1、绝对定位
元素没有设定position属性,但依旧具有position属性,其值为static
绝对定位的元素从文档流中删除,并相对于其最近的position属性为absolute、relative、fixed的祖先元素定位,若没有这样的祖先元素,则根据浏览器定位,元素原来在文档流中的控件被关闭,其层叠通过z-index属性决定,此时对象不具有边距(margin)
<div class="content">
<div class="redBlock"></div>
</div>
.content{ 1000px;height:800px;margin:0 auto;border: 1px solid #000; } .redBlock{ 300px;height:300px;position:absolute;top:200px;left:200px;background: red; }
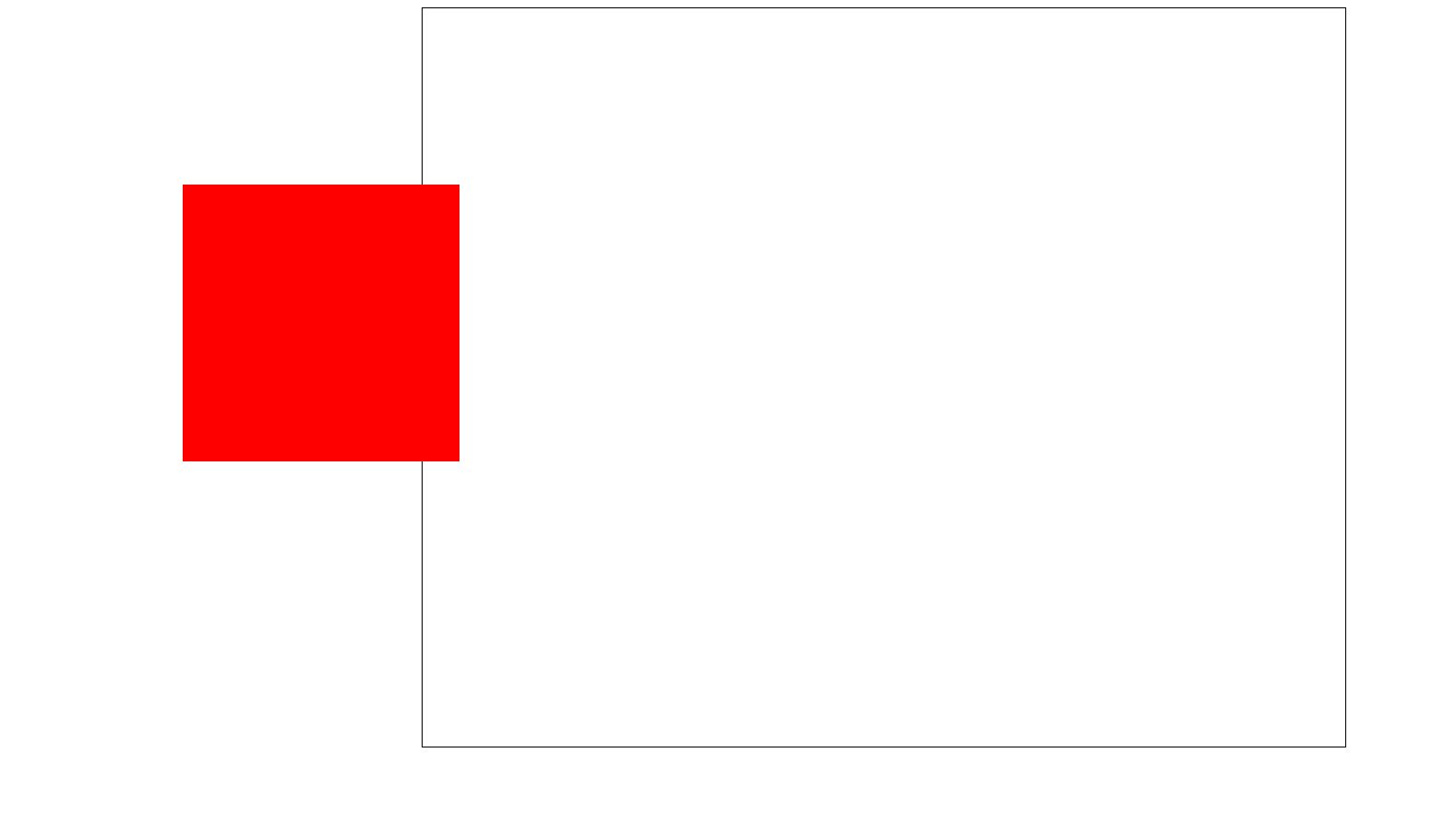
显示效果如下

红色块元素并未相对于黑色边框的元素绝对定位,而是相对浏览器定位,原因是红色块的父级元素position属性并非为absolute、relative、fixed
解决方案就是红色块的父级元素position属性设置为absolute、relative、fixed
.content{ 1000px;height:800px;position:relative;margin:0 auto;border: 1px solid #000; }
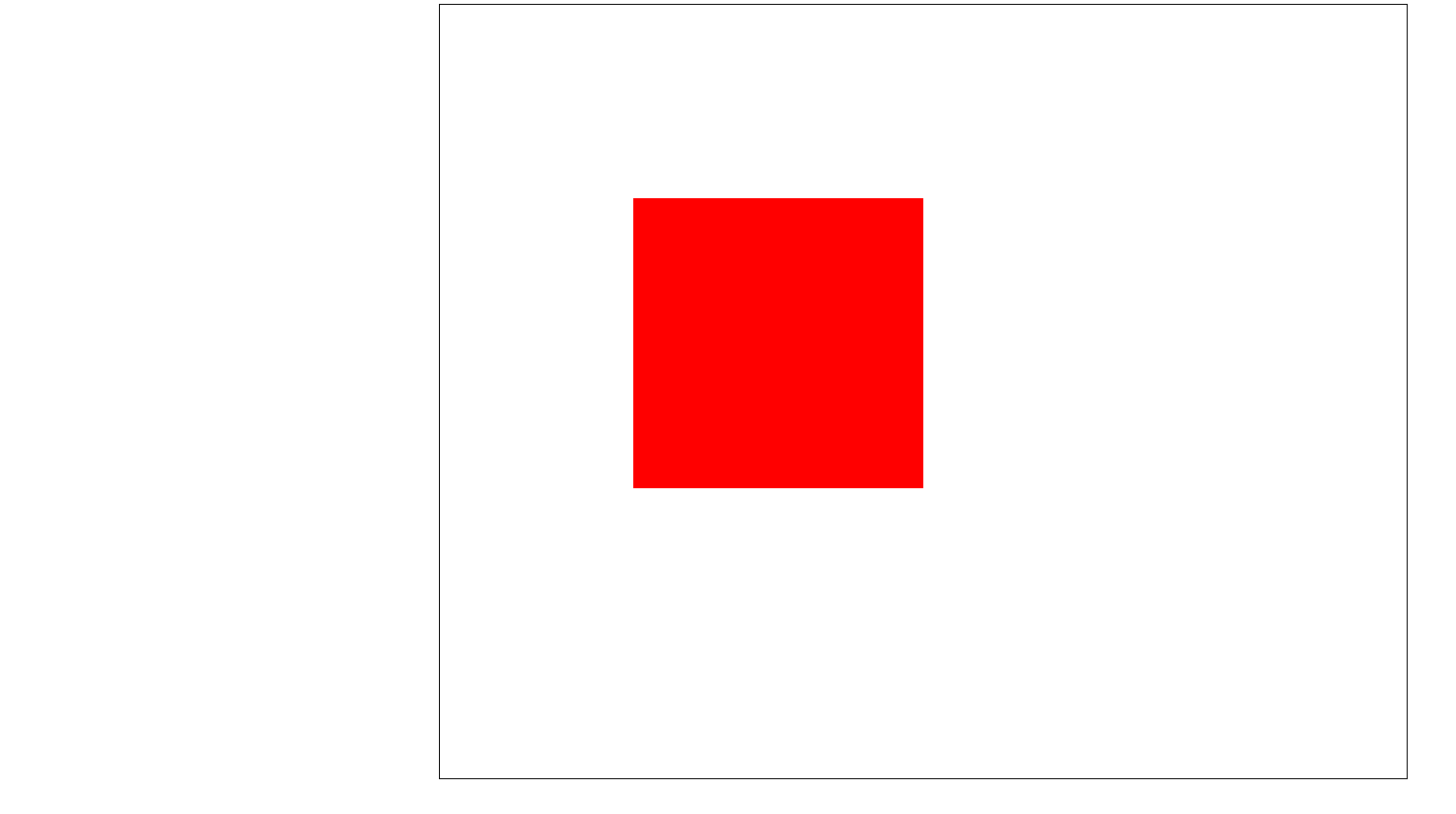
显示效果如图所示

2、相对定位
参考父级元素配合top、right、bottom、left属性进行定位
.content{ 1000px;height:800px;margin:0 auto;border: 1px solid #000; } .redBlock{ 300px;height:300px;position:relative;top:200px;left:200px;background: red; }
效果如图所示,红色块相对于黑色边框定位

相对定位时,若父级元素设置padding,则子元素相对于父级元素的内容区域定位,不包含padding
注:绝对定位和相对定位会使元素变为块级元素