1.将之前所写的main.js中的 路由代码 进行抽离
首先我们在src文件夹下建立一个routes.js文件,然后把 import 引入Home 组件开始,一直到三级路由中PersonName组件得代码和 const routers = [ ] 代码抽离到 routes.js 中。只要在抽离后的routes.js的代码 const routers = [ ] 前面加个export 表示公开,,就OJBK 了。同时,为了代码简洁,把 抛砖引玉 且 目前没有什么用的 全局守卫代码 删除。

main.js代码
1 import Vue from 'vue' 2 import VueRouter from 'vue-router' 3 import App from './App.vue' 4 import Home from './components/Home.vue' 5 import Menu from './components/Menu.vue' 6 import Admin from './components/Admin.vue' 7 import About from './components/about/About.vue' 8 import Login from './components/Login.vue' 9 import Register from './components/Register.vue' 10 11 //二级路由 12 import Contact from './components/about/Contact.vue' 13 import Delivery from './components/about/Delivery.vue' 14 import History from './components/about/History.vue' 15 import OrderingGuide from './components/about/OrderingGuide.vue' 16 17 //三级路由 18 import Phone from './components/about/contact/Phone.vue' 19 import PersonName from './components/about/contact/PersonName.vue' 20 21 22 23 24 Vue.use(VueRouter) 25 26 const routes = [ 27 {path:'/', name:'homeLink', component:Home}, 28 {path:'/menu', name:'menuLink', component:Menu}, 29 {path:'/admin', name:'adminLink', component:Admin}, 30 {path:'/about', name:'aboutLink', redirect:'/about/contact', component:About, children:[ 31 {path:'/about/contact', name:'contactLink', redirect:'/personName', component:Contact, children:[ 32 {path:'/phone', name:"phoneNumber", component:Phone}, 33 {path:'/personName', name:"personName", component:PersonName}, 34 ]}, 35 {path:'/history',name:'historyLink',component:History}, 36 {path:'/delivery',name:'deliveryLink',component:Delivery}, 37 {path:'/orderingGuide',name:'orderingGuideLink',component:OrderingGuide}, 38 ]}, 39 {path:'/login', name:'loginLink', component:Login}, 40 {path:'/register', name:'registerLink', component:Register}, 41 // {path:'*',redirect:'/'}, 42 ] 43 44 const router = new VueRouter({ 45 routes, 46 mode:'history' 47 }) 48 49 50 // //全局守卫 51 // router.beforeEach((to,from,next)=>{ 52 // // alert("还没有登录,请先登陆"); 53 // // next(); 54 // // console.log(to); 55 56 // //判断store.gettes.isLogin === false 57 // if(to.path == '/login' || to.path == '/register'){ 58 // next(); 59 // }else{ 60 // alert("还没有登录,请先登陆"); 61 // next('/login'); 62 // } 63 // }) 64 65 new Vue({ 66 el: '#app', 67 router, 68 render: h => h(App) 69 })
routes.js 代码
1 import Home from './components/Home.vue' 2 import Menu from './components/Menu.vue' 3 import Admin from './components/Admin.vue' 4 import About from './components/about/About.vue' 5 import Login from './components/Login.vue' 6 import Register from './components/Register.vue' 7 8 //二级路由 9 import Contact from './components/about/Contact.vue' 10 import Delivery from './components/about/Delivery.vue' 11 import History from './components/about/History.vue' 12 import OrderingGuide from './components/about/OrderingGuide.vue' 13 14 //三级路由 15 import Phone from './components/about/contact/Phone.vue' 16 import PersonName from './components/about/contact/PersonName.vue' 17 18 19 export const routes = [ 20 {path:'/', name:'homeLink', component:Home}, 21 {path:'/menu', name:'menuLink', component:Menu}, 22 {path:'/admin', name:'adminLink', component:Admin}, 23 {path:'/about', name:'aboutLink', redirect:'/about/contact', component:About, children:[ 24 {path:'/about/contact', name:'contactLink', redirect:'/personName', component:Contact, children:[ 25 {path:'/phone', name:"phoneNumber", component:Phone}, 26 {path:'/personName', name:"personName", component:PersonName}, 27 ]}, 28 {path:'/history',name:'historyLink',component:History}, 29 {path:'/delivery',name:'deliveryLink',component:Delivery}, 30 {path:'/orderingGuide',name:'orderingGuideLink',component:OrderingGuide}, 31 ]}, 32 {path:'/login', name:'loginLink', component:Login}, 33 {path:'/register', name:'registerLink', component:Register}, 34 // {path:'*',redirect:'/'}, 35 ]
抽离后的main.js代码
1 import Vue from 'vue' 2 import VueRouter from 'vue-router' 3 import App from './App.vue' 4 import {routes} from './routes.js' 5 6 Vue.use(VueRouter) 7 8 const router = new VueRouter({ 9 routes, 10 mode:'history' 11 }) 12 13 new Vue({ 14 el: '#app', 15 router, 16 render: h => h(App) 17 })
2.复用router-view
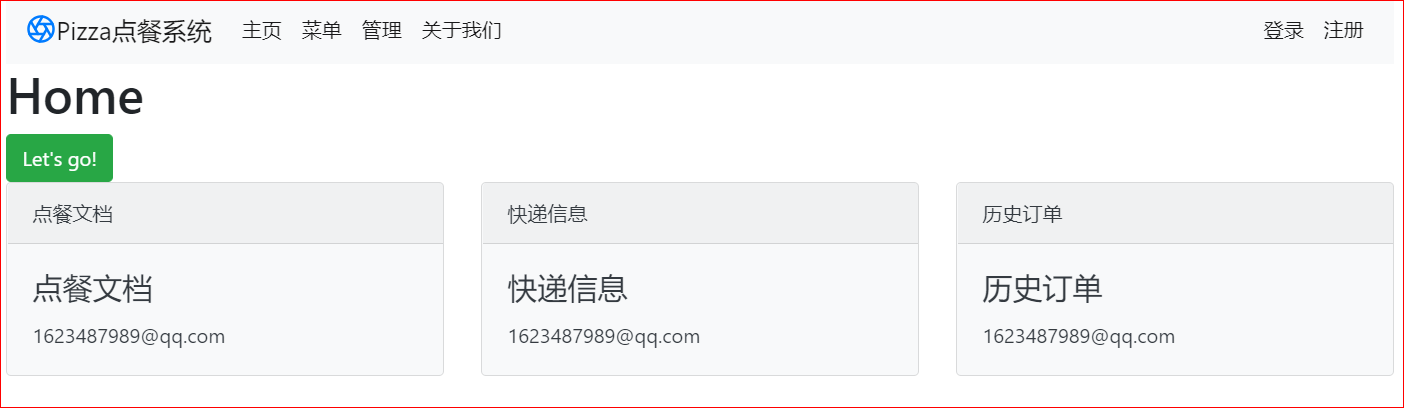
应用场景:比如我们想在 主页 中展示 历史订单 快递信息 点餐文档 这三个部分的信息,可以使用 router-view 复用。
具体步骤:在app.vue添加展示的内容,然后在routes.js 中
把原本的 componet:Home 展示的单个组件变成componets复数,然后一个对象{},在里面添加组件。
一进来就添加 default:Home, 组件, 然后再是添加需要展示的组件模块。具体代码如下

app.vue代码
1 <template> 2 <div id="app"> 3 <div class="container"> 4 <app-header></app-header> 5 </div> 6 7 <div class="container"> 8 <router-view></router-view> 9 </div> 10 11 <div class="container"> 12 <div class="row"> //代表行 13 <div class="col-sm-12 col-md-4"> //小屏模式下展示12列,中屏展示四列。 14 <router-view name="orderingGuide"></router-view> 15 </div> 16 <div class="col-sm-12 col-md-4"> 17 <router-view name="delivery"></router-view> 18 </div> 19 <div class="col-sm-12 col-md-4"> 20 <router-view name="history"></router-view> 21 </div> 22 </div> 23 </div> 24 </div> 25 </template> 26 27 <script> 28 import Header from './components/Header.vue'; 29 export default { 30 components:{ 31 //"app-header":Header 32 appHeader:Header 33 } 34 } 35 </script> 36 37 <style> 38 39 </style>
routes.js添加的代码
1 export const routes = [ 2 {path:'/', name:'homeLink', components:{ 3 default:Home, 4 'orderingGuide':OrderingGuide, 5 'delivery':Delivery, 6 'history':History 7 }}, 8 {path:'/menu', name:'menuLink', component:Menu}, 9 {path:'/admin', name:'adminLink', component:Admin},