最新的CSS3都配备了新的特性,来设计创建动画和互动的网页。在本文中,可以找到一些非常优秀的CSS3效果库,来让你的Web设计看起来更加引人注目。还在等什么?让我们一起看起来吧!
Animate.css是一大堆的很酷,很有趣,而且很炫又能跨浏览器的动画效果样式集锦,你可以直接使用到项目中。
DynCSS将你的CSS解析成-dyn-(attribute)规则。这些规则是模拟浏览器事件(如滚动和缩放)的javascript表达式,其结果会应用到CSS属性上。
Effeckt.css是一个集合了众多新鲜而又实用的CSS/jQuery动画效果,这些都适用于网站或是移动APP的网页。比如一些AJAX弹出框动画、菜单动画、图片标题展示等等。同时这些特效动画还能进一步提升网站的用户体验,简单而且实用。
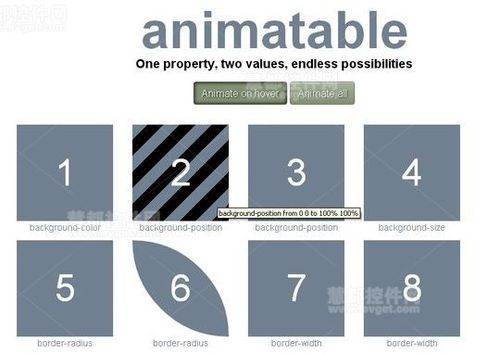
Animatable用于创建CSS3动画,其创建的动画可以在任何平台或设备(包括Android、BlackBerry、iOS 和WebOS等)中的现代浏览器上运行。即便不熟悉CSS,它也能帮助你创建多场景的CSS3动画。
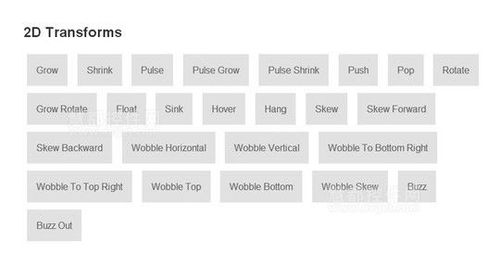
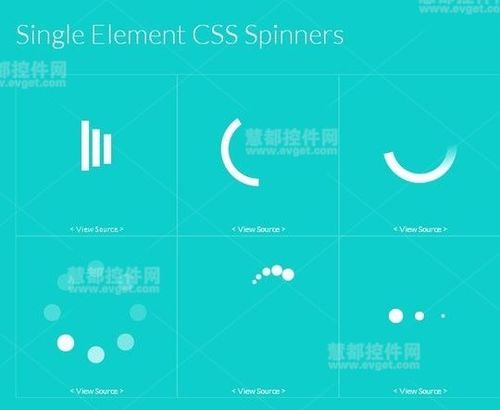
Hover是一套基于CSS3的鼠标悬停效果和动画,这些效果和动画可以非常轻松的被应用到按钮、LOGO以及图片等元素中。所有这些效果都是只需要单一的标签,必要的时候使用before 和after伪元素。因为使用了CSS3 过渡、转换和动画效果,因此它只支持Chrome、Firefox 和Safari 等现代浏览器。
Bounce.js是一个用于制作漂亮CSS3关键帧动画的JavaScript库。只需添加一个组件,选择预设,然后你就可以得到一个短网址或者导出为CSS代码。
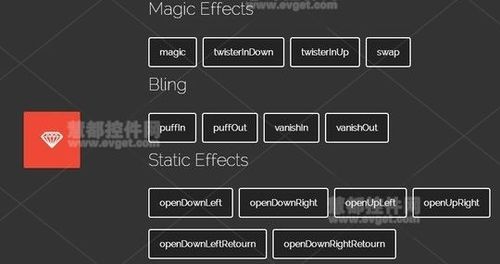
Magic Animations是CSS3动画的包,伴有特殊的效果,用户可以自由的在web 项目中使用。
Kitecss是一个灵活的CSS 助手库,能帮助程序员实现各种页面布局。
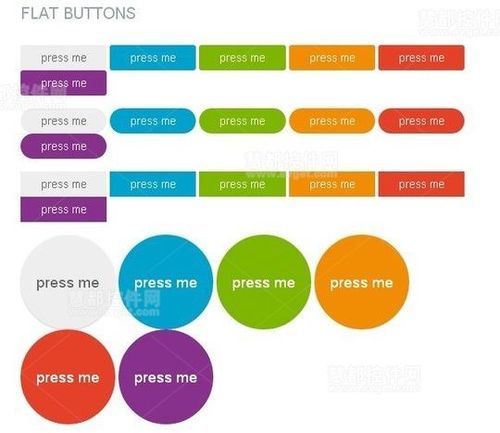
Buttons是一个简单的框架,用来生成网页上漂亮的按钮。
Odometer是JavaScript、CSS库,用来创建类似于"汽车行程里数显示、航班信息板"的特效用户界面。
Csshake是一个使用CSS3实现的动画样式,使用SASS编写,利用它我们可以实现多种不同样式的抖动效果(如下面的GIF图像)。
来自:慧都控件网