Mobx 笔记
Mobx 三板斧,observable、observer、action。
- observable: 通过 observable(state) 定义组件的状态,包装后的状态是一个可观察数据(Observable Data)。
- observer: 通过 observer(ReactComponent) 定义组件。
- action: 通过 action 来修改状态。

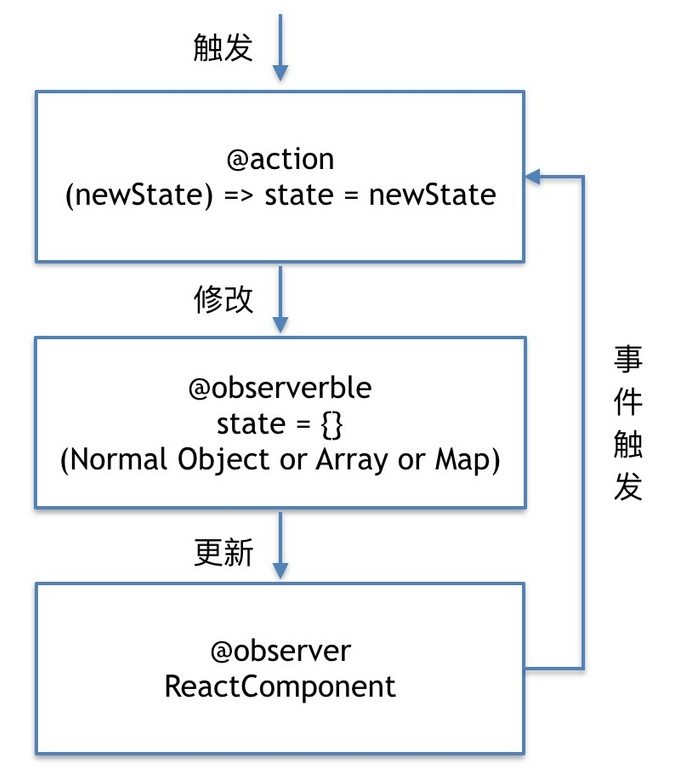
逻辑简图
1、Mobx 知道什么时候应该渲染页面,因此基本不需要手动设置 shouldComponentUpdate 来提高应用性能。
2、mobx.observable([1,2])返回一个 observable 类型的参数,可以用isObservable判断
mobx.isObservable(mobx.observable([1,2,3])) // true
3、(@)computed 计算值:
计算值(computed values)是可以根据现有的状态或其它计算值的衍生值。
computed 和 autorun对比:
相同:它们都是响应式调用的表达式
不同:如果你想响应式的产生一个可以被其它 observer 使用的值,请使用 @computed,如果你不想产生一个新值,而想要达到一个效果,请使用 autorun
computed性能很佳:计算值在大多数情况下可以被 MobX 优化的,如果computed长期不被触发,或者使用它的UI卸载,MobX 会自动地将其垃圾回收(autorun 中的值必须要手动清理),可以使用 observe 或 keepAlive 来强制保持计算值总是处于唤醒状态。
自我理解:
好基友的携手改变世界,React+mobx的完美结合:
React 提供了优化UI渲染的机制, 这种机制就是通过使用虚拟DOM来减少昂贵的DOM变化的数量。
MobX 提供了优化应用状态与 React 组件同步的机制,这种机制就是使用响应式虚拟依赖状态图表,它只有在真正需要的时候才更新(这就又极大的提高了效率)。
还有特别棒的一点:
React+mobx = 类MVVM , 可以实现像vue一样的双向数据绑定,这点相当赞,而且效率感人。