参考:
https://www.cnblogs.com/minjh/p/12169520.html
https://blog.csdn.net/weixin_45264424/article/details/108350638
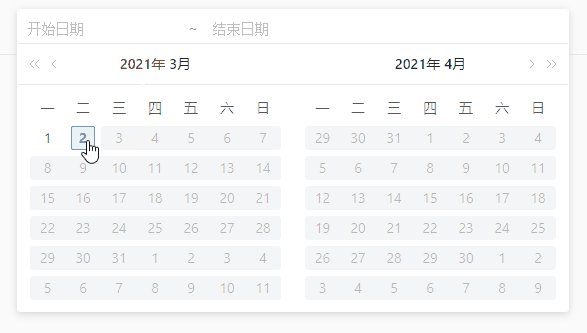
效果对比:
1. 只清空rangePicker控件绑定的值 2. 添加key属性


解决方法:
给rangePicker控件添加key属性,点击重置时,修改key的值,如new Date(),相当于重新渲染控件
<a-range-picker v-if="rangeDate!=''" :locale="locale" separator="-" :disabledDate="disabledTime" :value="moment(rangeDate, dateFormat)" @change="handleDateChange"> </a-range-picker> <a-range-picker v-else :locale="locale" separator="-" :key="dateKey" :disabledDate="disabledTime" @change="handleDateChange"> </a-range-picker>