1、flex 布局的概念
Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为 Flex 布局,行内元素也可以通过 inline-flex 使属性值用 Flex 布局。
inline-flex 和 inline-block 一样,对设置了该属性值的元素的子元素来说是个 display:flex 的容器,对外部元素来说是个 inline 的块。
.box{ display: flex; } .inlinebox{ display: inline-flex; }
设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
下面将元素分为容器和子元素,设置了 display 属性的即为容器,容器内部的元素即为子元素也称为项目。
2、容器的属性
设置了 flex 属性的容器可以通过设置其他属性值来设置容器的子元素的排列
以下6个属性可以设置在容器上:
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
2.1、flex-direction(设置子元素的排列方向)
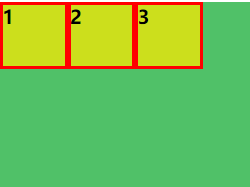
flex-direction 属性决定子元素的排列方向
.box { flex-direction: row | row-reverse | column | column-reverse; }
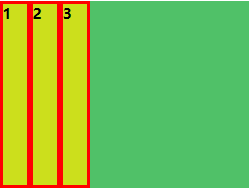
<div class="test02"> <div class="children"> <p>1</p> </div> <div class="children"> <p>2</p> </div> <div class="children"> <p>3</p> </div> </div>
.test02 { display: flex; flex-direction: row | row-reverse | column | column-reverse; } .test02 .children{ width: 50px; height: 50px; }
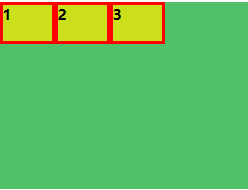
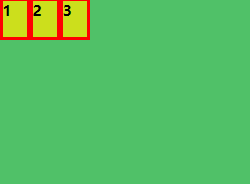
row(默认值):主轴为水平方向,起点在左端;
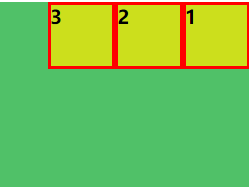
row-reverse:主轴为水平方向,起点在右端。
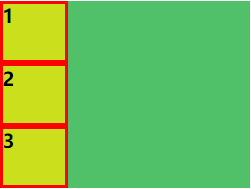
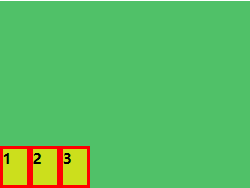
column:主轴为垂直方向,起点在上沿。
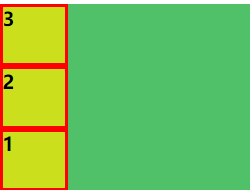
column-reverse:主轴为垂直方向,起点在下沿。




2.2、flex-wrap属性(设置是否换行)
让弹性盒的子元素在必要的时候拆行,当不设置该属性值的话默认值是不换行的,如果容器装不下子元素的话子元素会进行相应的收缩。有三个属性值:
.box{ flex-wrap: nowrap | wrap | wrap-reverse; }
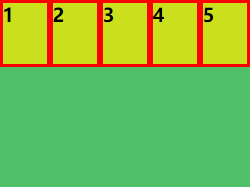
nowrap(默认):不换行。
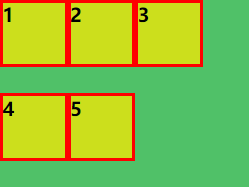
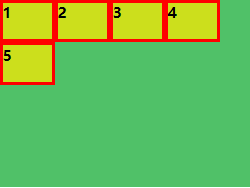
wrap:换行,第一行在上方。
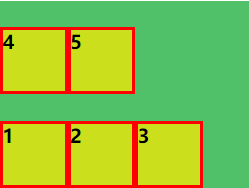
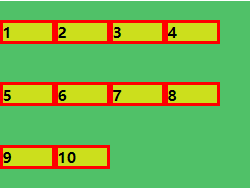
wrap-reverse:换行,第一行在下方。下面分别对应:



2.3、flex-flow 属性(flex-direction和flex-wrap的结合)
flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性,默认值为 row nowrap。当然,该属性也可以只设置其中一个属性值。
.box { flex-flow: <flex-direction> || <flex-wrap>; }
2.4、justify-content属性(设置子元素在横轴上的排列)
justify-content 属性定义了子元素在横轴上的对齐方式。
.box { justify-content: flex-start | flex-end | center | space-between | space-around; }
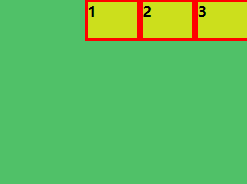
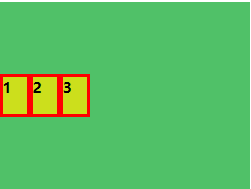
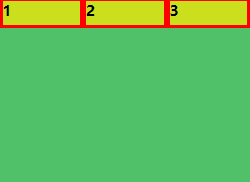
flex-start(默认值):左对齐;
flex-end:右对齐;
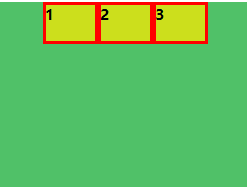
center: 居中;
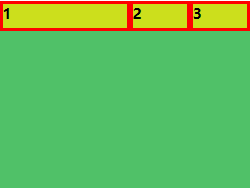
space-between:两端对齐,项目之间的间隔都相等;




space-around:每个子元素之间的间隔相等,且子元素之间的间隔比子元素与父元素的距离大一倍。

2.5、align-items属性(设置子元素在纵轴上的排列)
align-items 属性定义项目在纵轴上是如何排列的
.box { align-items: flex-start | flex-end | center | baseline | stretch; }
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。



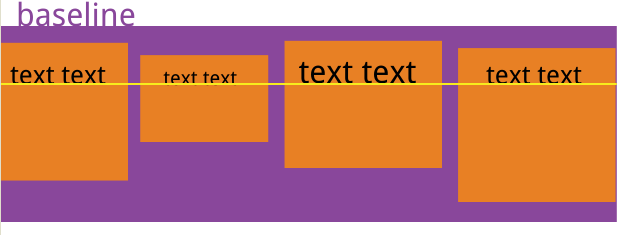
baseline: 项目的第一行文字的基线对齐。

stretch(默认值):如果子元素未设置高度 height 或设为auto,将占满整个容器的高度。如果子元素设置了宽度,则该属性值无效

2.6、align-content属性(设置每行子元素之间的排列方式)
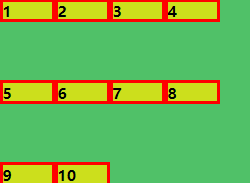
align-content 属性定义了当有多行子元素时每行子元素之间排列方式,当只有一行子元素时即flex-wrap属性值为no-wrap时,该属性没有效果。
.box { align-content: flex-start | flex-end | center | space-between | space-around | stretch; }
stretch(默认值):每行子元素默认排列,相当于只设置了lex-wrap:wrap,每行子元素间有一定间隔
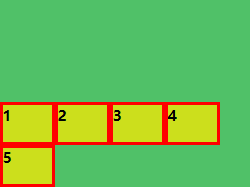
flex-start:子元素从纵轴的起点开始排列,且行间没有间距
flex-end:与纵轴的终点对齐,且行间没有间距。
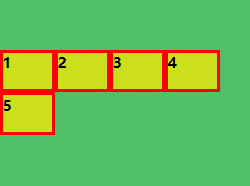
center:与纵轴的中点对齐。




space-between:与纵轴两端对齐,轴线之间的间隔平均分布。
space-around:每行子元素的间隔都相等,且每行子元素之间的间隔比子元素到父元素的距离大一倍。


3、子元素的属性
子元素有以下6个属性:
orderflex-growflex-shrinkflex-basisflexalign-self
3.1、order 属性(设置某个子元素的排列先后顺序)
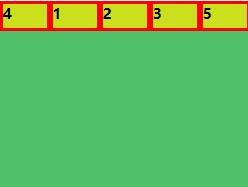
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item { order: <integer>; }
下面我是把第四个子元素的 order 设为了 -1

3.2、flex-grow属性(设置子元素的放大比例,默认为0)
flex-grow属性定义项目的放大比例,该属性值默认为0,即即使存在剩余空间,也不放大。
.item { flex-grow: <number>; /* default 0 */ }
默认值效果:

比如如果所有项目的flex-grow属性都为1,则如果有剩余空间的话它们将等分剩余空间。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。下面是把第一和第三个元素设为1,第二个设为2:

3.3、flex-shrink属性(设置子元素的缩小比例,默认为1)
flex-shrink属性定义了子元素的缩小比例,默认为1,即默认是如果父元素装不下子元素,如果不换行的话那么子元素都按照一样的比例缩小。该属性取负值无效。
.item { flex-shrink: <number>; /* default 1 */ }
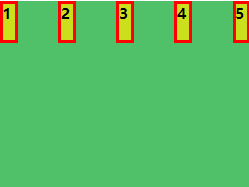
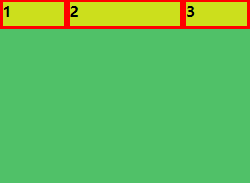
比如如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。下面是默认情况下,我把三个子元素的宽都设为100,而父元素只有200的宽,此时三个子元素都按照一样的比例缩小:

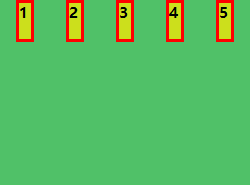
如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。下面我是把第一个子元素的flex-shrink值设为了0,所以它缩小比例为0,即不缩小。

3.4、flex-basis属性(设置子元素理想的宽度)
flex-basis属性的默认值为auto,即子元素的本来大小。
该属性跟长度width差不多意义,可以设为一个长度值,定义了子元素初始占据的宽度。该属性是设置子元素在被放进一个flex容器之前的大小,也就是子元素理想或假设的大小,但是flex-basis并不能保证其实际呈现的大小!
但当父元素装不下子元素时,子元素会按照flex-shrink来进行相应比例的缩小,如果没有设置flex-shrink默认情况下每个子元素的压缩率都是一样的。
当父元素有空余空间时,设置了flex-basis的子元素并不会自动扩大,而是保持flex-basis的属性值设置的大小。
具体可参考:https://www.jianshu.com/p/17b1b445ecd4
.item { flex-basis: <length> | auto; /* default auto */ }
3.5、flex属性(flex-grow、flex-shrink和flex-basis的组合)
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] }
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
3.6、align-self属性(设置单个子元素的纵轴排列方式)
align-self属性允许单个项目有与其他项目不一样的纵轴排列方式,可覆盖align-items属性。
默认值为auto,即跟父元素设置的 align-items 的值指定的纵轴排列方式一样。
该属性可能取6个值,设置的值可覆盖掉父元素设置的align-items指定的排列方式。
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }
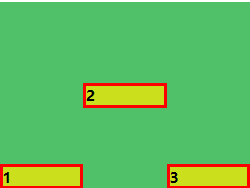
下面父元素设置的 align-items 值为 flex-end,第二个元素单独设置了 align-self 为center 。

4、flex 布局如何兼容低版本IE
低版本(IE10及以下)对 flex 布局有一些兼容问题,此时在父元素设置了 display: flex; 后,再给该父元素的子元素添加 float: left; 属性值即可。
.parent{ display: flex; .children{ float: left; }