常见对象
1. Object 对象
2. String 对象
3. Array 对象
4. Date 对象
5. Number 对象
6. 自定义对象
with 语句
- 为了简化对象调用内容的书写
- 格式:
with(对象){
在该区域中可以直接使用指定的对象内容,
不需要写对象名
}
// 示例:
var date = new Date();
with(date){
var year = getFullYear();
var month = getMonth()+1;
var day = getDate();
}
for...in 循环
- 遍历对象的属性
// 格式:
for(变量 in 对象){
要执行的代码;
}
// 示例:
var person = {name:"zhangsan",sex:"male",age:"23"};
for(x in person){
document.write(person[x]);
}
// 输出结果: zhangsanmale23
Object 对象
- 提供所有 JS 对象通用的功能
- 常用方法
toString()将对象变成字符串valueOf()和toString()返回值相似
String 对象
// 表现形式
var str = new String("abc");
var str = "abc";
var str = "abcde";
// 属性: length, 获取字符串长度
document.write("len="str.length);
// 方法:
// 加粗
str.bold();
// 设置字体颜色
str.fontcolor("red");
// 返回指定位置的字符
str.charAt(1); // b
// substr() 和 substring()
str.substr(1,3); // 结果为 bcd, 3 表示获得的子串的长度
str.substring(1,3); // 结果为 bc, 3 表示字符串的角标. 包含头,不包含尾
// 自定义去除字符串两端空格的方法: trim()
function trim(str){
var start, end;
start=0;
end=str.length-1;
while(start<=end && str.charAt(start)){
start++;
}
while(start<=end && str.charAt(end)){
end--;
}
return str.substring(start,end+1);
}
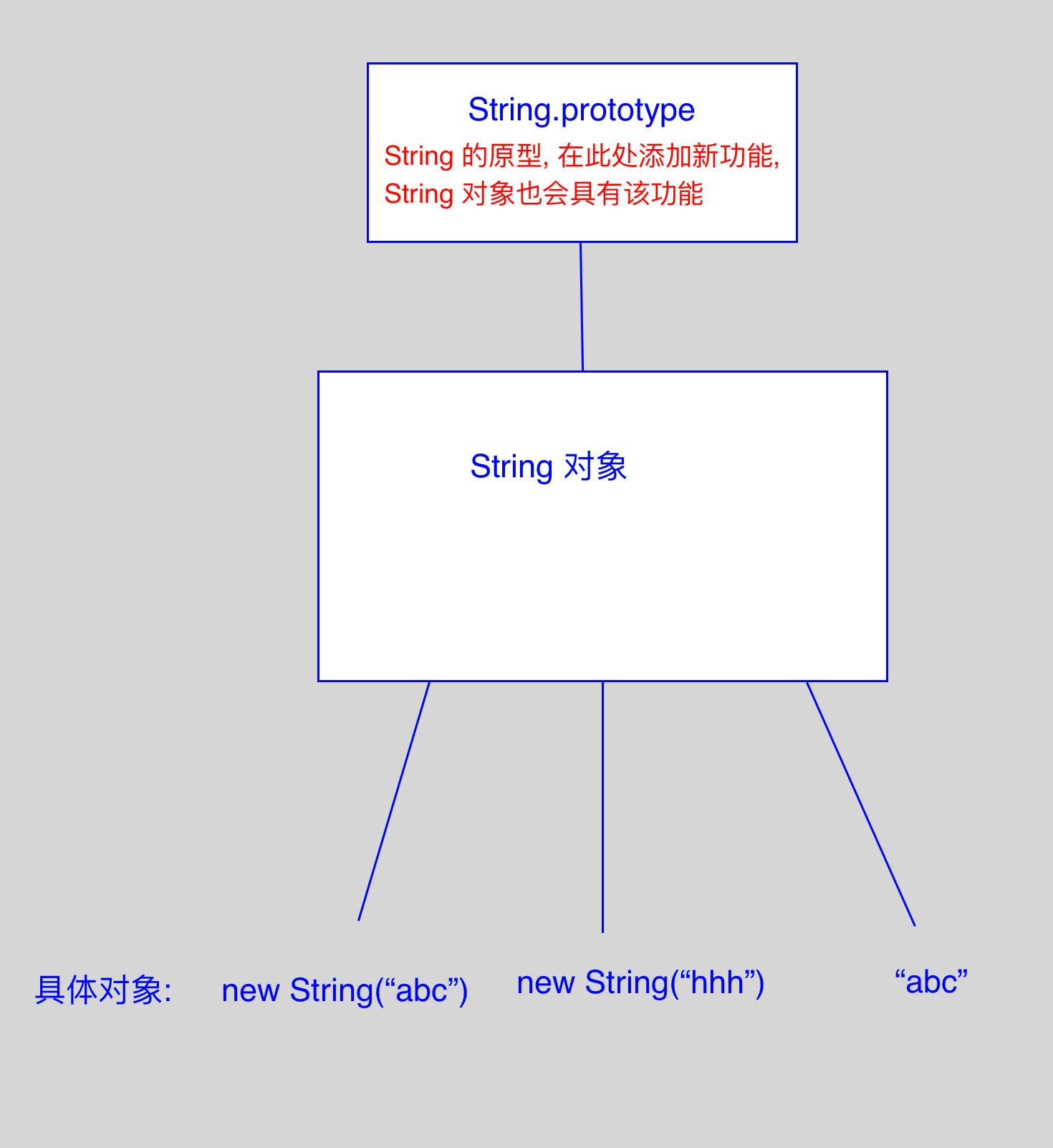
// prototype 属性
// String.prototype 为字符串的原型
// 原型: 就是该对象的一个描述, 该描述中如果添加了新功能,那么该对象都会具备这些新功能.
// 因此, 可以通过 prototype 实现对象功能的扩展
// 给 String 的原型中添加一个 trim() 功能
String.prototype.trim = function(){
var start, end;
start = 0;
end = this.length - 1; // 此处, 使用 this 指定调用该方法的函数
while(start<=end && this.charAt(start)){
start++;
}
while(start<=end && this.charAt(end)){
end--;
}
return this.substring(start,end+1);
}
// String 对象调用该方法
" a b c ".trim();

Array 对象
// 属性: length, 获取数组长度
// 方法:
// concat(): 合并数组中的元素
var arr = ["abc","nba","cba"];
var arr1 = ["wangcai","xiaoqiang"];
document.write(arr.concat("mm",arr1)); // 在 arr 数组上连接一个元素 "mm", 再连接一个 arr1 数组
// 结果: ["abc","nba","cba","mm","wangcai","xiaoqiang"]
// join(): 把数组的所有元素放入一个字符串, 元素通过指定的分隔符进行分隔. 默认为逗号
arr.join(...); // 结果为 abc...nba...cba
// pop(): 移除数组中的最后一个元素, 并返回该元素
// push(): 向数组的末尾添加一个或多个元素, 并返回新的长度
// reverse(): 数组反转
// shift(): 移除数组中的第一个元素, 并返回该元素
// slice(): 从某个已有的数组返回选定的元素, 不包含尾
// splice(): 删除元素并进行元素的替换
// sort(): 排序
// unshift(): 将指定元素插入到数组开始位置,并返回该数组
Date 对象
- 日期对象和毫秒值之间的转换
- 获取毫秒值:
var time = date.getTime(); - 将毫秒值转成日期对象
new Date(time);setTime();
- 获取毫秒值:
- 日期对象和字符串之间的转换
- 日期对象转成字符串
- toLocaleString(); // 返回日期和时间
- toLocaleDateString(); // 返回只有日期
- 将日期格式字符串转成日期对象
- parse(); 该方法是 Date 对象的静态方法, 不需要创建对象即可调用.
即 Date.parse(), 返回的是毫秒数 - 将毫秒数转换成日期对象
- parse(); 该方法是 Date 对象的静态方法, 不需要创建对象即可调用.
- 日期对象转成字符串
Math 对象
- 该对象中的方法都是静态的, 不需要 new, 直接 Math 调用即可
- 常用方法:
Math.ceil(12.34);// 结果为 13Math.floor(12.34);// 结果为 12Math.round(12.34);// 结果为 12Math.pow(10,2);// 结果为 100Math.random();// 伪随机数
JavaScript 全局对象
- 全局属性和方法可用于所有内建的 JavaScript 对象
- 全局方法
isNaN();判断某个值是否是数字Number();将对象的值转换为数字parseInt();解析一个字符串并返回一个整数String();将对象的值转换为字符串
// 示例:
document.write(parsInt("123")+1); // 124
parseInt("abc"); // 结果为 NaN,
parseInt("12abc"); // 结果为 12
// parseInt(string, radix); 将指定进制格式的字符串转成十进制
parseInt("110",2); // 结果为 6
parseInt("110",10); // 结果为 110
parseInt("0x3c",16); // 结果为 60
// 将十进制转换成其他进制, 使用 Number 对象
var num = new Number(6);
num.toString(2); // 将十进制 6 转换为二进制
var num1 = 60;
num1.toString(16); // 将十进制 60 转换为二进制
// js 是基于对象的, 常数值也是对象, 可以直接调用 toString() 方法
自定义对象
- 如果想要自定义对象, 应该先对对象进行描述. js 是基于对象的, 不是面向对象的.
不具备描述事物的能力.我们还想按照面向对象的思想编写 js, 就要先描述, 在 js 中,
可以用函数来模拟面向对象中的描述.
// 第一种方式, 不带属性的自定义
// 用 js 来描述人, 此处 Person 首字母大写, 是为了和一般方法区分
function Person(){ // 相当于构造器
alert("Person run");
}
// 通过描述进行对象的建立, 使用 new
var p = new Person(); // 对象的初始化, 调用构造函数(构造器)
// 动态的给 p 对象添加属性, 直接使用 p. 属性名即可
p.name = "zhangsan";
p.age = 24;
// 如果给 p 对象的属性赋值为一个函数,即是给 p 对象添加一个方法
p.show = function(){
alert("show:"+this.name+":"+this.age);
}
// 第二种方式, 带属性的自定义:
function Person(name,age){
// 给 Person 对象添加两个属性
this.name = name;
this.age = age;
this.setName = function(name){
this.name = name;
}
this.getName = function(){
return this.name;
}
}
// 通过描述对象添加属性
var p = new Person("张三",24);
// 第三种定义方式:直接使用 {} 定义属性和值的键值对方式
// 键值之间通过 : 连接, 键与键之间用逗号隔开
var pp = {
// 定义一些成员
"name":"李四",
"age": 32;
"getName":function(){
return this.name;
}
}
// 对象调用成员的两种方式: 对象.属性名 或者 对象["属性名"]
alert(pp["name"]+":"+pp.age);
for(x in pp){
document.write(x+":"+p[x]); // 此处, 获得属性 x 所对应的值,只能使用 p[x] 方式
}
**参考资料** - [JavaSE 基础视频(毕向东)](https://www.bilibili.com/video/av3142755/#page=2) - [w3school javascript 教程](http://www.w3school.com.cn/js/index.asp)