一:安装wamp
Windows下的Apache+Mysql/MariaDB+Perl/PHP/Python,一组常用来搭建动态网站或者服务器的开源软件,本身都是各自独立的程序,但是因为常被放在一起使用,拥有了越来越高的兼容度,共同组成了一个强大的Web应用程序平台。
常见的WAMP集成环境
WAMP是指在Windows服务器上使用Apache、MySQL和PHP的集成安装环境,可以快速安装配置Web服务器,一般说来,大家都习惯 于将Apache、MySQL、PHP架设在Linux系统下,但是,不可否认的是Windows也有其优点,就是易用,界面友好,软件丰富,操作起来非常方便,因此对新手来说在Windows平台下使用Apache、MySQL、PHP也确实是一个不错的选择。下面我将介绍几款在Windows下可以使用的WAMP集成环境。[1]
WampServer- WampServe集成了Apache、MySQL、PHP、phpmyadmin,支持Apache的mod_rewrite,PHP扩展、Apache模块只需要在菜单“开启/关闭”上点点就搞定,省去了修改配置文件的麻烦。
总的来说,无论从安全性和性能上来讲,LAMP(Linux + Apache + MySQL + PHP)都优于WAMP(Windows + Apache + MySQL + PHP),不过由于Windows具有易用的特点,WAMP也未尝不是初学者的一个不错的选择。[2]
WCPSOFTAMP- 本产品基于开源程序APACHE2.2.21、PHP5.2.17、PHP5.3.5、MYSQL5.0.67和PHPmyadmin3.4.10.1 封装而来。自主研发了集成控制程序WCPSOFTAMP,其特点:方便、实用、免安装、免费使用。节省了新手学习PHP配置环境的时间,同时也是开发者在开发过程中可以快速切换不同的版本运行,使程序更加通用更加稳定。
1)下载 wampserver 直接解压安装即可
链接: http://pan.baidu.com/s/1jHNDvIQ
也可以 去官网 根据自身的系统位数 下载
http://www.wampserver.com/
安装时记得以 管理员身份运行软件,选好路径,一直下一步,即可,安装还是比较简单的

安装之后 右下角会出现绿色的服务

WampServer安装完成后,默认情况下语言是英语,现在我们来设置成“简体中文”

在任务栏右下角的“WampServer”图标上单击“左键”、WWW目录;

下面就是安装wordpress
打开www目录之后 ,
解压wordpress-3.5.2-zh_CN.zip文件,注意,直接解压到当前目录就好了。链接: http://pan.baidu.com/s/1jIsf5aA
将解压出来的文件重命名成wordpress,并放到你的wamp安装路径下的www目录下。
例如,如果你的wamp安装在D盘,例如小七这边是直接将解压出的文件夹放到D:ToolsWordpresswampwww这个路径下(有些人发现了 这边少了3个文件,是因为小七这边把另外3个文件给删除了)。
在浏览器里访问http://localhost/wordpress/。


1.点击创建配置文件

2.
******下面一定要注意,填入的数据库名称一定要在phpMyAdmin中有的数据库******
这时候会出现配置数据库的表单。
- 数据库名默认test;
- 用户名填写root
- 密码为空,但是要输入一个空格;
- 数据库主机和表前缀都不要修改;
继续下一步,下面将创建wordpress blog的一些基本信息。

为什么 这个数据库名 是为test呢?其实不一定是test,可以从phpMyAdmin中 去自己另外创建数据库 也可以

比如下面我就创建了


3.填入信息之后 直接提交即可

填入各项信息,点击安装

安装成功之后提示下面信息

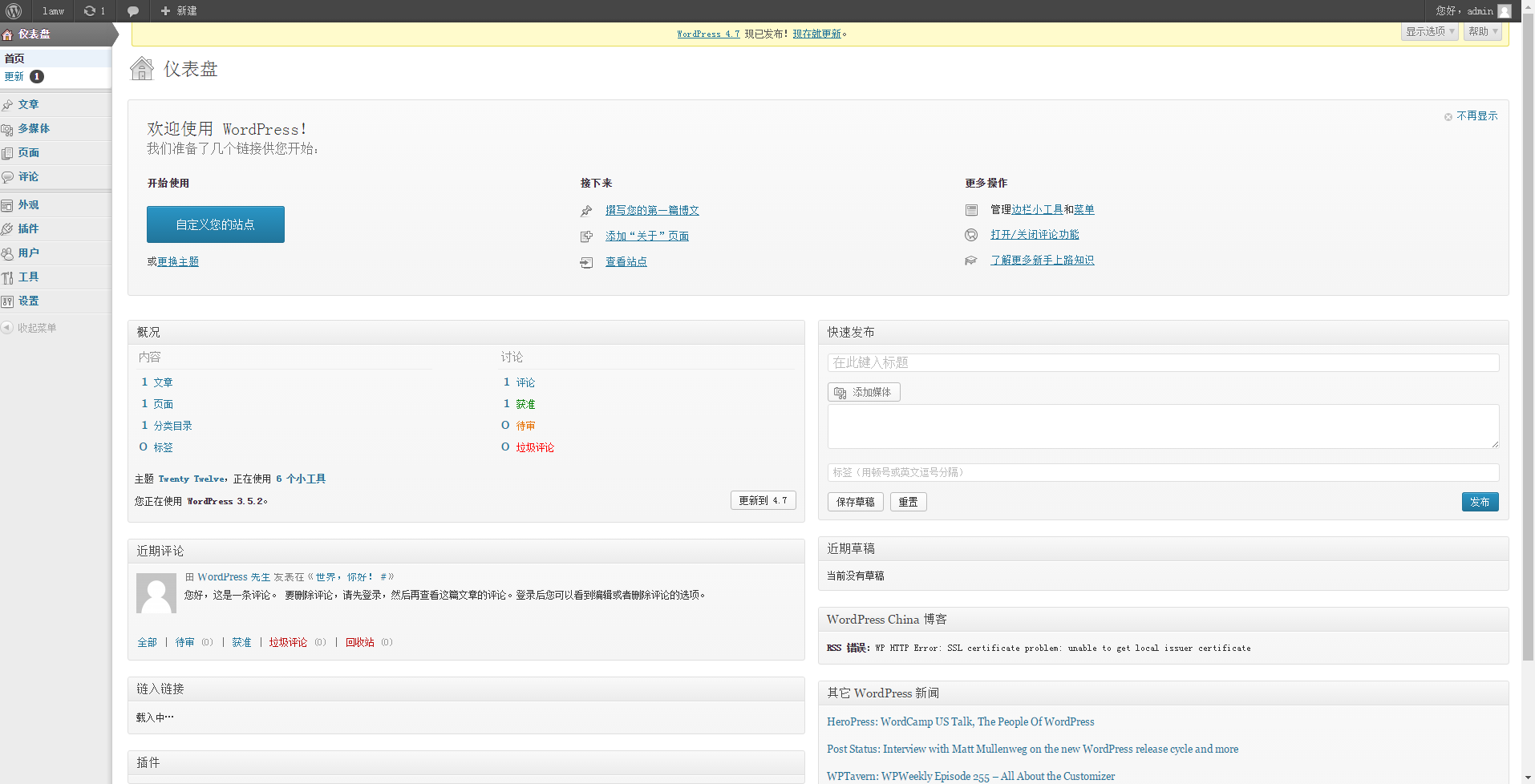
然后就可以用账号密码登录了

成功进入WordPress