微信小程序提交代码发布审核以及开发小程序详细流程

微信小程序发布流程,大概分三个大步骤:
- 上传代码
- 提交审核
- 发布版本
今天我们主要来聊聊上传代码这一块需要做哪些事情;
(一)微信小程序平台:
登入微信小程序平台,注册小程序资料,域名服务器配置和获取appid,在开发设置页面查看保存AppID和AppSecret,

(二)小程序代码开发:
下载微信开发者工具,开发分前端小程序页面开发和后端小程序后台接口开发,代码开发用hbx开发,用微信开发者工具调试和发布小程序,
微信开发者工具可在微信公众平台官网下载
(三)域名:
后台接口地址域名,域名需要https协议,需要申请ssl证书,需要备案,
(四) 域名服务器配置:

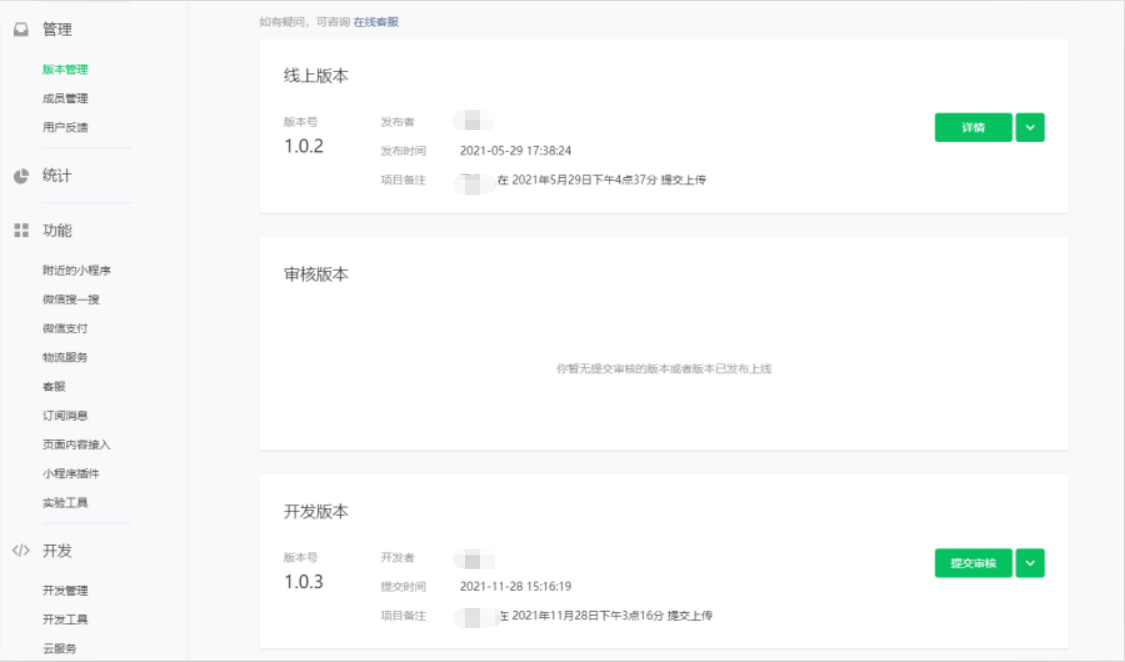
(五)发布小程序:
注册好小程序,域名服务器配置和获取appid,
准备域名,申请ssl弄好https协议,
代码开发用hbx开发,用微信开发者工具调试和发布小程序,(微信开发者工具点击详情配置,需要把appid填写为注册好的小程序appid,这样才能发布)

微信开发者工具登入账号,填写好aapid,点击发布小程序,即可在微信小程序平台发布版本

到此,你的小程序就已经发布成功,等着微信官网审核通过就可以了,感谢大家的支持!
作者:忠标
坐标:广州
日期:2021.11.30
目的:工作中有用到微信小程序,所以在业余时间整理了一篇关于自己在开发微信小程序过程中的过程,重点,经验,分享给大家,希望对大家有帮助!
参考文档:https://blog.csdn.net/debugconsole/article/details/54882745