结构
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> </html>
<!DOCTYPE html>
此标签告知浏览器使用那种HTML或XHTML规范,现在浏览器那么多,不规定一下都按照自己的想法去解析了,前端不是要死了。
作用:声明文档的解析类型(document.compatMode),避免浏览器的怪异模式。
document.compatMode:
BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。
CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
head内常用标签
meta
meta中写的是搜索频率较高的关键字,用户不可见,是用给来浏览器抓取的
两个属性:
name属性:
主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="关键字1,关键字2,关键字3"> <meta name="description" content="网页概括">
例如:
汽车网的
<meta name="description" content="汽车大全为您提供最新汽车报价,车市行情,汽车高清图片,汽车参 数配置,汽车资讯等,同时支持在线询价服务,最精彩的汽车评测导购,维修,保养,优 惠信息,尽在汽车大全!这里是您选车购车的最佳网络平台,也是提供信息最快最 全的中国汽车网站之一!"/> <meta name="keywords" content="汽车,汽车报价降价,汽车图片,汽车评测,汽车导购,新闻,汽车网站,汽车大全"/>

http-equiv属性:
相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<meta http-equiv="Refresh" content="2;URL=https://www.oldboy.com"> //(注意后面的引号,分别在秒数的前面和网址的后面) <meta http-equiv="content-Type" charset=UTF8"> <meta http-equiv = "X-UA-Compatible" content = "IE=EmulateIE7" />
title
<title>这是主题</title>

link
<link rel="icon" href="http://www.jd.com/favicon.ico"> #显示JD <link rel="stylesheet" href="css.css"> <script src="hello.js"></script>
 <link rel="icon" href="http://www.jd.com/favicon.ico"
<link rel="icon" href="http://www.jd.com/favicon.ico"
body内的常用标签
基本标签 块级标签和内联标签
''' <hn>: n的取值范围是1~6; 从大到小. 用来表示标题. <p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白. <b> <strong>: 加粗标签. <strike>: 为文字加上一条中线. <em>: 文字变成斜体. <sup>和<sub>: 上角标 和 下角表. <br>:换行. <hr>:水平线 特殊字符: < >;";©® '''
div和span
<div></div> : <div>只是一个块级元素,独占一行
<span></span>:内联标签

图像标签 img
<img src="" alt="">
src: 要显示图片的路径. alt: 图片没有加载成功时的提示. title: 鼠标悬浮时的提示信息. 图片的宽 height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
超链接
什么是超级链接? 所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上 的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序

什么是URL?
URL是统一资源定位器(Uniform Resource Locator)的缩写,也被称为网页地址,是因特网上标准的资源的地址。
URL举例
http://www.sohu.com/stu/intro.html
http://222.172.123.33/stu/intro.html
URL地址由4部分组成
第1部分:为协议:http://、ftp://等
第2部分:为站点地址:可以是域名或IP地址
第3部分:为页面在站点中的目录:stu
第4部分:为页面名称,例如 index.html
各部分之间用“/”符号隔开。
<a href="" target="_blank" >click</a>
href属性指定目标网页地址。该地址可以有几种类型:
绝对 URL - 指向另一个站点(比如 href="http://www.jd.com)
相对 URL - 指当前站点中确切的路径(href="index.htm")
锚 URL - 指向页面中的锚(href="#top")
列表 标签
<ul>: 无序列表 [type属性:disc(实心圆点)(默认)、circle(空心圆圈)、square(实心方块)] <ol>: 有序列表 <li>:列表中的每一项. <dl> 定义列表 <dt> 列表标题 <dd> 列表项
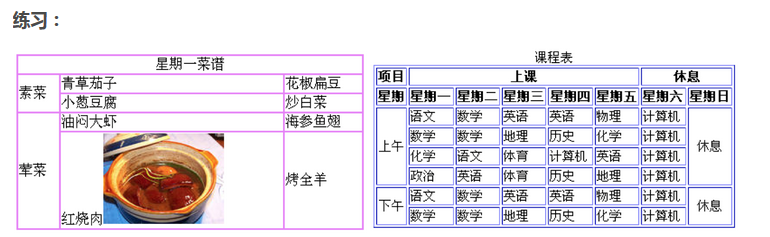
表格标签
<table> <tr> <td>标题</td> <td>标题</td> </tr> <tr> <td>内容</td> <td>内容</td> </tr> </table>
举例如下:
<table border="1px" width="200px" cellpadding="20px" cellspacing="10px";> <tr> <td rowspan="2"></td> <td></td> <td></td> <td colspan="2"></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> </tr>


表单标签 <form>
功能:表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
表单属性
action: 表单提交到哪.一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
method: 表单的提交方式 post/get默认取值就是get
表单元素
基本概念:
HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
表单一般用来收集用户的输入信息
表单工作原理:
访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息
<input标签>
''' <1> 表单类型 type: text 文本输入框 password 密码输入框 radio 单选框 checkbox 多选框 submit 提交按钮 button 按钮(需要配合js使用.) button和submit的区别? file 提交文件:form表单需要加上属性enctype="multipart/form-data" 上传文件注意两点: 请求方式必须是post enctype="multipart/form-data" <2> 表单属性 name: 表单提交项的键. 注意和id属性的区别:name属性是和服务器通信时使用的名称; 而id属性是浏览器端使用的名称,该属性主要是为了方便客户端编程,而在css和javascript中使用的 value: 表单提交项的值.对于不同的输入类型,value 属性的用法也不同: type="button", "reset", "submit" - 定义按钮上的显示的文本 type="text", "password", "hidden" - 定义输入字段的初始值 type="checkbox", "radio", "image" - 定义与输入相关联的值 checked: radio 和 checkbox 默认被选中 readonly: 只读. text 和 password disabled: 对所用input都好使. '''
select标签
''' <select> 下拉选标签属性 name:表单提交项的键. size:选项个数 multiple:multiple <optgroup>为每一项加上分组 <option> 下拉选中的每一项 属性: value:表单提交项的值. selected: selected下拉选默认被选中 ''' 例如: <select> <option value ="volvo">Volvo</option> <option value ="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select>
<textarea>多行文本框
<form id="form1" name="form1" method="post" action=""> <textarea cols=“宽度” rows=“高度” name=“名称”> 默认内容 </textarea> </form>
<lable>标签
定义:<label> 标签为 input 元素定义标注(标记)。
说明:
1 label 元素不会向用户呈现任何特殊效果,为鼠标用户改进了可用性。
2 <label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
<form method="post" action=""> <label for=“username”>用户名</label> <input type=“text” name=“username” id=“username” size=“20” /> </form>
<fieldset> 标签
并不知道有什么用
<fieldset> <legend>登录吧</legend> <input type="text"> </fieldset>
