HTTP是一个无状态的协议。每次的请求都是独立的,它的执行情况和结果与前面的请求和之后的请求是无直接关系的,它不会受前面的请求应答情况直接影响,也不会直接影响后面的请求应答情况。
而实际上,我们的系统往往要支持用户在客户端浏览器和服务端之间的多次请求共用相同的数据(状态),比如用户的登陆账号信息。于是乎,ASP.NET提供了很多变量来管理状态:比如application state,session state,view state等。
HttpContext对象只针对一个单一的http请求。这个类的属性还有Request对象、Response对象、Session对象等。这里要说的是HttpContext类的Items(属性) 集合,它包含了key-value形式的哈希表对象。
首先,我们看HttpContext.Current.Items的用途,它只作用于单独的一个用户请求(HttpContext.Current.Items valid for a single HTTPRequest)。完成这个请求,服务器信息传回浏览器的时候,这个Item集合将丢失。而Session对象是针对用户的本次会话,也就是作用 于多个用户请求,在Session失效后才丢失其中的信息。
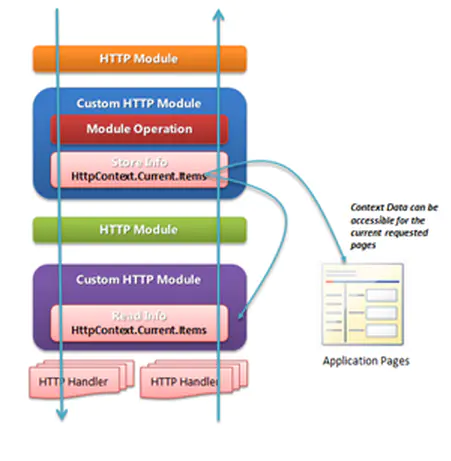
既然HttpContext.Current.Items的生命周期如此之短,那在什么情况下可以加以利用呢。这里指出,HttpContext.Current.Items 可以在 HttpModule 和 HTTPHandler 之间共享数据时使用,因为每次用户请求都要通过HTTP 运行时管道HttpModule 、HTTPHandler 。当你实现IHttpMoudle的方法来通过HttpMoudle向用户请求传递信息。你可以用HttpContext.Current.Items 在不同请求页,不同的HttpModule中传输数据,但是一旦请求结束,数据回发,这个集合中的数据将自己丢失。如下图所示:

另外,当服务端页面跳转(Server.Execute/Server.Transfer)时,我们可以使用HttpContext.Current.Items在两个表单之间传递数据。
/*** WebForm1: ***/
private void Page_Load(object sender, System.EventArgs e)
{
ArrayList list = new ArrayList(4);
list.Add("This list ");
list.Add("is for ");
list.Add("WebForm2 ");
list.Add("to see. ");
Context.Items["WebForm1List"] = list;
Server.Transfer("WebForm2.aspx");
}
/*** 对于WebForm2: ***/
private void Page_Load(object sender, System.EventArgs e)
{
ArrayList list = Context.Items["WebForm1List"] as ArrayList;
foreach(string s in list)
{
Response.Write(s);
}
}
很显然,如果把Server.Transfer改为Response.Redirect的时候,由于是不同的Http请求,在新的页面里是无法获取到HttpContext.Current.Items里的数据的。这时会报System.NullReferenceException: 未将对象引用设置到对象的实例。
缓存帮助类:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Reflection;
using System.Text;
using System.Text.RegularExpressions;
using System.Web;
namespace HS.Core.Cache
{
/// <summary>
/// 缓存帮助
/// </summary>
public class CacheHelper
{
#region 以下几个方法从HttpContext.Items缓存页面数据,适合页面生命周期,页面载入后就被移除,而非HttpContext.Cache在整个应用程序都有效
//如果上下文HttpContext.Current.Items里没有,则取数据然后加入Items,在页面生命周期内有效
public static F GetItem<F>(string name, Func<F> getRealData)
{
if (HttpContext.Current == null)
return getRealData();
var httpContextItems = HttpContext.Current.Items;
if (httpContextItems.Contains(name))
{
return (F)httpContextItems[name];
}
else
{
var data = getRealData();
if (data != null)
httpContextItems[name] = data;
return data;
}
}
public static F GetItem<F>() where F : new()
{
return GetItem<F>(typeof(F).ToString(), () => new F());
}
public static F GetItem<F>(Func<F> getRealData)
{
return GetItem<F>(typeof(F).ToString(), getRealData);
}
#endregion
}
}
***********转摘:https://www.jianshu.com/p/b5b29dee28a9