一、引言
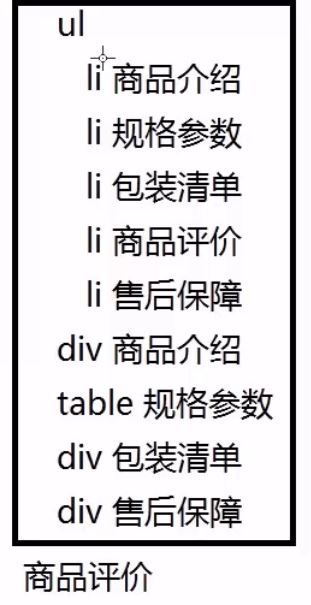
要做详情页的商品评价等5个li的标签页转换,效果如下:

二、实现原理
有一个特别的地方:上面五个li,但下面只有四个容器(table/div)。

设计的目的:无论点哪个li,只有前四个div或table在显示或隐藏,其它三个清除。商品评价一直显示,如果点击的是商品评价的li,则前四个容器全部清除。
实现过程如下:
+function(){
//获得id为product_detail下的ul下的li
var lis=document.querySelectorAll(
"#product_detail>ul>li"
);
//为每个li绑定单击事件
for(var i=0;i<lis.length;i++){
lis[i].addEventListener("click",
function(e){
e.preventDefault();
//如果当前li的class不是current
if(this.className!="current"){
//获得当前li的父元素下class为current的li
this.parentNode
.querySelector(".current")
.className="";
//设置当前li为current
this.className="current";
//找到id为product_detail下的class为show的div/table
var show=
document.querySelector(
"#product_detail>.show"
);
if(show!=null)
show.className="";
//获得当前li下的第一个子元素的href
var href=
this.firstElementChild.href;
//如果有href
if(href!=""){
//获得href中最后一个#的位置
var lasti=
href.lastIndexOf("#");
//获得#之后的内容作为id
var id=href.slice(lasti+1);
//获得指定id的div/table设置其显示
document.getElementById(id)
.className="show";
}
}
}
)
}
}();
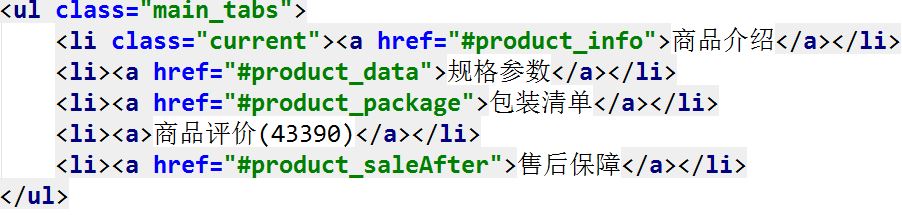
重要的html代码:为每一个li中的a的href命名,就以各自的容器id作为名字。

三、总结
使用href的id命名法是做标签页转换的最简单的算法。
注:转载请注明出处