


这里主要采用了Vivus,先介绍下:Vivus是一款可以执行SVG路径动画的轻量级Javascript库。Vivus可以绘制SVG图形的外观。通过该svg路径动画插件,你可以使用同步或异步的方式来执行SVG图像路径的动画。
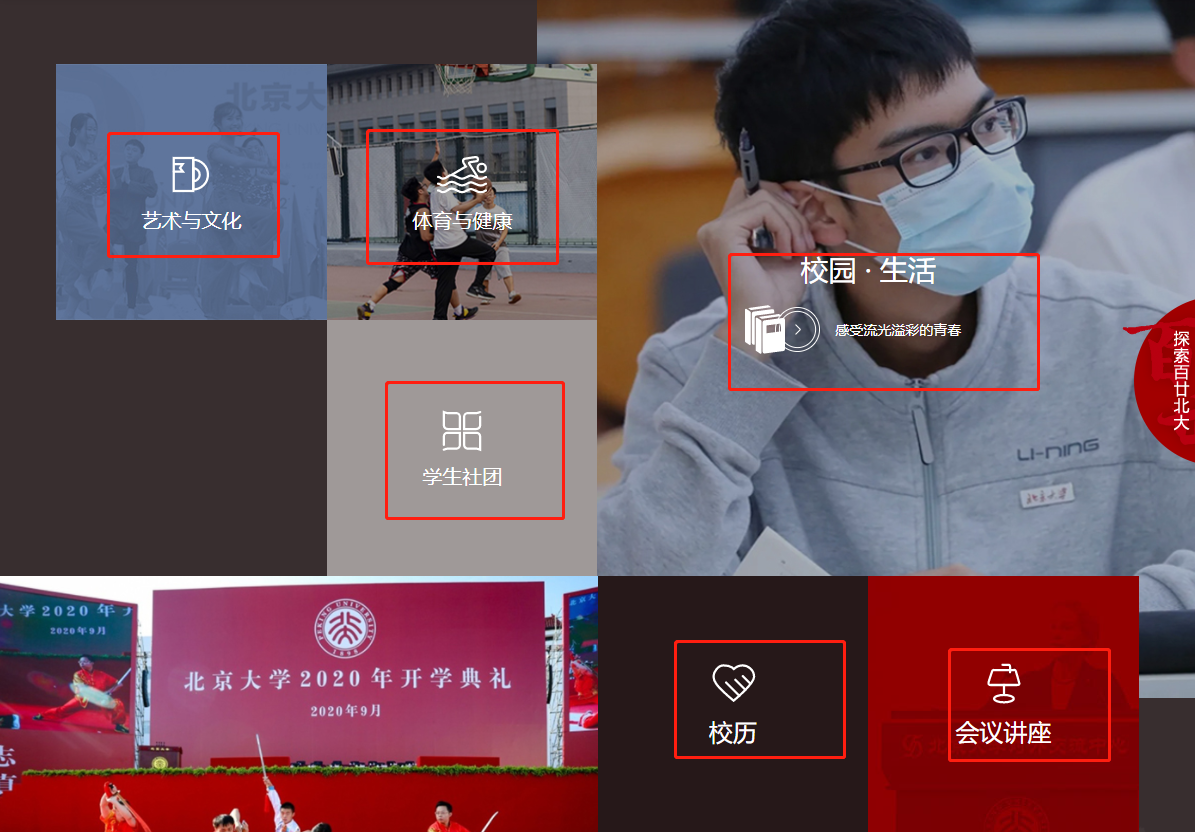
像北京大学的官网中就采用这种类型的轮廓动画:
该插件可以去http://www.htmleaf.com/html5/SVG/201501261279.html中下载
html(根据个人需求可以进行修改调整)
1 <div class="all"> 2 <svg version="1.1" id="svg6" onclick="hi.reset().play();" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 70 60" xml:space="preserve"> 3 <path class="st0" width="26" height="44" d="M12 8 L38 8 L38 52 L12 52 Z" style="stroke-dasharray: 140, 142; stroke-dashoffset: 0;"></path> 4 <path class="st0" d="M13,16L24,16L20.3,21.3L24,26L12,26" style="stroke-dasharray: 36, 38; stroke-dashoffset: 0;"></path> 5 <path class="st0" d="M38,10.3V50c11-0.2,19.6-9,19.6-19.9C57.6,19.3,49,10.5,38,10.3z" style="stroke-dasharray: 102, 104; stroke-dashoffset: 0;"></path> 6 <path class="st0" d="M38,21.6V39c4.8-0.1,8.6-3.9,8.6-8.7C46.6,25.6,42.8,21.7,38,21.6z" style="stroke-dasharray: 45, 47; stroke-dashoffset: 0;"></path> 7 </svg> 8 </div> 9 10 </body> 11 <script src="js/vivus.js"></script>
js(id一定要匹配,也有其他写法,主要是有不同动画效果,可以参考官网文档)
var hi = new Vivus('svg6', {type: 'scenario-sync', duration: 20, start: 'autostart', forceRender: false, dashGap: 20})
css(根据需求自我修改)
1 .all{ 2 background-color: cadetblue; 3 width: 200px; 4 height: 200px; 5 } 6 .st0 { 7 fill: none; 8 stroke: #fff; 9 stroke-width: 3; 10 stroke-linecap: round; 11 stroke-miterlimit: 10; 12 }