1、手机如何访问到本地主机页面(真机访问)
webpack 的配置文件中设置本地服务器的域名为 0.0.0.0,可参考下面配置:
devServer :{ disableHostCheck: true, host: '0.0.0.0', port: 9095 }
此时,本地主机可以使用多种方式访问页面,比如:localhost:9095、ip地址:9095
手机也可以通过访问主机 ip地址+端口号 来访问页面,主机ip地址通过命令行 ipconfig 查看,比如:http://192.168.43.20:9095
1.1、本地服务器配置不同域名时访问地址
webpack的配置文件中设置的本地服务器为:
devServer :{ disableHostCheck: true, host: '0.0.0.0', port: 9095 }
时,本地访问localhost、127.0.0.1、和以本地ip地址开头的域名比如:http://192.168.43.20:9095时,就可以访问到,但是访问0.0.0.0:9095就访问不到
当配置为:
devServer :{ disableHostCheck: true, host: '127.0.0.1', port: 9095 }
时,本地访问localhost、127.0.0.1可以访问到,但是ip地址、0.0.0.0:9095就访问不到
(手机能访问的前提是手机跟主机在同一局域网内,且主机配置页面服务器地址为 0.0.0.0 ,由此手机可通过主机的ip地址访问到页面)
2、手机端出错如何查看调试信息(真机调试)
代码配置好webpack后,手机可以通过主机 ip 地址来访问页面,但当页面出错时如何查看出错信息,如何进行调试呢?
(1)USB数据线连接手机,手机开启调试模式
(2)手机通过访问主机 ip 地址+端口号 来访问页面,或者打开其他页面也行,任何页面都可以在主机上进行调试
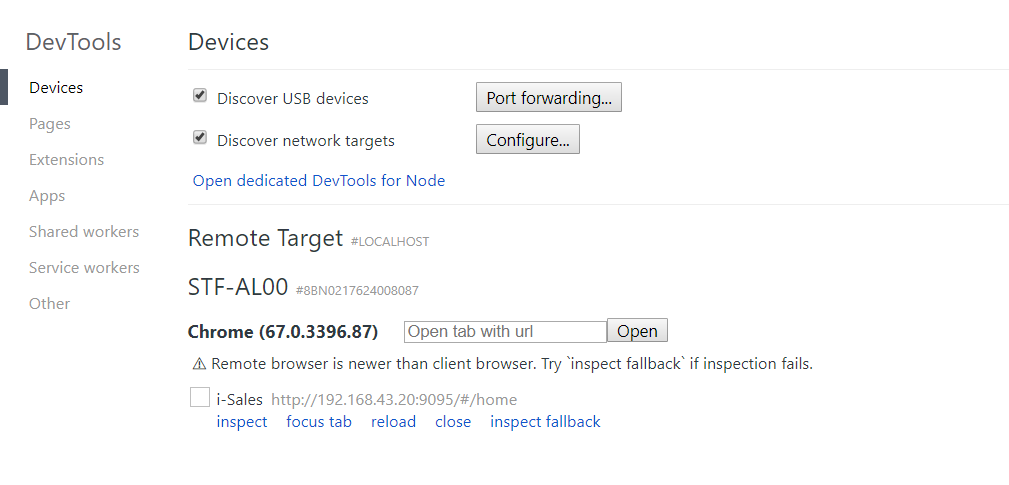
(3)主机chrome浏览器地址栏输入:chrome://inspect/#devices ,会看到类似于下图的情况
(可以看到所连接的设备的名称和信息,下面就是当前设备上可以用于在电脑上调试的页面的一下信息。如果没有显示连接的设备信息,则表示没有连接好,可以插拔手机或关闭调试模式重开一下)
手机USB连接后,可能会出现并不显示连接设备的情况,此时就是仍未连接成功,可以通过 adb 来进行连接
(4)在某一页面的下面点击 inspect 按钮即可,接着就可以进行一系列的调试了

参考:https://www.jianshu.com/p/4d6fbdddad5c
2.1、如何通过 adb 来连接手机
adb 只是一个命令行窗口,并不能直接运行,下载完成后是一个 exe 文件,直接双击可能并不能运行。
下载完 adb 后,手机USB连接电脑,在电脑谷歌浏览器输入chrome://inspect/#devices 可能看不到连接设备信息,这种情况就是仍未连接成功。
这时候在 adb 的可运行程序即 exe 文件目录下执行 cmd,然后再运行adb devices,手机端应该就会弹出显示框,选择后就能进行相应调试,电脑谷歌浏览器也能看到连接设备的信息。
这时候如果还没出现连接设备信息,有可能是手机未打开USB调试选项,打开即可
adb 下载地址:https://www.jianshu.com/p/4d6fbdddad5c
3、点击 inspect 按钮后出现HTTP/1.1 404 Not Found
在连接设备出现后,而且页面也显示出来了,但是点击按钮 inspect 可能会出现HTTP/1.1 404 Not Found的情况,我当时就是这样,然后因为这个问题而找了好久解决方法。
这个问题的出现是因为谷歌浏览器的版本问题,电脑上的谷歌版本太新,在网上看到说是因为手机上的谷歌浏览器版本比电脑上的高。(应该是因为电脑上的谷歌浏览器版本太高,67.x版本就可以)
由此我降低了谷歌浏览器的版本,而且是只能卸载新的版本才能安装旧的版本。手机端我使用的是 Chrome 67.0.3396.87 版本、电脑上我使用的是 67.0.3396.79(正式版本),这两个版本配合使用可以进行调试。
通过点击 inspect 按钮可能会比较慢,而且可能会出现问题,我们应该通过点击 inspect fallback 按钮进行调试,当然,只有版本正确而且连接成功时才会出现这个按钮
4、在手机端访问本地后台可能出现的问题
在手机端访问本地后台服务器可能会出现问题,之前在本地页面访问本地后台服务器使用的是 localhost 来进行访问,但是当在手机端时,即使手机和主机使用的是同一局域网,如果接口地址不改,仍然使用 localhost 来访问,此时就会报错,访问不到。
应该把接口的域名改为主机的 ip 地址,这样手机端就是通过主机的 ip 地址来访问接口,此时电脑端页面也可以访问接口。