//载入一张图片
CCSprite* leftDoor = CCSprite::create("loading/door.png");
leftDoor->setAnchorPoint(ccp(1, 0.5)); //设置锚点为右边中心点
leftDoor->setPosition(ccp(240, 160)); //设置图片位置
leftDoor->setScaleX(-1); //设置镜像翻转
this->addChild(leftDoor);
//移动动作
CCMoveTo* move = CCMoveTo::create(1.0f, ccp(480, 160));
boom->runAction(move);
//旋转动作
CCRotateTo* rotate = CCRotateTo::create(1.0f, 180);
boom->runAction(rotate);
//缩放动作
CCScaleTo* scale = CCScaleTo::create(1.0f, 2, 0.5);
boom->runAction(scale);
//隐藏
CCHide* hide = CCHide::create();
boom->runAction(hide);
//显示
CCShow* show = CCShow::create();
boom->runAction(show);
//显示隐藏切换
CCToggleVisibility* tv = CCToggleVisibility::create();
boom->runAction(tv);
//延时等待
CCDelayTime* delaytime = CCDelayTime::create(1.0f);
boom->runAction(delaytime);
//序列动画
CCSequence* sequence = CCSequence::create(move, rotate, scale, NULL);
boom->runAction(sequence);
//并行动画
CCSpawn* spawn = CCSpawn::create(move, rotate, scale, NULL);
boom->runAction(spawn);
//调用函数
CCCallFunc* cf = CCCallFunc::create(this,callfunc_selector(HelloWorld::animationEnd));
CCSequence* sequence = CCSequence::create(move1, move2, hide, delaytime, show, cf, NULL);
boom->runAction(sequence);
//重复执行
CCRepeat* repeat = CCRepeat::create(sequence, 3); //指定重复次数
CCRepeatForever* repeatforever = CCRepeatForever::create(sequence); //无线循环
boom->runAction(repeat);
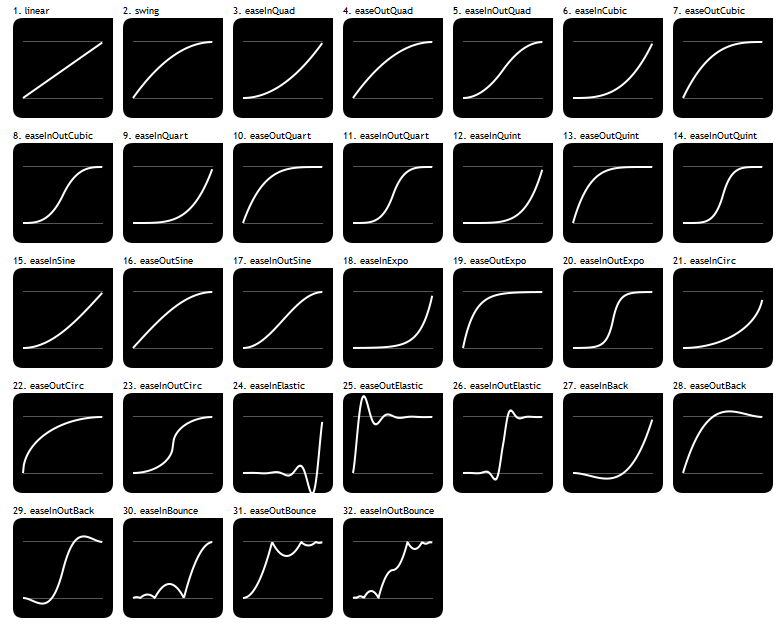
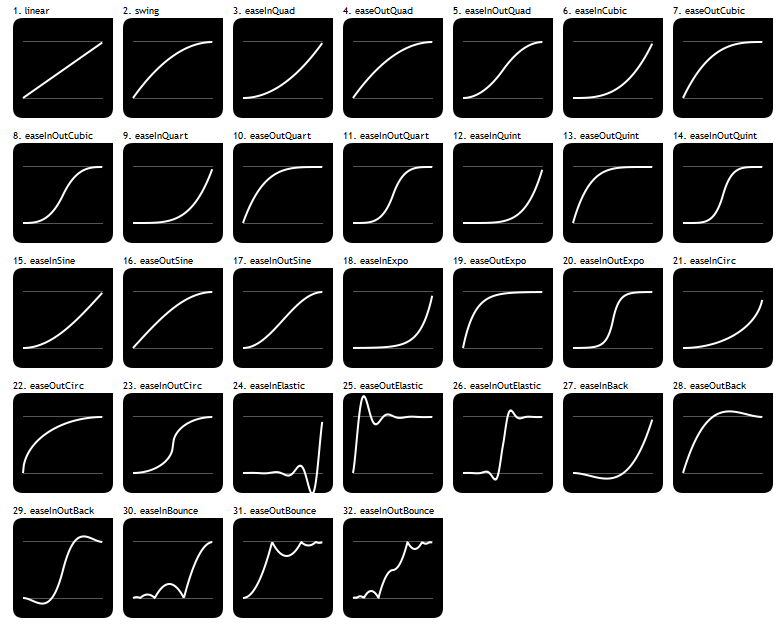
//缓动效果
CCMoveTo* move1 = CCMoveTo::create(1.0f, ccp(0, 160));
CCEaseBackIn* easebackin = CCEaseBackIn::create(move1);
boom->runAction(easebackin);
//绑定多个控件
CCNode* leftNode = CCNode::create();
leftNode->addChild(leftDoor);
leftNode->addChild(leftLogo);
this->addChild(leftNode);