如果我们有一个后台网站,或者显示个人信息的网站 标题logo,边框等信息的代码都是固定的,只有部分区域是改变,
我们如果用Django来写html的话就会重复代码.这时候我们只要用模板的方式把需要改变的代码块引入,
增加项目的时候也只需要增加需要插入的代码即可
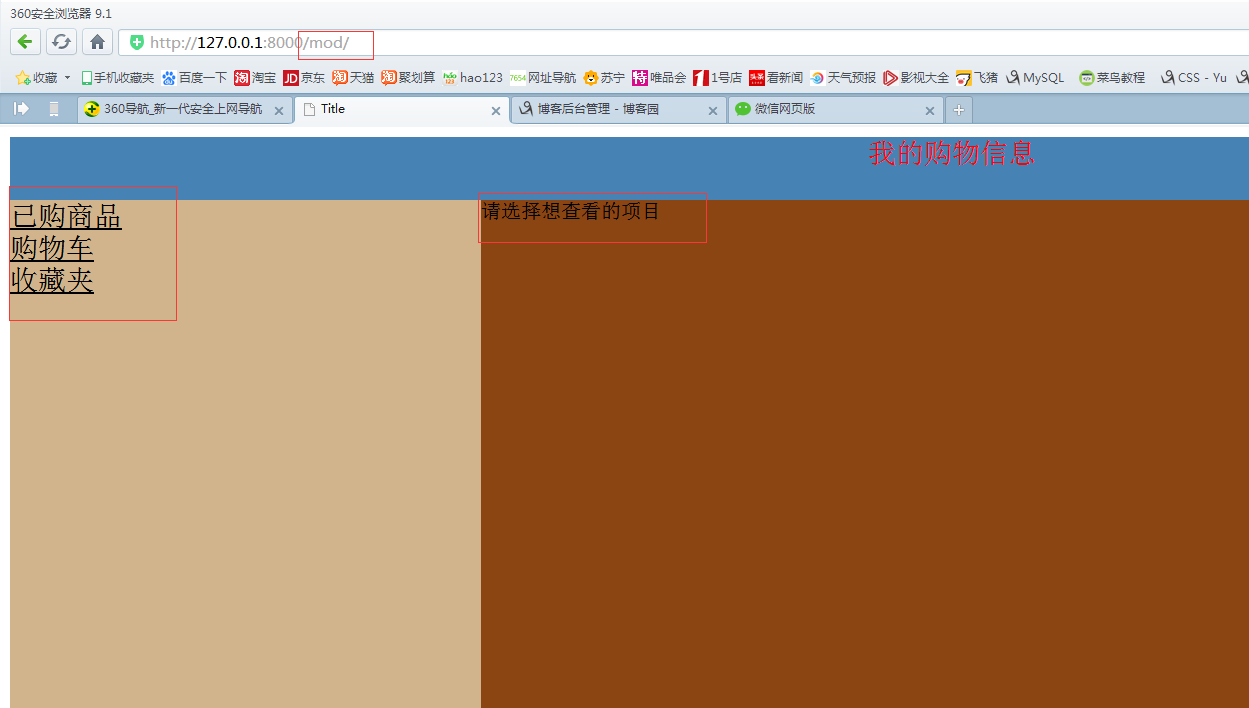
如下图我们要写一个类似的网页:

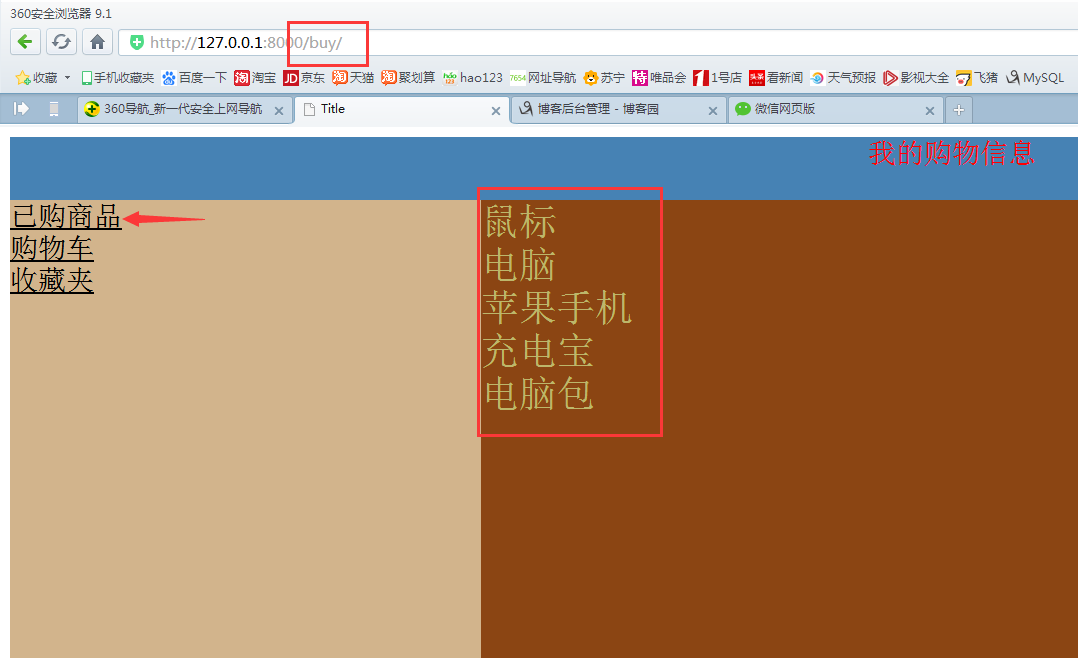
点击已购商品时会出现:

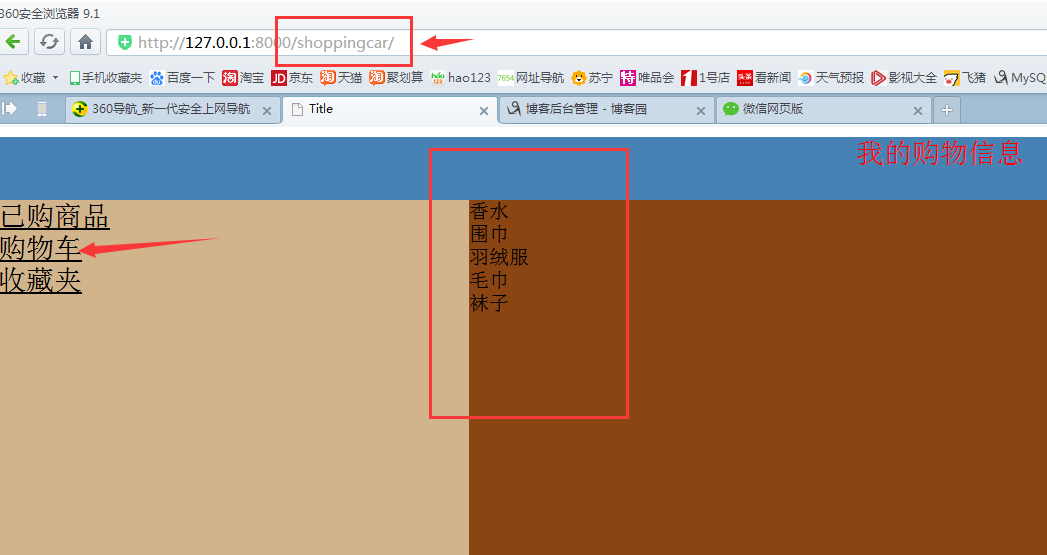
点击购物车后会出现:
:
左侧菜单是用A标签来写的链接,如果正常来写,我们有几个链接就要写几个基本内容相同的网页,只是棕色的显示区域内容不同.现在我们有新的写法去改变这一现象:
1 首先我们写一个HTML叫base.html
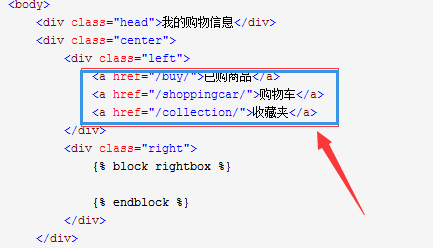
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .head{ height: 50px;background-color: steelblue;text-align: center;color: red;font-size: 22px; } .center{ height: 800px; } .left{ width: 25%;background-color: tan;height: 800px;float: left; } .left a{display: block;color: black;font-size: 22px} .right{ width: 75%;background-color: saddlebrown;height: 800px;float: left; } .button{ height: 50px;background-color: steelblue; } .buy{ color: darkkhaki;font-size: 30px; } </style> </head> <body> <div class="head">我的购物信息</div> <div class="center"> <div class="left"> <a href="/buy/">已购商品</a> <a href="/shoppingcar/">购物车</a> <a href="/collection/">收藏夹</a> </div> <div class="right"> {% block rightbox %} {% endblock %} </div> </div> <div class="button">底部栏</div> </body> </html>
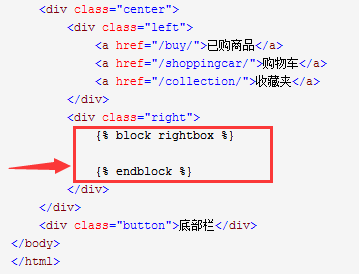
这里我们发现 这里的代码什么都没有多了个{% block rightbox %} 和 {% endblock %} 这就是固定的格式,告诉我们将要把需要引入的代码放入这里 , rightbox 是我们区分代码块起的名字
这里的代码什么都没有多了个{% block rightbox %} 和 {% endblock %} 这就是固定的格式,告诉我们将要把需要引入的代码放入这里 , rightbox 是我们区分代码块起的名字
而这个base.html就是我们的模板网页,我们并不直接访问这个网页
2 我们的左侧菜单里有已购商品 ,购物车,收藏夹,那么我们就需要有3个html文档
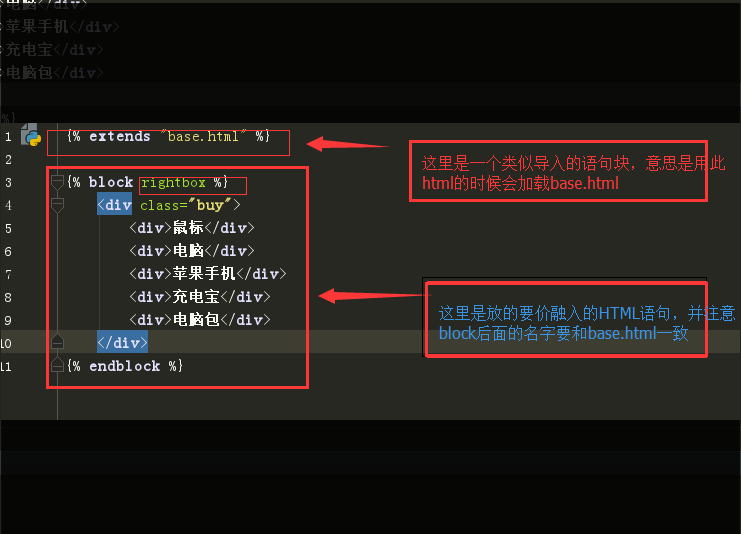
现在我们给已购商品写一个buy.html,看看要怎么写:

我们在模板base.html里用了
所以我们还要去写views 和urls里去写其他的代码:
1 from django.shortcuts import render,HttpResponse 2 3 # Create your views here. 4 5 def buy(req): 6 return render(req,"buy.html") 7 8 def base(req): 9 return render(req,"base.html") 10 11 def collection(req): 12 return render(req, "collection.html") 13 14 def shoppingcar(req): 15 return render(req,"shoppingcar.html") 16 17 def mod(req): 18 return render(req,"mod.html")
1 from django.contrib import admin 2 from django.urls import path 3 from t_app import views 4 5 urlpatterns = [ 6 path('admin/', admin.site.urls), 7 path(r'buy/', views.buy), 8 path(r'base/', views.base), 9 path(r'shoppingcar/', views.shoppingcar), 10 path(r'mod/', views.mod), 11 path(r'collection/', views.mod), 12 13 ]