在sharepoint开发中,webpart开发是最为常见的一种组件开发形式,而webpart往往需要与外部的页面进行交互,如webpart对外开放的自定义属性,webpart操作页面的列表等等,这里我们做个Demo来演示。
一,WebPart自定义属性
目前我所知道的webpart的自定义属性有两种方式,一种是普通的属性定义加上注释,还有一种是模版开发的,这里介绍的是简单的属性。
前文中已经对开发,部署webpart做了详细的说明,这里直接说代码了。
首先找到建立的webpart项目,打开webpart的代码页,注意,是webpart代码页面,不是用户控件的代码页 :)
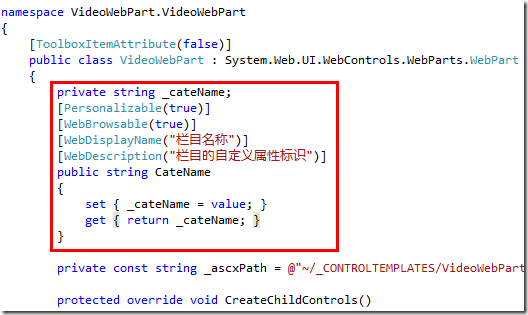
在webpart的代码页面可以添加属性
这里采用了私有变量是因为webpart需要进行内部处理,当然您可以直接用
Public String Catename{set;get;}
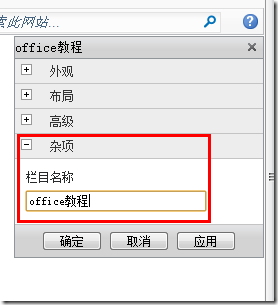
如果您的部署和项目其他的设置都正常的话,那么部署到Sharepoint之后,选择编辑webpart就能在杂项中看到这个属性设置了,由于是string类型的属性,系统自动辨认为文本框
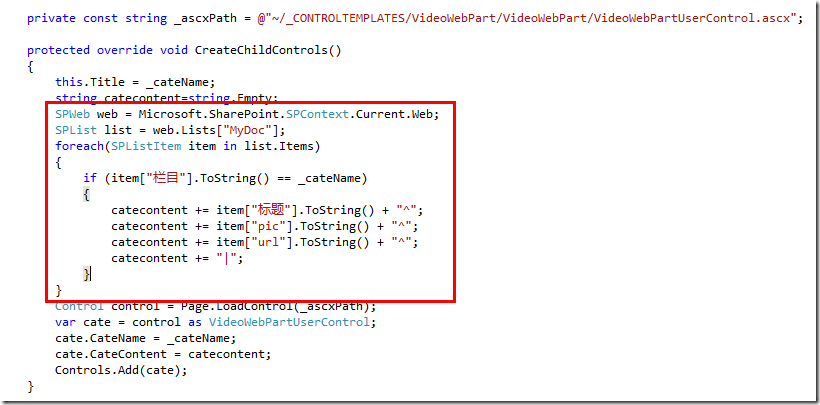
在sharepoint的webpart开发时,如果我们想在webpart中显示站点中某个库或者列表的数据,怎么办呢?sharepoint提供了相关的API可以很方便的操作列表。在webpart代码页面中有个重写方法CreateChildControls中进行读取列表操作。
SPWeb web = Microsoft.SharePoint.SPContext.Current.Web;//取得当前web子站点 SPList list = web.Lists["MyDoc"];//取得站点中某个库 foreach(SPListItem item in list.Items)//循环取得记录 { if (item["栏目"].ToString() == _cateName) { catecontent += item["标题"].ToString() + "^"; catecontent += item["pic"].ToString() + "^"; catecontent += item["url"].ToString() + "^"; catecontent += "|"; } }
如果有更新操作可以使用item.update()方法进行更新。
原文地址http://www.cnblogs.com/wengyuli/archive/2010/12/14/webpart-list-property.html