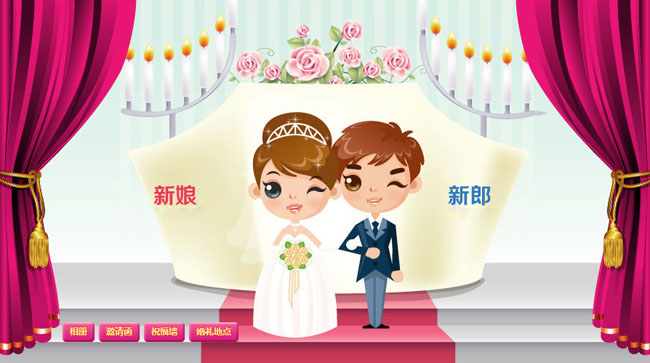
分享基于jquery结婚电子请柬特效素材总共包含3个部分,第一部分是开着小轿车缓缓进入场景,第二部分是相册,第三部分是祝福墙。效果图如下:

实现的代码。
html代码:
<div class="container"> <!-- 移动的婚车 --> <div class="car"> <img class="u-car" src="images/moveCar.png" /> <img class="u-dog" src="images/ballon.gif" /> </div> <!-- 首页 --> <div class="home"> <div class="nav"> <ul> <li><span id="to-picture">相册</span></li> <li><span id="to-invitation">邀请函</span></li> <li><span id="to-wall">祝福墙</span></li> <li><span id="to-address">婚礼地点</span></li> </ul> </div> </div> <!-- 邀请函 --> <div class="invitation"> <!--<span id="invite-return" class="u-return">返回首页</span>--> <img class="u-return" id="invite-return" src="images/btn_return.png" /> <div class="invitation-content"> </div> </div> <!-- 婚纱照 --> <div class="wedding-photos"> <div> <img src="images/photo1.jpg" /></div> <div> <img src="images/photo2.jpg" /></div> <div> <img src="images/photo3.jpg" /></div> <div> <img src="images/photo4.jpg" /></div> <div> <img src="images/photo5.jpg" /></div> </div> <!-- 场景六 --> <div class="six-box"> <div> </div> <div> </div> <div> </div> <div> </div> <div> </div> <div> </div> <div> </div> <div> </div> <div> </div> <div> </div> <div> </div> <div> </div> <div> </div> <div> </div> <div> </div> <div> </div> </div> <!-- 场景七祝福墙内容 --> <div class="seven-box"> <img id="blessing-return" class="u-return" src="images/btn_return.png" /> <div class="clickMe"> 点我送祝福</div> <div class="seven-content"> <div class="note-a1"> </div> <div class="note-a2"> </div> <div class="note-a3"> </div> <div class="note-a4"> </div> <div class="note-a5"> </div> <div class="note-a6"> </div> <div class="note-a7"> </div> <div class="note-a8"> </div> <div class="note-a9"> </div> <div class="note-a10"> </div> <div class="note-a11"> </div> <div class="note-a12"> </div> <div class="note-1"> 一定要幸福哦~</div> <div class="note-2"> 祝你们白头偕老!</div> <div class="note-3"> 早生贵子~</div> <div class="note-4"> 新婚快乐~</div> <div class="note-5"> 生个宝宝认我做干妈!</div> <div class="note-6"> 喜结良缘O(∩_∩)O哈哈哈~</div> <div class="note-1"> 一定要幸福哦~</div> <div class="note-2"> 祝你们白头偕老!</div> <div class="note-3"> 早生贵子~</div> <div class="note-4"> 新婚快乐~</div> <div class="note-5"> 生个宝宝认我做干妈!</div> <div class="note-6"> 喜结良缘O(∩_∩)O哈哈哈~</div> </div> </div> <!-- 照片墙 --> <div class="picture-wall"> <img class="u-return" id="picture-return" src="images/btn_return.png" /> <div class="pic0 picRow"> <img src="images/pic0.jpg" /></div> <div class="pic1 picRow"> <img src="images/pic1.jpg" /></div> <div class="pic2 picCol"> <img src="images/pic2.jpg" /></div> <div class="pic3 picCol"> <img src="images/pic3.jpg" /></div> <div class="pic4 picCol"> <img src="images/pic4.jpg" /></div> <div class="pic5 picCol"> <img src="images/pic5.jpg" /></div> <div class="pic6 picRow"> <img src="images/pic6.jpg" /></div> <div class="pic7 picRow"> <img src="images/pic7.jpg" /></div> <div class="pic8 picRow"> <img src="images/pic8.jpg" /></div> <div class="pic9 picCol"> <img src="images/pic9.jpg" /></div> <div class="pic10 picCol"> <img src="images/pic10.jpg" /></div> <div class="pic11 picRow"> <img src="images/pic11.jpg" /></div> </div> <!-- 婚礼地址 --> <div class="address"> <img class="u-return" id="address-return" src="images/btn_return.png" /> <img class="u-love" src="images/love.gif" /> <img src="images/address.jpg" /> </div> </div> <!-- 遮罩层 --> <div class="mask"> </div> <div class="pop-box"> <h1> 送上祝福语</h1> <textarea id="write">写上您的祝福吧~</textarea> <div class="u-sure" id="uSure"> 确定</div> </div> <!-- 背景音乐 --> <embed src="#" width="0" height="0" autostart="true" loop="true"> <object data="#" type="application/x-mplayer2" width="0" height="0"> <param name="src" value="music.mp3"> <param name="autostart" value="1"> <param name="playcount" value="0"> </object>