gzip是GNUzip的缩写,gzip可以被浏览器自动识别并解压成原始文档。如果我们把web网站资源进行gzip压缩后进行传输给浏览器,这样就能加快网站资源的加载速度。
一、vue打包生成gzip包
# 先安装打包的插件 compression-webpack-plugin 6.1.1 版本,不要安装最新的,不能正常打包
yarn add compression-webpack-plugin@6.1.1 -D
# 配置 vue.config.js
module.exports = {
...
chainWebpack(config) {
...
config
.when(process.env.NODE_ENV !== 'development', config => {
...
config
.plugin('CompressionPlugin')
.use('compression-webpack-plugin', [{
test: /.js$|.css$|.html$/, // gzip压缩规则
threshold: 10240, // 大于10K的数据会被压缩
algorithm: 'gzip', // 压缩方式
minRatio: 0.8 // 压缩比小于这个的才压缩
}])
.end()
})
}
}
二、生成压缩包
使用下面的命令生成vue的部署文件
vue-cli-service build
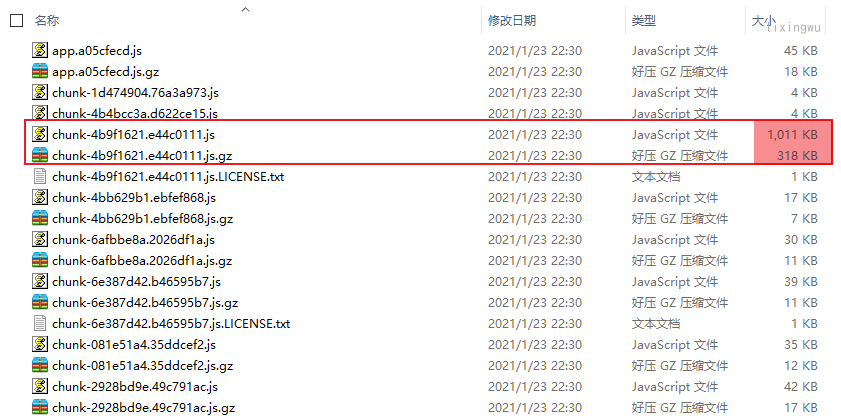
生成如下压缩包:

原本浏览器要加载 1011kb 的数据,打包后浏览器只需要加载 318kb 的数据,网站加载速度大幅度提升。
三、服务器开启gzip
我们在打包是生成2个同名的文件,但是请求时服务器应该返回哪一个文件呢,如果服务器返回了.gz格式的文件就达到效果,如果服务器依然返回请求的源文件,那就达不到我们的目的了。
如果我们使用的nginx作为服务器,我们需要在 http 下面配置开启 gzip 压缩:
http {
...
#开启gzip压缩
gzip_static on;
}
四、验证是否生效
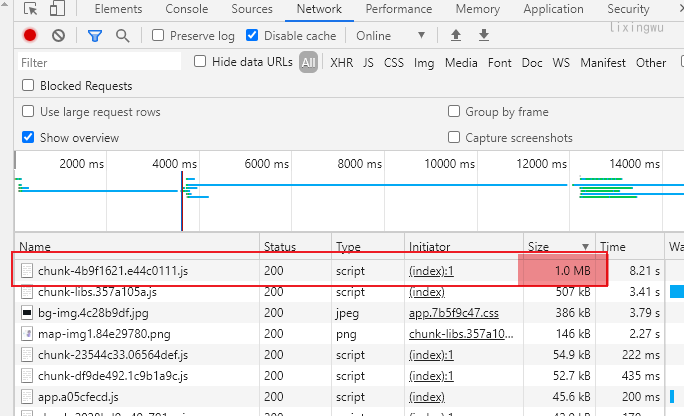
这是不开启压缩的效果:

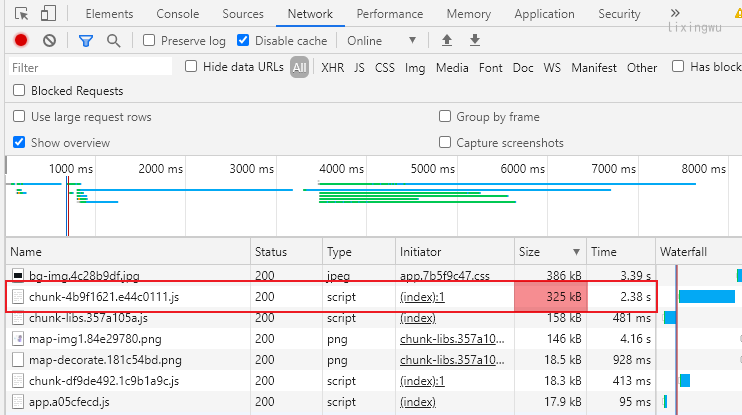
这是开启压缩后的效果:

虽然浏览器显示的大小和实际大小有出入,不过已经达到我们想要的效果了。