前言:几种常见的UI框架
Ant——Design:阿里巴巴,基于React的UI框架
ElementUI,iview,ice:腾讯, 基于Vue的UI框架
BootStrap:Twitter,
AmazeUI:简单,常用
Node.js框架及其项目管理工具:
Express:Node JS 框架
Koa:Express简化版
NPM:项目综合管理工具,类似Maven
YARN:NPM的代替方案,类似Maven和Gradle的关系
目前:前端为主的MV*时代
mvc( 同步通信为主):Model,View,Controller
mvp(异步通信为主):Model,view,Presenter
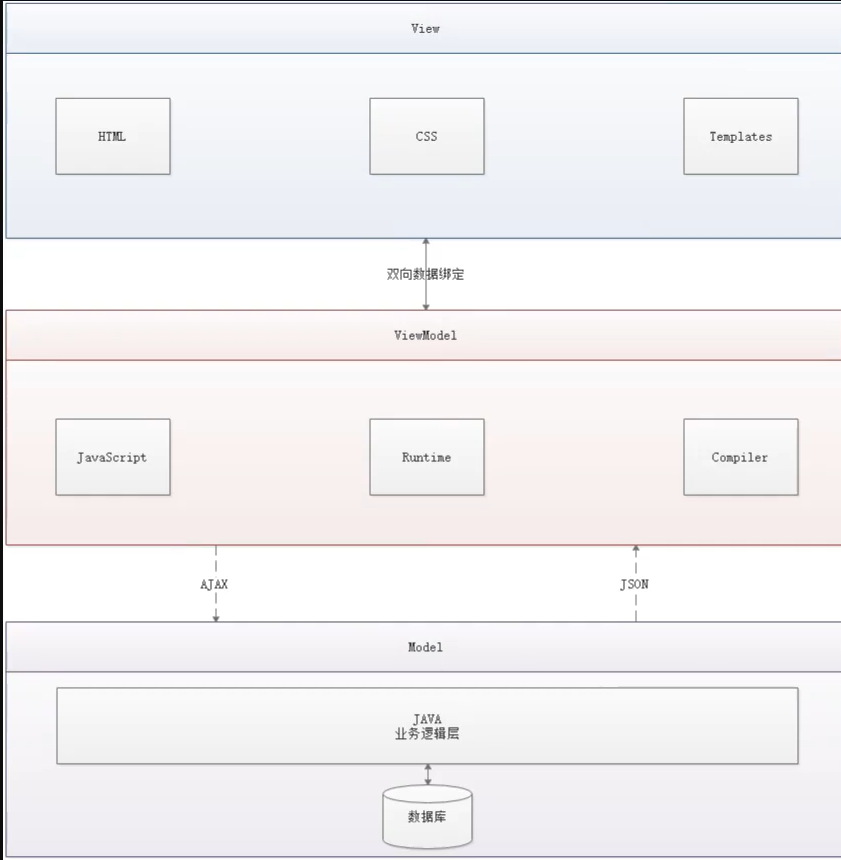
mvvm(异步通信为主):Model,View,ViewModel
前后端分离:主要的思想就是关注度分离原则
正题VUE
1.是mvvm模式的实现者
常见开发工具:VsCode
Hubilder
Sublime
WebStrom
也可以用IDEA去做:下插件vue.js
CDN
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
扩展:vm理解
1.首先,MVC时代,M(Model)指的是后端处理数据那一层(dao,serviice),V(View)视图,如,html,css等,C(Contrroller),前端与后端的联系都是通过它来实现,去处理前端的映射请求,到相应的 Comtroller,在Controller内含有开发者设定好的Model和数据的处理方法,执行完成后,再去转发或重定向,
2.MVVM时代,其中vm,可以理解为前端和后端的中间件,后端仅需提供json,json传到vm层通过处理能够实时的将数据传到前端视图,前端视图再也不用考虑数据的传输和加载,仅需在使用后端数据处加{{message}}就可以,而且VM是双向绑定前后端的。
是MVVM的实现者核心是DOM监听(实时的监听后端数据更新),和双向绑定

Vue常用的7个属性
el属性:
用来指示从什么地方开始解析vue的语法,可以说是一个占位符
data属性:
用来组织从view中抽象出来的数据,可以输将视图层的数据抽象出来存放在data中
template属性:
用来设置模板,会替换页面属性,包括占位符
method:
防止页面中的业务逻辑,js方法一般都放置在method中
render:
一,基础语法
1.1,v-if,v-else,v-else-if
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--view层,模板--> <div id="app"> <h1>{{message}}</h1> <h1 v-if="ok">yes</h1> <h1 v-else>no</h1> <h1 v-if="type==='A'">A</h1> <h1 v-else-if="type==='B'">B</h1> <h1 v-else-if="type==='D'">d</h1> </div> <!--1.导入Vue.js--> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> <!--创建vue对象,是vue框架创建的对象--> <script> var vm = new Vue({ <!--属性,通过id选择,#字符锁定作用--> el:"#app", <!--model,数据--> <!--对象,键值对--> data:{ ok : true, type:'A' } }); </script> </body> </html>
1.2,v-for,遍历数组
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--绑定元素--> <div id="app"> <li v-for="item in items"> {{item.message }} </li> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js" ></script> <script> var vm = new Vue({ el:"#app", data:{ items:[ {message:'king'}, {message:'king2'} ] } }) </script> </body> </html>
1.3绑定事件(方法)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <!--绑定事件--> <button v-on:click="sayHi">Click On</button> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> <script> var vm = new Vue({ el:'#app', data:{ message:"king" }, //方法 methods:{//方法必须定义在vue的methods对象中,v-on:去绑定事件 sayHi:function (event){ alert(this.message) } } }) </script> </body> </html>
二,双向绑定
Vue.js是一个MVVM框架,就是数据的双向绑定:当数据发生变化时视图也会发生变化,视图发生变化时数据也会发生变化
小demo
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <!--实现了双向绑定 --> <!--v-model是同步输入框的value-->
请输入文本:<input textarea v-model="message"/>{{message}} 请输入文本(文本框):<textarea id="" name="" cols="30" rows="20" v-model="message"></textarea> {{message}} </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> <script> var vm = new Vue({ el:"#app", data:{ message:"123" } }) </script> </body> </html>