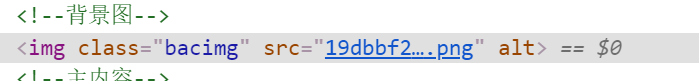
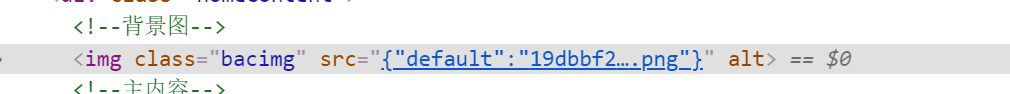
用html-withimg-loader 打包html里面通过src引入的图片时发错

这是因为它和html-webpack-plugin产生冲突;
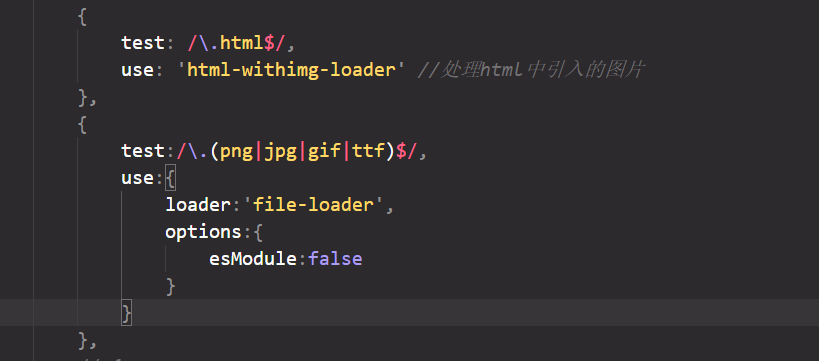
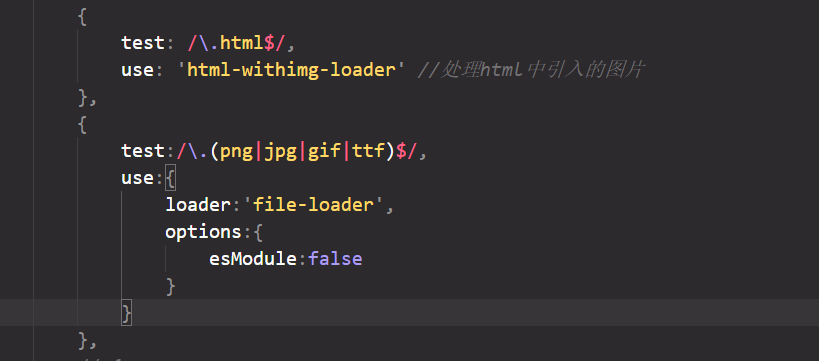
原因是file-loader升级了,以前4.2的时候是没事的,现在file-loader升级到5.0了,所以需要在file-loader的options里使用一个配置:
esModule:false
这样就解决了;


用html-withimg-loader 打包html里面通过src引入的图片时发错

这是因为它和html-webpack-plugin产生冲突;
原因是file-loader升级了,以前4.2的时候是没事的,现在file-loader升级到5.0了,所以需要在file-loader的options里使用一个配置: