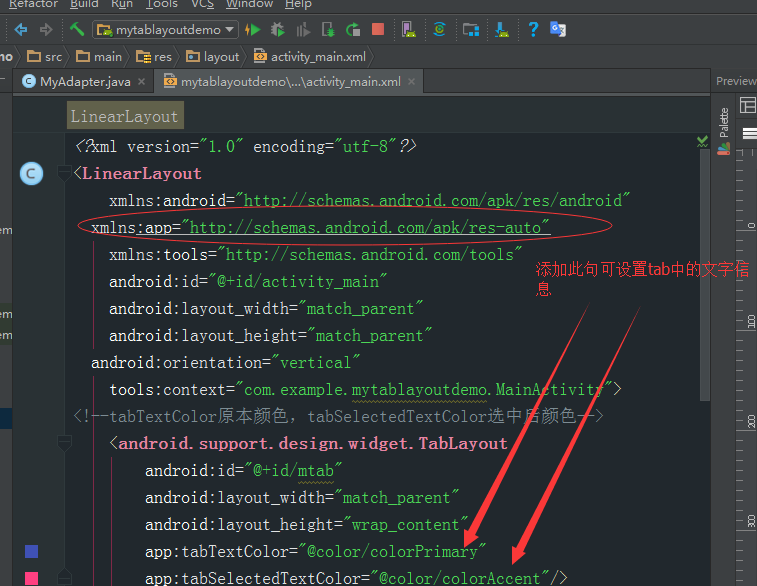
然后设置布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.mytablayoutdemo.MainActivity">
<!--tabTextColor原本颜色,tabSelectedTextColor选中后颜色-->
<android.support.design.widget.TabLayout
android:id="@+id/mtab"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabTextColor="@color/colorPrimary"
app:tabSelectedTextColor="@color/colorAccent"/>
<android.support.v4.view.ViewPager
android:id="@+id/mviewpager"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v4.view.ViewPager>
</LinearLayout>
然后设置fragment

其次 adapter:
package com.example.mytablayoutdemo;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
public class MyAdapter extends FragmentPagerAdapter {
public MyAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
return new BlankFragment();
}
@Override
public int getCount() {
return 3;
}
@Override
public CharSequence getPageTitle(int position) {
String title=null;
switch (position){
case 0:
title="钢厂";
break;
case 1:
title="丽丽";
break;
case 2:
title="小夏";
break;
}
return title;
}
}
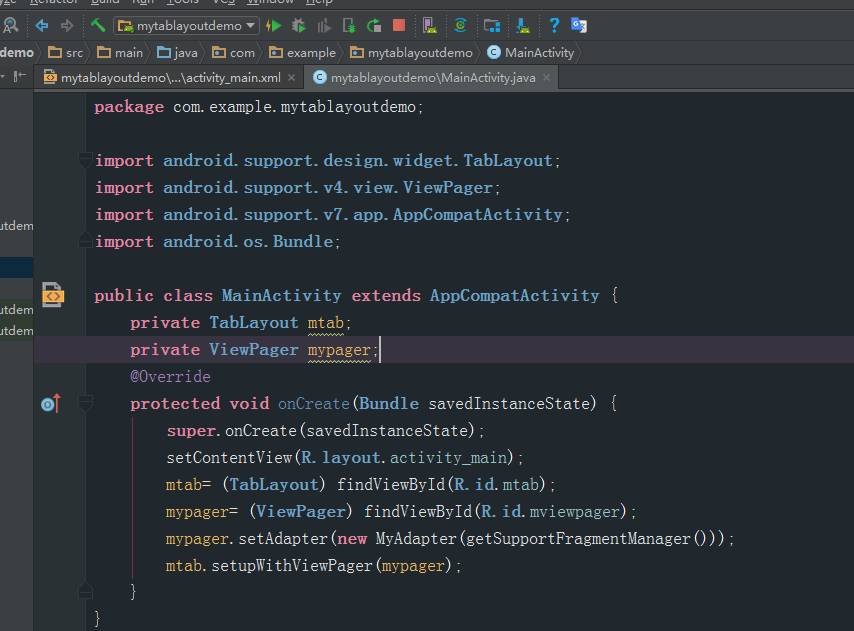
最后activity

搞定!练习知识点,仅供参考