由于一些项目上的原因以及相关因素,我们使用其他富文本编辑器替代了UMEditor
本来用CKEditor,但是团队觉得使用起来很不顺手,尤其图片上传十分不爽,功能复杂但是使用起来比较麻烦
后来我们又替换了summernote,这款编辑器名气没有ck大,但是简介直观,而且风格和项目很匹配,最终决定使用这款

这是github地址,先下载
https://github.com/summernote/summernote
然后在文件中引入css以及js,注意要使用国际化文件则引入语言包,不然默认显示英文
<!-- include summernote css/js-->
<link href="<%=request.getContextPath() %>/static/global/plugins/summernote/dist/summernote.css" rel="stylesheet">
<script src="<%=request.getContextPath() %>/static/global/plugins/summernote/dist/summernote.js"></script>
<script src="<%=request.getContextPath() %>/static/global/plugins/summernote/lang/summernote-zh-CN.js"></script>
在html中加入编辑器
<div> <div id="summernote" style="height: 300px;">Hello Summernote</div> </div>
最后初始化
$(document).ready(function() {
$("#summernote").summernote({
lang : "zh-CN",
height: 150,
callbacks: {
onImageUpload: function(files, editor, $editable) {
sendFile(files);
}
}
})
});
需要注意的是,默认上传是需要修改的,不然会以二进制的文件形式,性能受影响
function sendFile(files, editor, $editable) {
var size = files[0].size;
if((size / 1024 / 1024) > 2) {
alert("图片大小不能超过2M...");
return false;
}
var data = new FormData();
data.append("ajaxTaskFile", files[0]);
var hdnContextPath = $("#hdnContextPath").val();
$.ajax({
data : data,
type : "POST",
url : hdnContextPath + "/file/upload.action", // 图片上传出来的url,返回的是图片上传后的路径,http格式
cache : false,
contentType : false,
processData : false,
dataType : "json",
success: function(data) {//data是返回的hash,key之类的值,key是定义的文件名
$.each(data.data, function (index, file) {
$('#summernote').summernote('insertImage', file.url);
});
},
error:function(){
alert("上传失败");
}
});
}
后台代码就不放出了,之前讲过多次了,参照一下即可
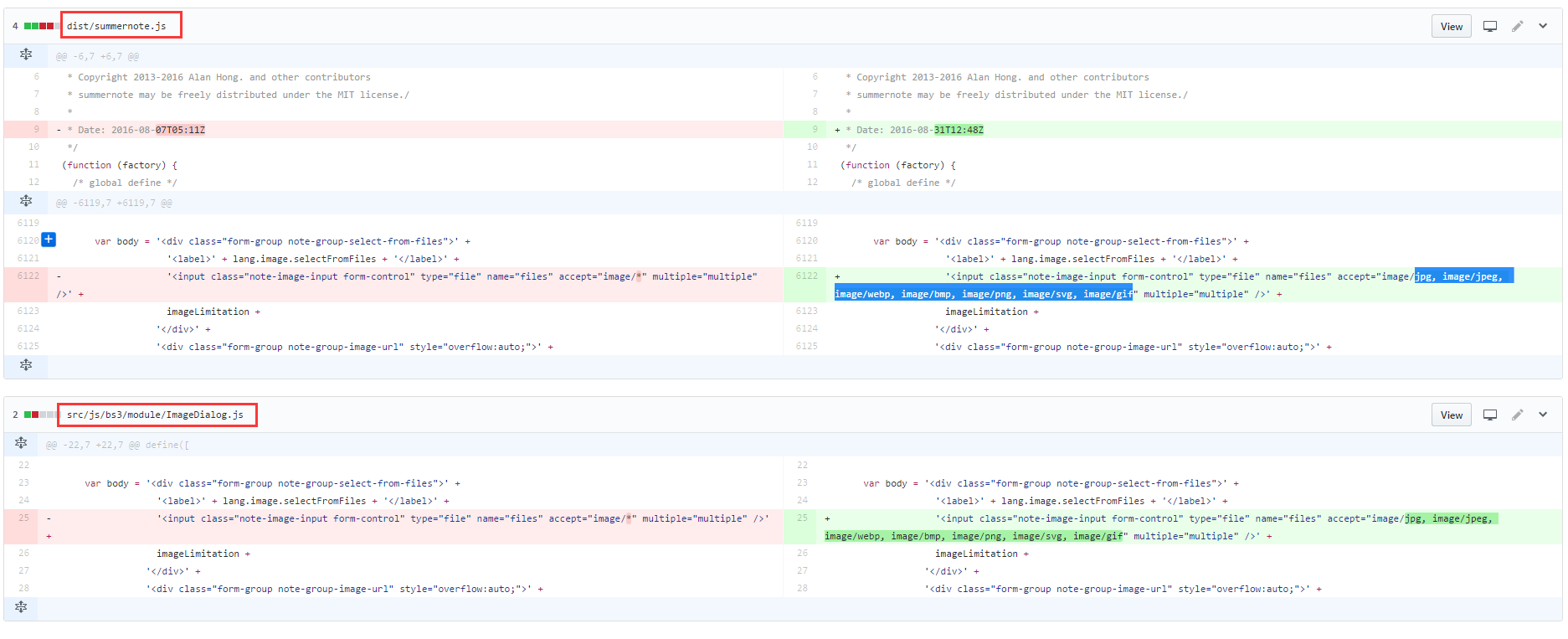
最终需要注意的是,这个上传文件有个bug,就是选择文件的时候弹出框很慢,十分不爽,找到如下两个文件修改其中代码即可