1、float属性
CSS 的 Float(浮动),会使元素向左或向右移动,由于浮动的元素会脱离文档流,所以它后面的元素会重新排列。
浮动元素之后的那些元素将会围绕它,而浮动元素之前的元素将不会受到影响。比如如果一个图像向右浮动,下面的文本流将环绕在它左边。
<div> <p>哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈</p> <div class="div2"> <img src="https://www.runoob.com/images/klematis_small.jpg" alt=""> <p>呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵 </p> </div> </div>
.div2 { background: #c6e5b4; } img { float: right; }

2、浮动的负作用
2.1、父元素内容区不能被撑开
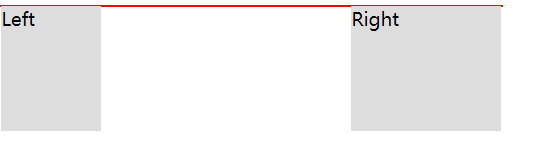
如果一个父元素里面的子元素都是浮动的话,父元素的内容区将不能被子元素撑开
<div class="div1 clearfloat"> <div class="left">Left</div> <div class="right">Right</div> </div>
.div1 { background: #000080; border: 1px solid red; } .left { float: left; width: 20%; } .right { float: right; width: 30%; }

如图,div1 的内容区将为0
要想解决父元素不能被撑开的问题,只要给该父元素添加 overflow: hidden; 属性值即可。
2.2、脱离文档流
使用浮动的元素将会脱离文档流,后面的元素将会跑到浮动元素的下面,不过文本内容不会被遮挡
3、清除浮动
3.1、在浮动元素后面定义一个空元素
给浮动元素后面添加一个空元素,该元素样式为 clear: both ,即可清除浮动
<div class="div1"> <div class="left">Left</div> <div class="right">Right</div> <div style="clear:both"></div> </div>
3.2、给浮动元素的父元素添加伪元素
给浮动元素的父元素添加伪元素,给该伪元素添加清除浮动的样式即可清除浮动。
<div class="div1"> <div class="left">Left</div> <div class="right">Right</div> </div>
.div1:after { content: ""; clear: both; display: block; }
父元素的伪元素必须设置 display 为 block 才行。
注意:伪元素必须设置在浮动元素的父元素上才行,设置在浮动元素上没有效果。比如下面:
<div class="floatDom"></div> <div class="content">这里是内容</div>
.floatDom { width:100px; height:100px; background:#d9bcbc; float: left; } .floatDom::after { clear: both; display: block; content: ""; } .content { height:150px; background:#8585c0; }

设置在浮动元素上没有效果,并没有清除浮动,下面的元素仍然会跑上去。
3.3、父元素定义overflow:hidden
<div class="div1"> <div class="left">Left</div> <div class="right">Right</div> </div>
.div1 { overflow: hidden; }
浮动元素的父元素只要定义overflow: hidden 即可清除浮动
为什么父元素设置 overflow 属性即可清除浮动?
原因:根据 BFC 布局规则,计算 BFC 高度时,浮动元素也参与计算。BFC 详情参考:https://www.cnblogs.com/lhb25/p/inside-block-formatting-ontext.html