ASP.NET SignalR是一个ASP.NET 下的类库,可以在ASP.NET 的Web项目中实现实时通信。实际上 Asp.net SignalR 2 实现 服务端消息推送到Web端, 更加简单
下面通过一个简单例子介绍SignalR的用法:
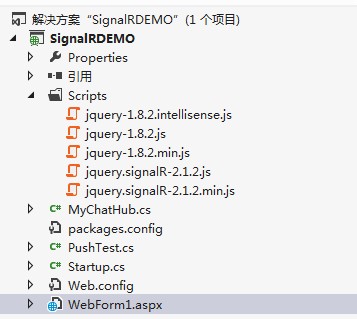
项目结构如下:

为了支持 SignalR,使用 NuGet 控制台往项目中安装了 SignalR,这里我用的是2.1.2版本
安装命令:
Install-Package Microsoft.AspNet.SignalR -Version 2.1.2
更新命令:
UPDATE-Package Microsoft.AspNet.SignalR -Version 2.4.0 UPDATE-Package jQuery -Version 1.8.2
首先我们新建一个SignalR集线器代理类MyChatHub,该类需要继承 Hub 类,并创建一个业务逻辑需要的方法,本例中主要应用到的方法:
//调用所有客户端的SendMessage方法 Clients.All.SendMessage(message);
MyChatHub完整类如下:

using System; using System.Collections.Generic; using System.Linq; using System.Web; //先在Nuget上搜索Microsoft.AspNet.SignalR安装 using Microsoft.AspNet.SignalR; using Microsoft.AspNet.SignalR.Hubs; namespace SignalRDEMO { /// <summary> /// 自定义SignalR集线器代理类名称 /// </summary> [HubName("myChatHub")] public class MyChatHub : Hub { /// <summary> /// 推送至所有客户端 /// </summary> /// <param name="message">消息</param> public void Send(string message) { //调用所有客户端的SendMessage方法 Clients.All.SendMessage(message); } } }
接着新建一个web页面WebForm1.aspx,在页面中实例化 SignalR 类,做具体业务逻辑代码如下:

<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="SignalRDEMO.WebForm1" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>SignalR实时消息推送到客户端</title> <script src="Scripts/jquery-1.8.2.js"></script> <!--引用SignalR库--> <script src="Scripts/jquery.signalR-2.1.2.min.js"></script> <!--引用自动生成的SignalR集线器(Hub)脚本.在运行的时候在浏览器的Source下可看到--> <script src="/signalr/hubs" type="text/javascript"></script> <script type="text/javascript"> $(function () { //引用服务端的集线器代理类 var chat = $.connection.myChatHub; //定义服务器端调用的客户端SendMessage方法来显示新消息 chat.client.SendMessage = function (message) { ShowMessage(message); }; //$.extend(chat.client, { // SendMessage: function (message) { // ShowMessage(message); // } //}); //设置焦点到输入框 $('#message').focus(); //开始连接服务器 $.connection.hub.start().done(function () { $('#SendMessage').click(function () { //调用服务器端定义的Send方法 chat.server.send($('#message').val()); //清空输入框信息并获取焦点 $('#message').val('').focus(); }); }); }); //向页面添加消息 function ShowMessage(message) { $('#list').append('<li>' + message + '</li>'); } </script> </head> <body> <form id="form1" runat="server"> <div> <input type="text" id="message" /> <input type="button" id="SendMessage" value="发送" /> <ul id="list"> </ul> </div> </form> </body> </html>
OK了,可以运行网站试试,看是否报错,很遗憾还是报错了,错误信息如下:
The following errors occurred while attempting to load the app. - No assembly found containing an OwinStartupAttribute. - No assembly found containing a Startup or [AssemblyName].Startup class. To disable OWIN startup discovery, add the appSetting owin:AutomaticAppStartup with a value of "false" in your web.config. To specify the OWIN startup Assembly, Class, or Method, add the appSetting owin:AppStartup with the fully qualified startup class or configuration method name in your web.config.
运行之后,应该不少朋友有这样的报错(可能是中文的错误提示)!
看着错误提示,其实直接就知道大概什么情况了,OwinStartupAttribute 没有找到!
紧跟着提示了两种做法,也就是这两种做法误导了初学者!
我们按照提示,于是在网上搜索得到的做法是在Web.config中添加:
<appSettings>
<add key="owin:AutomaticAppStartup" value="false" />
</appSettings>
之后再次运行网站看看是否报错,我去还是报错啊,说明上面做法不启用,只能去调试看看,调试发现,浏览到业务所在页面,报错:
GET http://localhost:10292/signalr/hubs 404 (Not Found) Uncaught TypeError: Cannot read property 'client' of undefined
到网上搜了很多,最后搜到官方使用 SignalR 步骤:
http://www.asp.net/signalr/overview/getting-started/tutorial-getting-started-with-signalr
其中第6和7步骤解决了问题就是需要新建一个类Startup
然后给出了代码(注意红色):
using Microsoft.Owin; using Owin; [assembly: OwinStartup(typeof(SignalRChat.Startup))] namespace SignalRChat { public class Startup { public void Configuration(IAppBuilder app) { // Any connection or hub wire up and configuration should go here app.MapSignalR(); } } }
果然,当添加完这样的类之后,问题解决了,业务功能实现了( 去掉之前web.config中加入的错误代码)!
所以要切记使用SignalR需要同时增加一个Starup.cs, 用于Owin
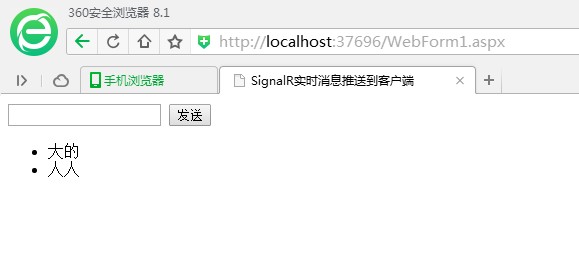
运行效果图如下:

每一个使用的OWin组件的Web框架都需要一个StartUp入口类,用来声明OWin组件:
1. 项目会自动扫描程序集根下的名为StartUp的类作为入口类
2. 通过添加 [assembly: OwinStartup(typeof(SignalRDEMO.Startup))] 标签标记入口类
3. 如果你的启动类不在当前命名空间下 <add key="owin:AppStartup" value="[NameSpace].Startup" />
4. 由于第一点的存在,所以如果有名为StartUp的类,并且不是入口点,需要使用 <add key="owin:AutomaticAppStartup" value="false" />
