QQ讨论群:785071190
微信小程序开发之前我们还需认识一下小程序页面的生命周期,丛“微信小程序-代码构成”一文中我们可以了解到小程序页面中有一个.js的文件,这篇博文我们来认识一下页面.js文件的内容。
Page
第一次创建的小程序项目,可以看到有index.js和logs.js两个文件,其中的文件内容结构包含了一个Page()的函数。Page() 函数用来注册一个页面。接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等。每个页面都需有一个Page()函数。
//index.js
//获取应用实例
const app = getApp()
Page({
onLoad: function (options) {
console.log("-------page-----onLoad------------");
},
onReady: function () {
console.log("-------page-----onReady------------");
},
onShow: function () {
console.log("-------page-----onShow------------");
},
onHide: function () {
console.log("-------page-----onHide------------");
},
onUnload: function () {
console.log("-------page-----onUnload------------");
}
})onLoad()、onReady()、onShow()、onHide()、onUnload()五个页面生命周期函数,其分别是页面加载、就绪、渲染、隐藏、卸载时被调用。本文主要是对Page生命周期进行介绍,请主要关注生命周期函数,其他相关参数在后续会进行一一讲解。
Page中参数说明:
| 属性 | 类型 | 描述 |
|---|---|---|
| data | Object | 页面的初始数据 |
| onLoad | Function | 生命周期函数--监听页面加载 |
| onReady | Function | 生命周期函数--监听页面初次渲染完成 |
| onShow | Function | 生命周期函数--监听页面显示 |
| onHide | Function | 生命周期函数--监听页面隐藏 |
| onUnload | Function | 生命周期函数--监听页面卸载 |
| onPullDownRefresh | Function | 页面相关事件处理函数--监听用户下拉动作 |
| onReachBottom | Function | 页面上拉触底事件的处理函数 |
| onShareAppMessage | Function | 用户点击右上角转发 |
| onPageScroll | Function | 页面滚动触发事件的处理函数 |
| onTabItemTap | Function | 当前是 tab 页时,点击 tab 时触发 |
| 其他 | Any | 开发者可以添加任意的函数或数据到 object 参数中,在页面的函数中用 this 可以访问 |
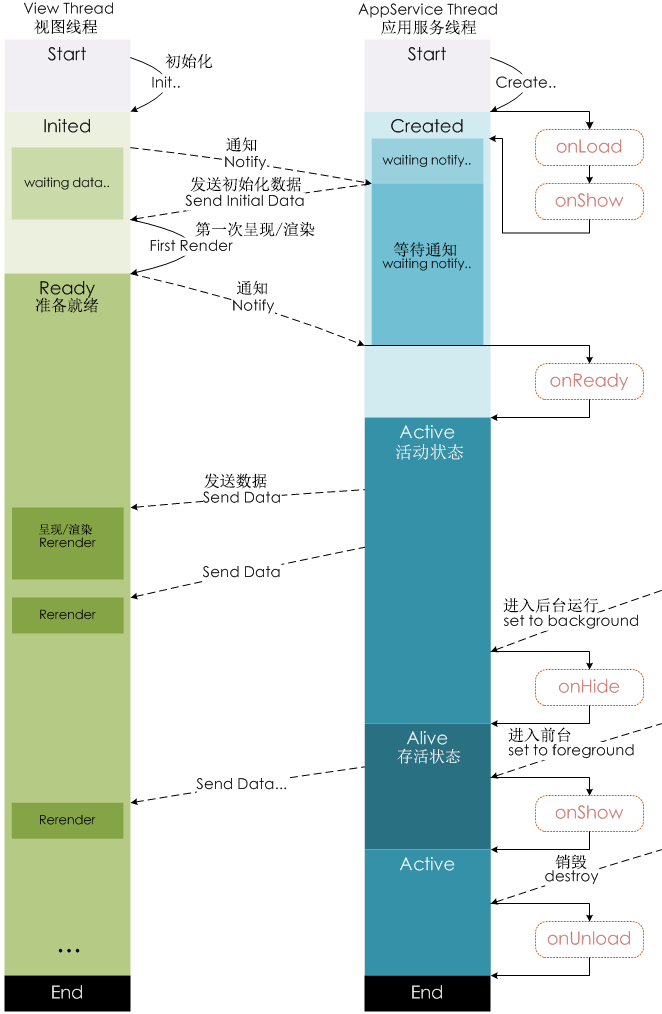
小程序主要靠视图线程(wxml渲染)和应用服务线程(js逻辑控制)来控制管理。
视图线程和应用服务线程会同时运行,应用服务线程启动后将运行onLoad和onShow来完成创建并等待视图线程初始化完成通知,视图线程初始化完成通知应用服务线程,应用服务线程将初始化数据发送给视图线程进行展现,此时视图线程完成第一次数据渲染。第一次渲染完成后视图线程进入就绪状态并通知应用服务线程,应用服务线程调用onReady函数并进入活动状态。
应用线程进入活动状态后每次数据修改将会通知视图线程进行渲染。当切换页面进入后台,应用线程调用onHide函数后进入存活状态,页面返回到前台将调用onShow函数进入活动状态,当调用返回或重定向页面销毁指令执行将调用onUnload函数,页面完成销毁。
注:data中包含初始化数据,初始化数据将作为页面的第一次渲染。data 将会以 JSON 的形式由逻辑层传至渲染层,所以其数据必须是可以转成 JSON 的格式:字符串,数字,布尔值,对象,数组。