实验目的:
1)了解分布式分布式版本控制系统的核心机理;
2) 熟练掌握git的基本指令和分支管理指令;
实验内容:
1)安装git
2)初始配置git ,git init git status指令
3)掌握git log ,git add ,git diff 指令
4) 掌握git tag git branch,git commit 指令
5)掌握git revert 指令
实验记录:
1)实验内容结果的截图
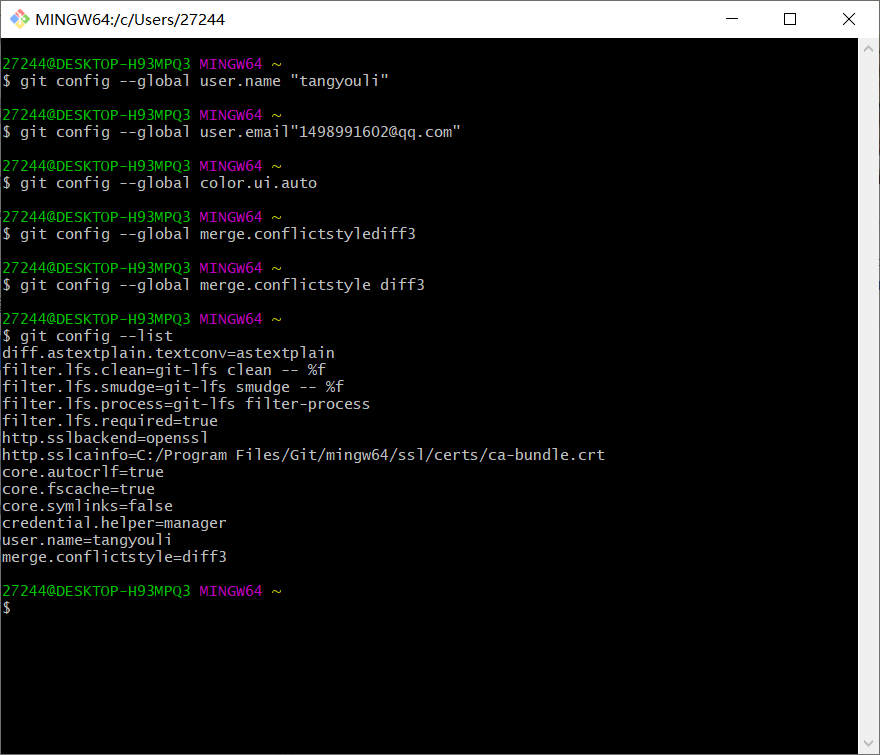
安装git 、初始配置git:

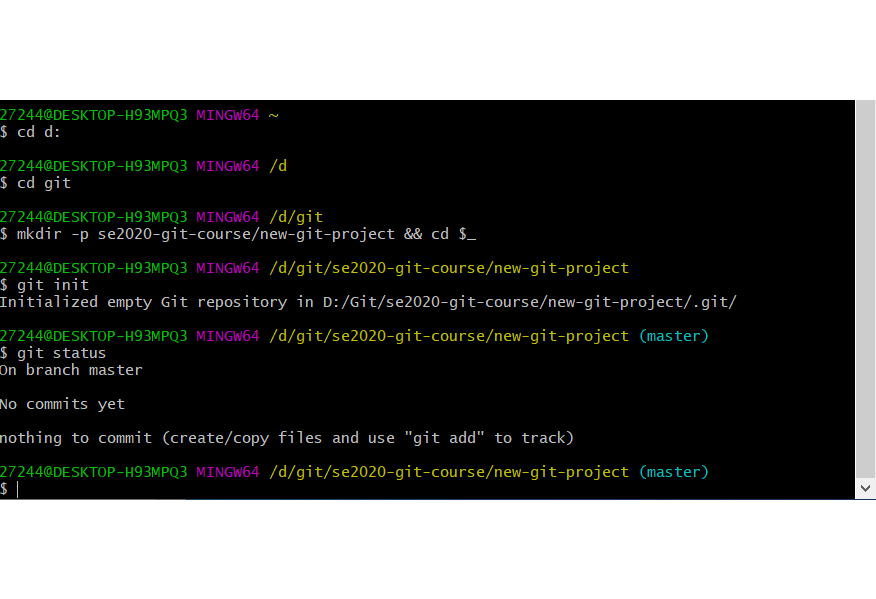
创建仓库、git init 、git status指令:

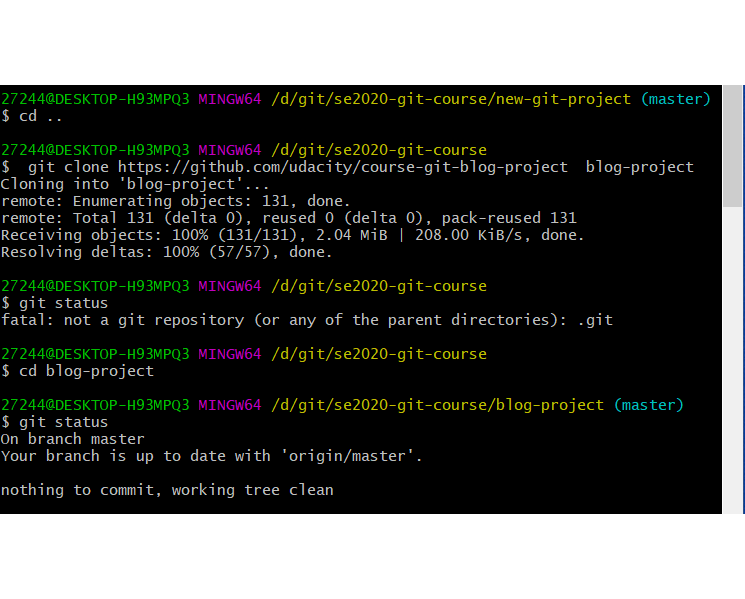
克隆仓库、判断仓库状态:

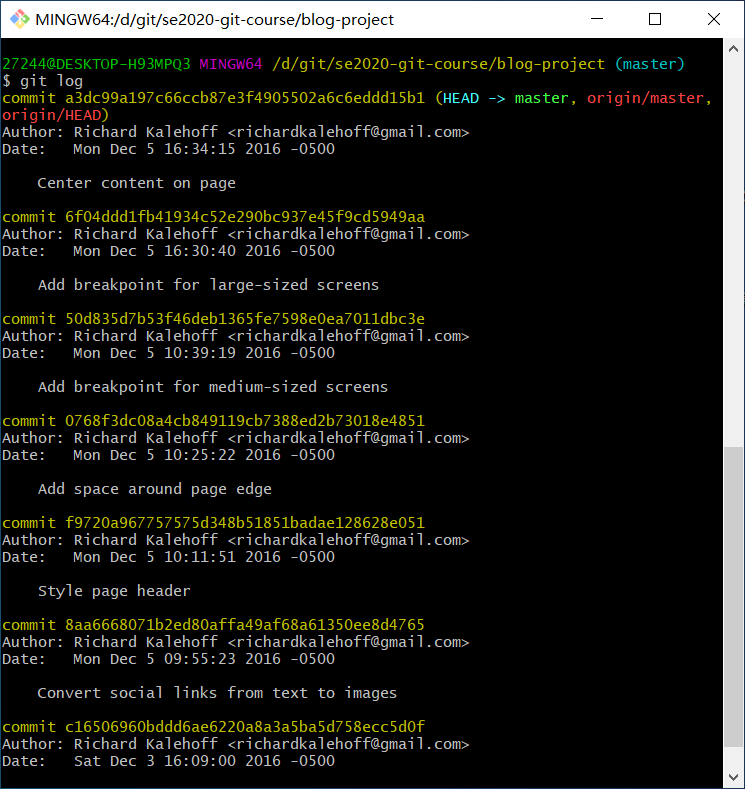
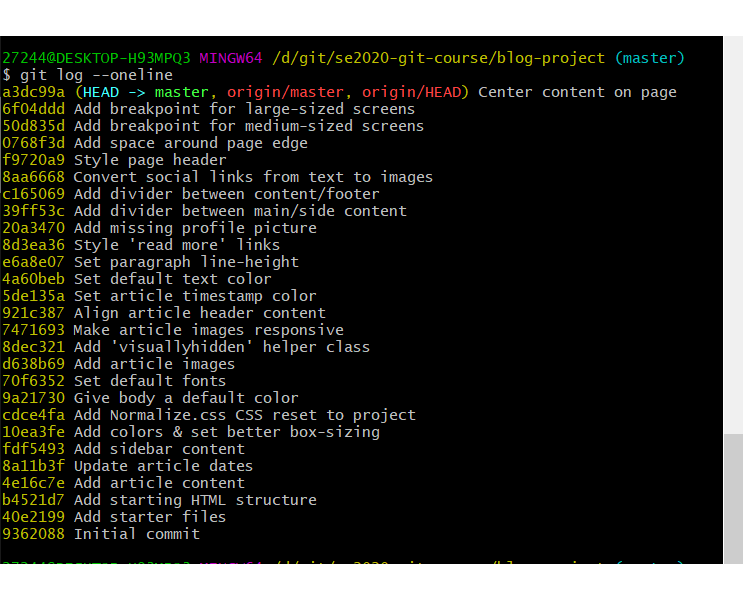
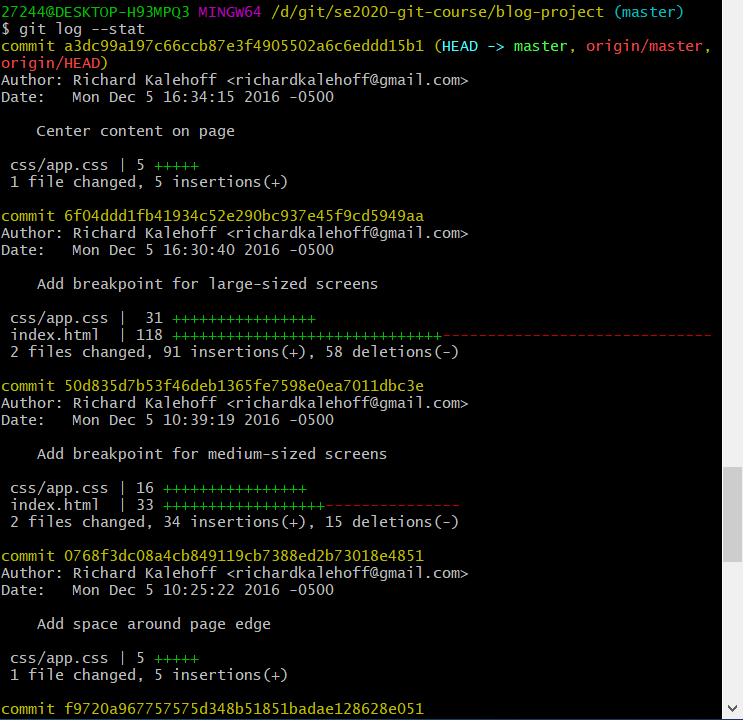
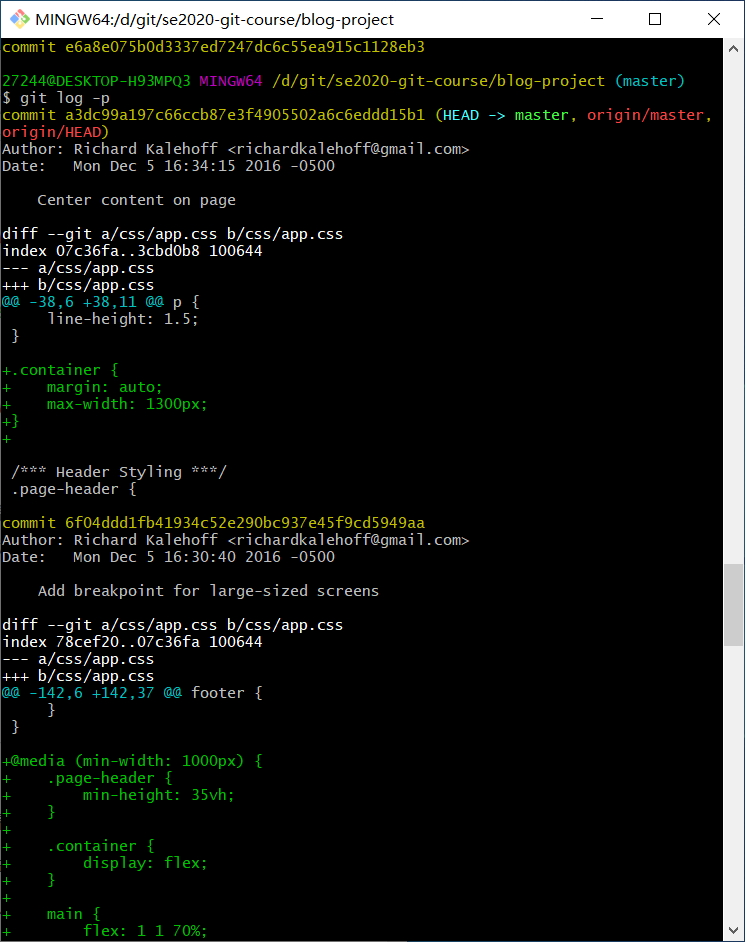
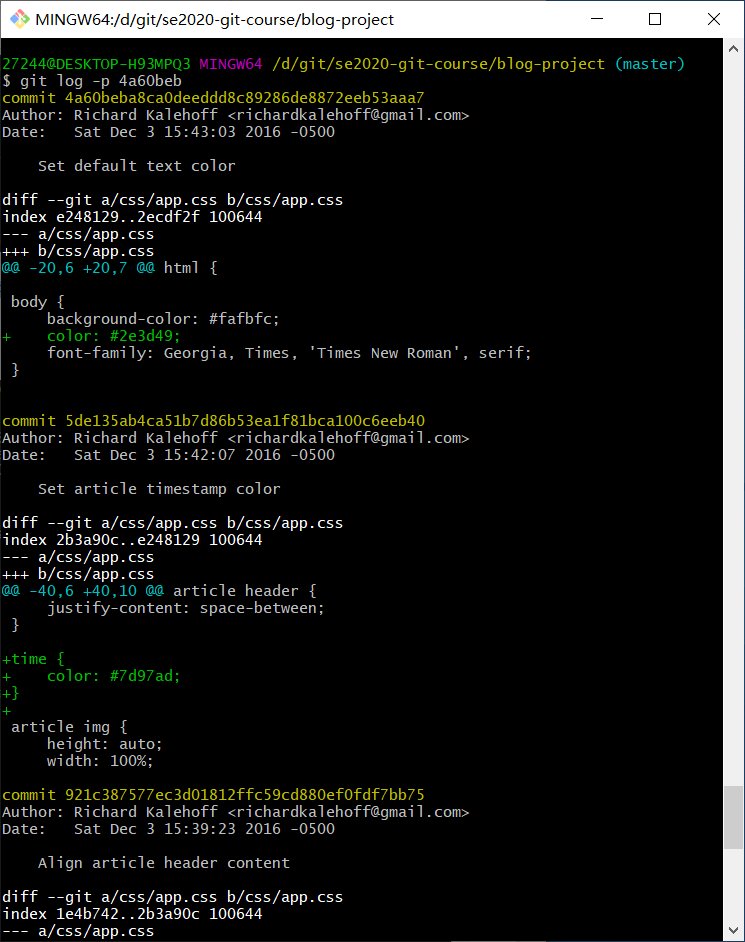
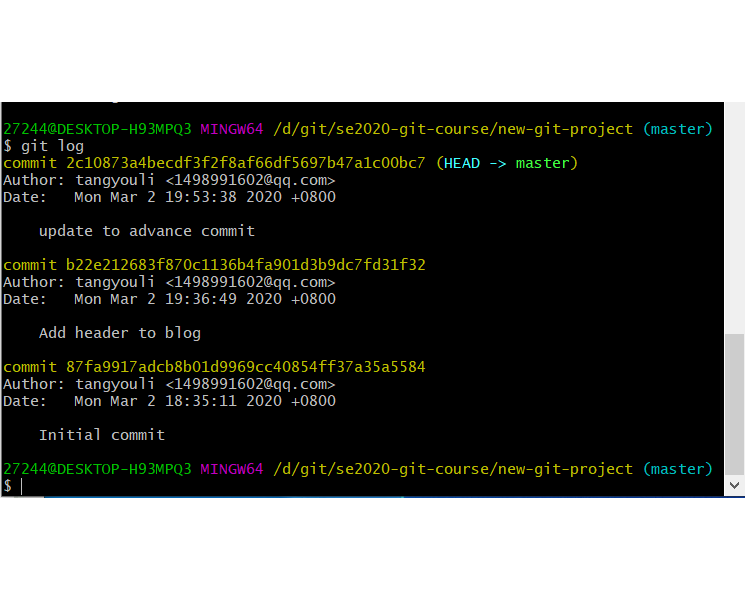
git log 相关指令:





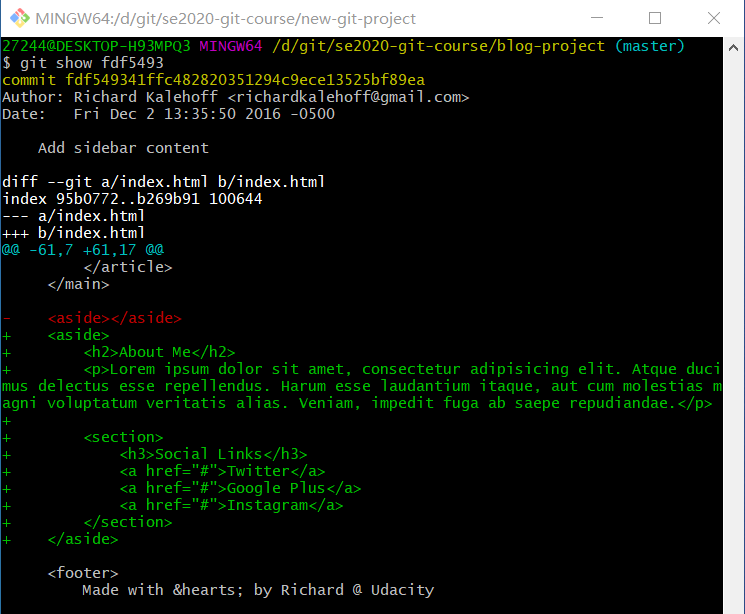
git show指令:

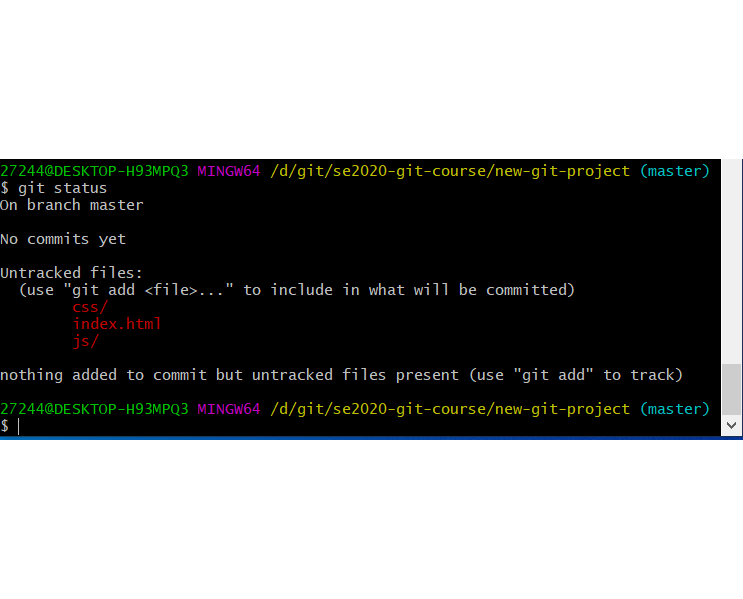
创建HTMLJSCSS文件,追踪状态:

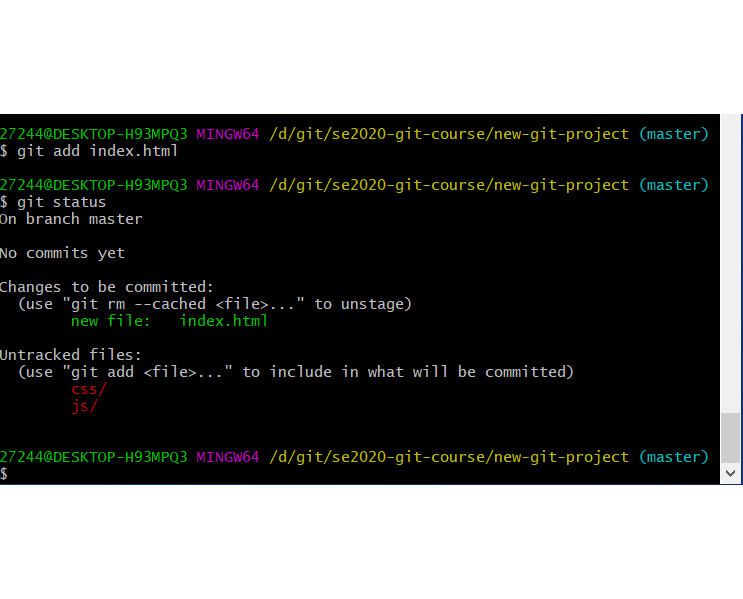
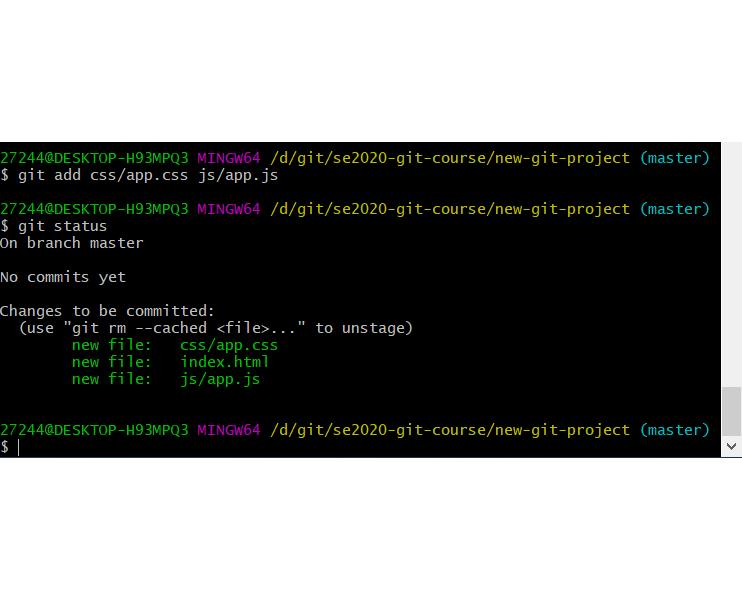
暂存HTML、JS、CSS文件:


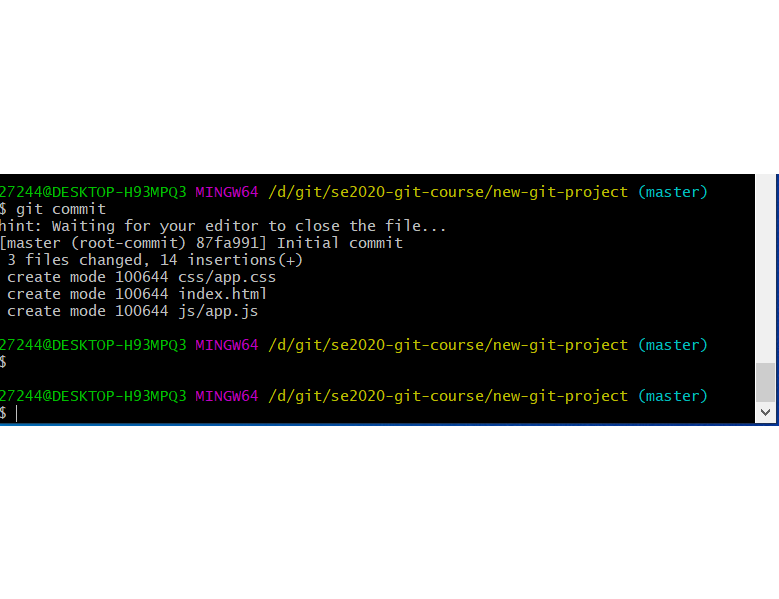
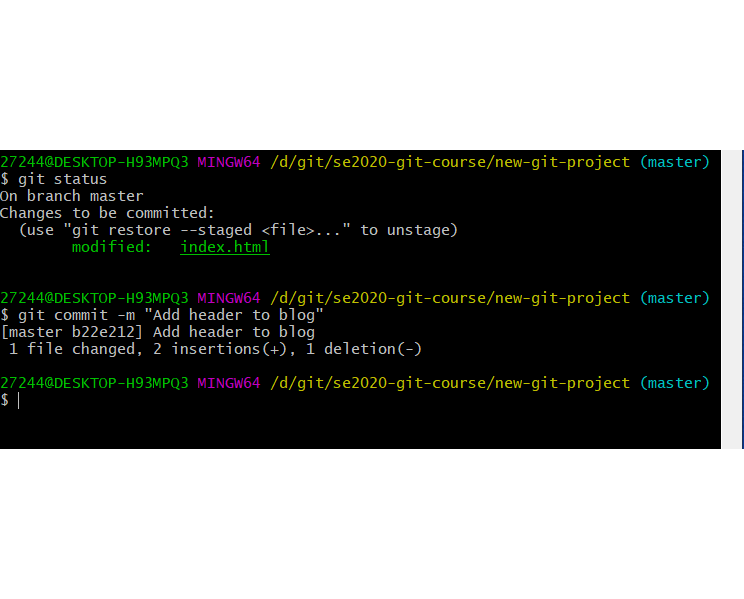
提交COMMIT,使用编辑器、查看状态:


git diff命令,显示修改文件,执行实际修改:

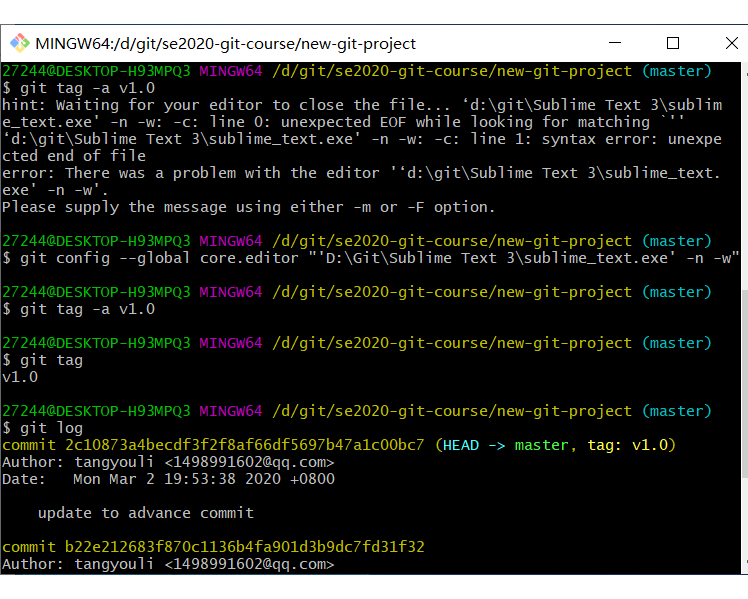
git tag 命令,输入标签信息:


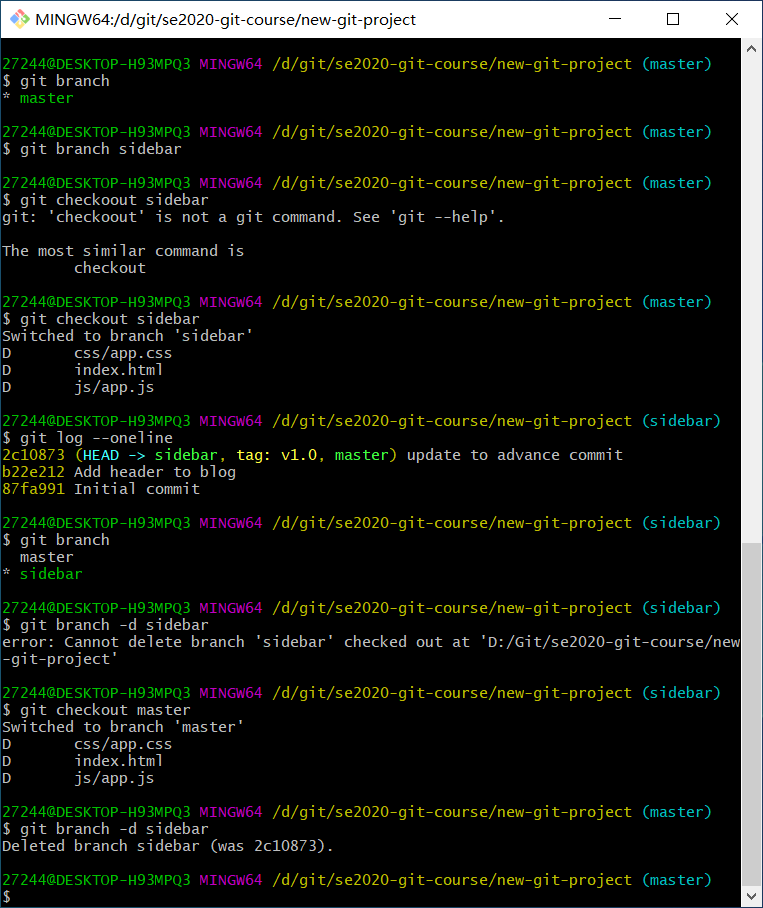
git branch 命令,创建分支,理解分支工作方式:

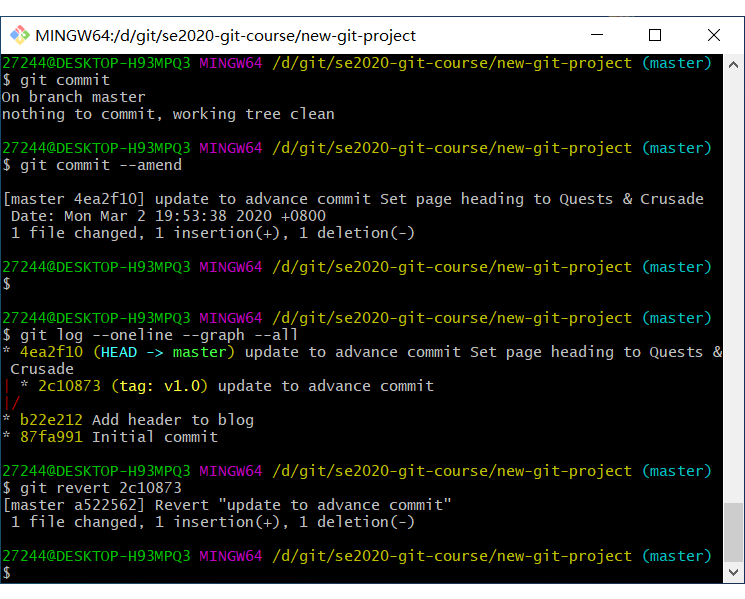
更改commit、revert撤销指令:

2)实验过程中发生的问题与解决
进入编辑器时错误输入了一个符号,导致出错无法正确完成指令:

未正确理解git log指令:

实验总结与体会:
在实验过程种,我多次遇到了各种各样的问题,如因为错误输入符号而导致指令无结果并无法纠错、途中中断了实验导致后续实验与前面部分无法良好有效连接起来,以及第一次验证完成git相关实验导致操作不当、不理解问题、错误操作带来的一系列问题;除此之外,我仍然有部分实验内容无法理解,在接下来的课程里,我会继续学习相关知识,努力让自己在git相关实验方面做的比这次有进步。
思考题:
阅读维基百科和百度百科 的Git词条,总结分布式分布式版本控制系统的核心机理
一、分布式开发:
多人协同,根据接口,个自开发一个模块,最后组合起来运行,可以称为分布式开发。
多人协同,根据接口,个自开发一个模块,最后组合起来运行,可以称为分布式开发。
二、分布式系统:
一个系统,分为多个模块,在不同的机器上部署不同的功能,组合起来工作,(例如,大型系统中, 个人信息模块,商品模块,分别部署在不同的地方,或者不同的部门管理,访问时通过公司规定的接口规范,也是现在流行的微服务。)
一个系统,分为多个模块,在不同的机器上部署不同的功能,组合起来工作,(例如,大型系统中, 个人信息模块,商品模块,分别部署在不同的地方,或者不同的部门管理,访问时通过公司规定的接口规范,也是现在流行的微服务。)
三、并行系统(负载均衡)
多个相同的程序,运载在不同的服务器上,可以叫做并行系统
多个相同的程序,运载在不同的服务器上,可以叫做并行系统