QQ讨论群:785071190
微信小程序页面跳转方式有很多种,可以像HTML中a标签一样添加标签进行跳转,也可以通过js中方法进行跳转。
navigator标签跳转
<view class="btn-area">
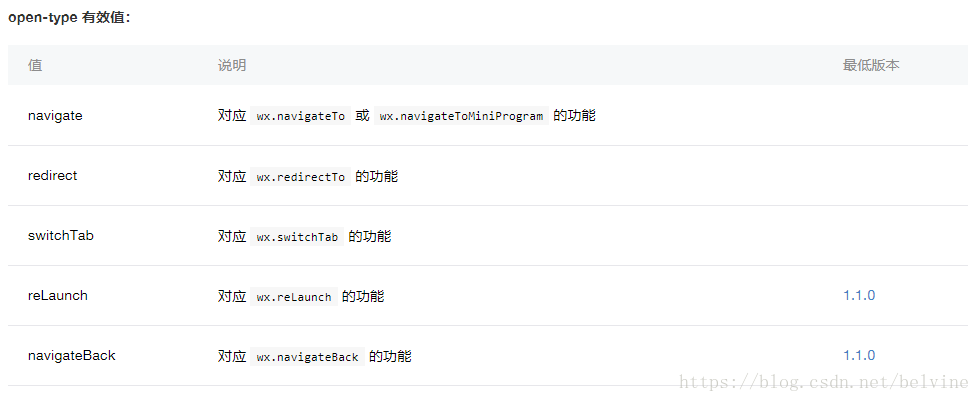
<navigator url="/page/navigate/navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator>
<navigator url="../../redirect/redirect/redirect?title=redirect" open-type="redirect" hover-class="other-navigator-hover">在当前页打开</navigator>
<navigator url="/page/index/index" open-type="switchTab" hover-class="other-navigator-hover">切换 Tab</navigator>
<navigator target="miniProgram" open-type="navigate" app-id="" path="" extra-data="" version="release">打开绑定的小程序</navigator>
</view>
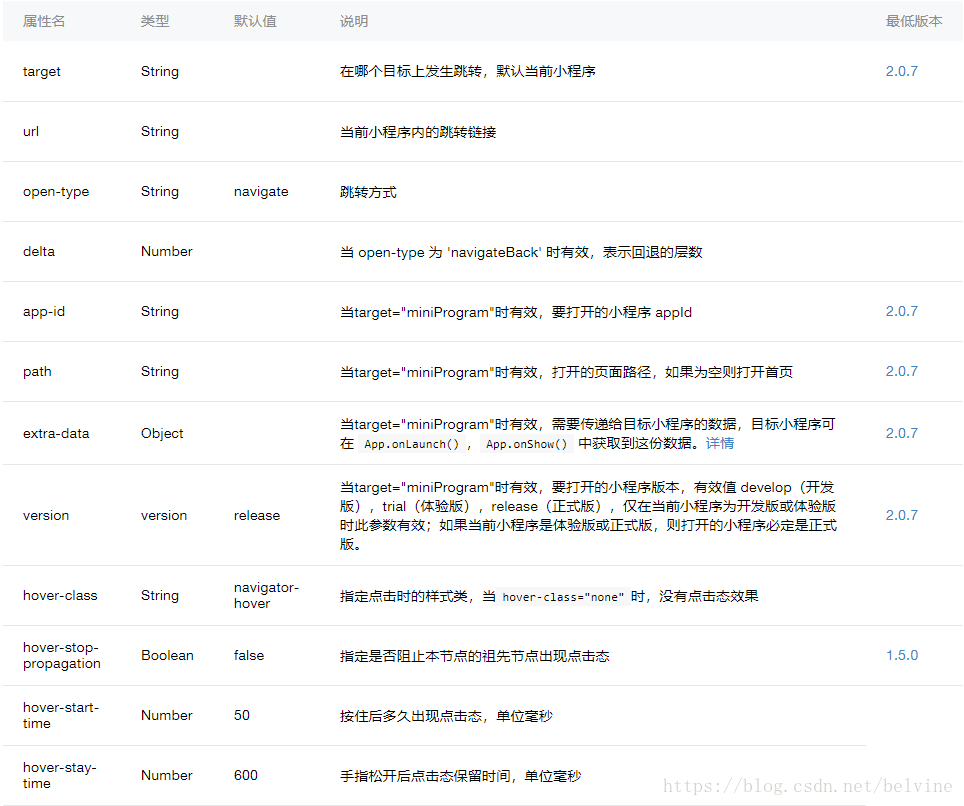
navigator主要参数
通过路由函数进行跳转
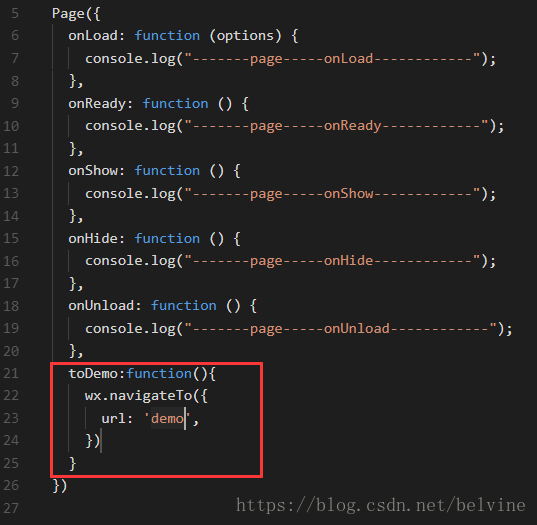
1、打开新页面(wx.navigateTo函数)
<button bindtap='toDemo'></button>
index.js页面
| 打开新页面 | 调用 API wx.navigateTo 或使用组件 <navigator open-type="navigateTo"/> |
| 页面重定向 | 调用 API wx.redirectTo 或使用组件 <navigator open-type="redirectTo"/> |
| 页面返回 | 调用 API wx.navigateBack 或使用组件<navigator open-type="navigateBack"> |
| Tab 切换 | 调用 API wx.switchTab 或使用组件 <navigator open-type="switchTab"/> |
| 重启动 | 调用 API wx.reLaunch 或使用组件 <navigator open-type="reLaunch"/> |
参数传递
参数传递只需要在连接后面加上参数即可
toDemo:function(){
wx.navigateTo({
url: 'demo?p=1',
})
}
接收参数
/**
* 生命周期函数--监听页面加载
* 通过options直接接收参数
*/
onLoad: function (options) {
console.log(options.p)
},