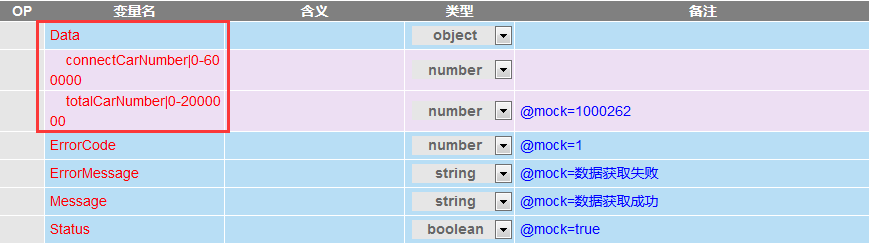
一:设置随机数

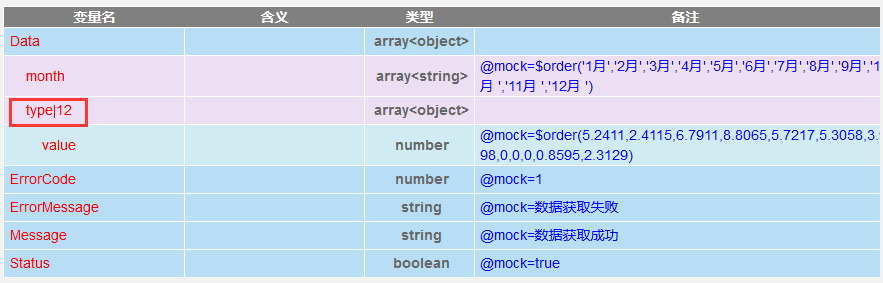
二:有多少条数据就写几多

{
"Data": [
{
"month": [
"1月",
"2月",
"3月",
"4月",
"5月",
"6月",
"7月",
"8月",
"9月",
"10月 ",
"11月 ",
"12月 "
],
"type": [
{
"value": 5.2411
},
{
"value": 2.4115
},
{
"value": 6.7911
},
{
"value": 8.8065
},
{
"value": 5.7217
},
{
"value": 5.3058
},
{
"value": 3.9398
},
{
"value": 0
},
{
"value": 0
},
{
"value": 0
},
{
"value": 0.8595
},
{
"value": 2.3129
}
]
}
],
"ErrorCode": 1,
"ErrorMessage": "数据获取失败",
"Message": "数据获取成功",
"Status": true
}
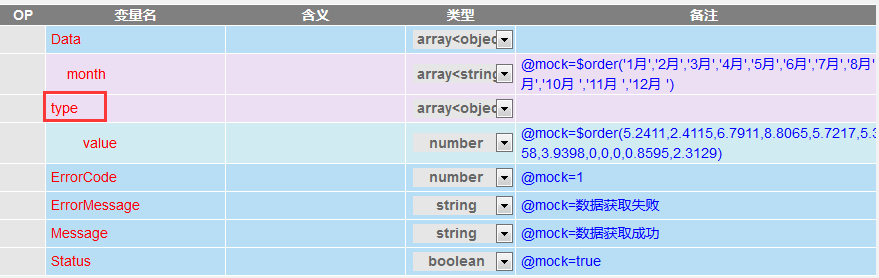
如果不写这个数据的话,那么就只有一条数据

{
"Data": [
{
"month": [
"1月",
"2月",
"3月",
"4月",
"5月",
"6月",
"7月",
"8月",
"9月",
"10月 ",
"11月 ",
"12月 "
],
"type": [
{
"value": 5.2411
}
]
}
],
"ErrorCode": 1,
"ErrorMessage": "数据获取失败",
"Message": "数据获取成功",
"Status": true
}
三:导入的json数据
{
"Data": [
{
"value": 7711,
"title": "CBC"
},
{
"value": 3182,
"title": "CEC"
},
{
"value": 14003,
"title": "CIC"
},
{
"value": 13384,
"title": "JOU"
},
{
"value": 6928,
"title": "MTP"
},
{
"value": 7140,
"title": "MUL"
},
{
"value": 44,
"title": "RCE"
},
{
"value": 14739,
"title": "RDL"
},
{
"value": 14123,
"title": "RDU"
},
{
"value": 672,
"title": "RES"
},
{
"value": 8652,
"title": "RHL"
},
{
"value": 3363,
"title": "RPP"
},
{
"value": 9944,
"title": "RSH"
},
{
"value": 5556,
"title": "RTU"
},
{
"value": 6980,
"title": "RWS"
}
],
"ErrorCode": 1,
"ErrorMessage": "数据获取失败",
"Message": "数据获取成功",
"Status": true
}