一、概述
最近项目确实太忙,而且身体也有点不舒服,慢性咽炎犯了,昨晚睡觉时喘不过气来,一直没休息好,也没什么时间写博客,今天朋友问我什么时候能出web端的消息发送的文章时,我还在忙着改项目的事,趁着中午吃饭和午休的时间,赶紧补上之前欠下的文章。
这章主要是实现多端消息相互通信的简单demo,mvc的web端发送信息到control端等。
二、创建web客户端
1、新建一个WebClient解决方案

2、在WebClient解决方案下新建一个名为Clinet mvc项目

3、根据自己实际情况选择对应的项目模板,这里为了做演示,选择Internet应用程序

4、在vs中打卡程序包管理器控制台,输入以下代码

Install-Package Microsoft.AspNet.SignalR.JS

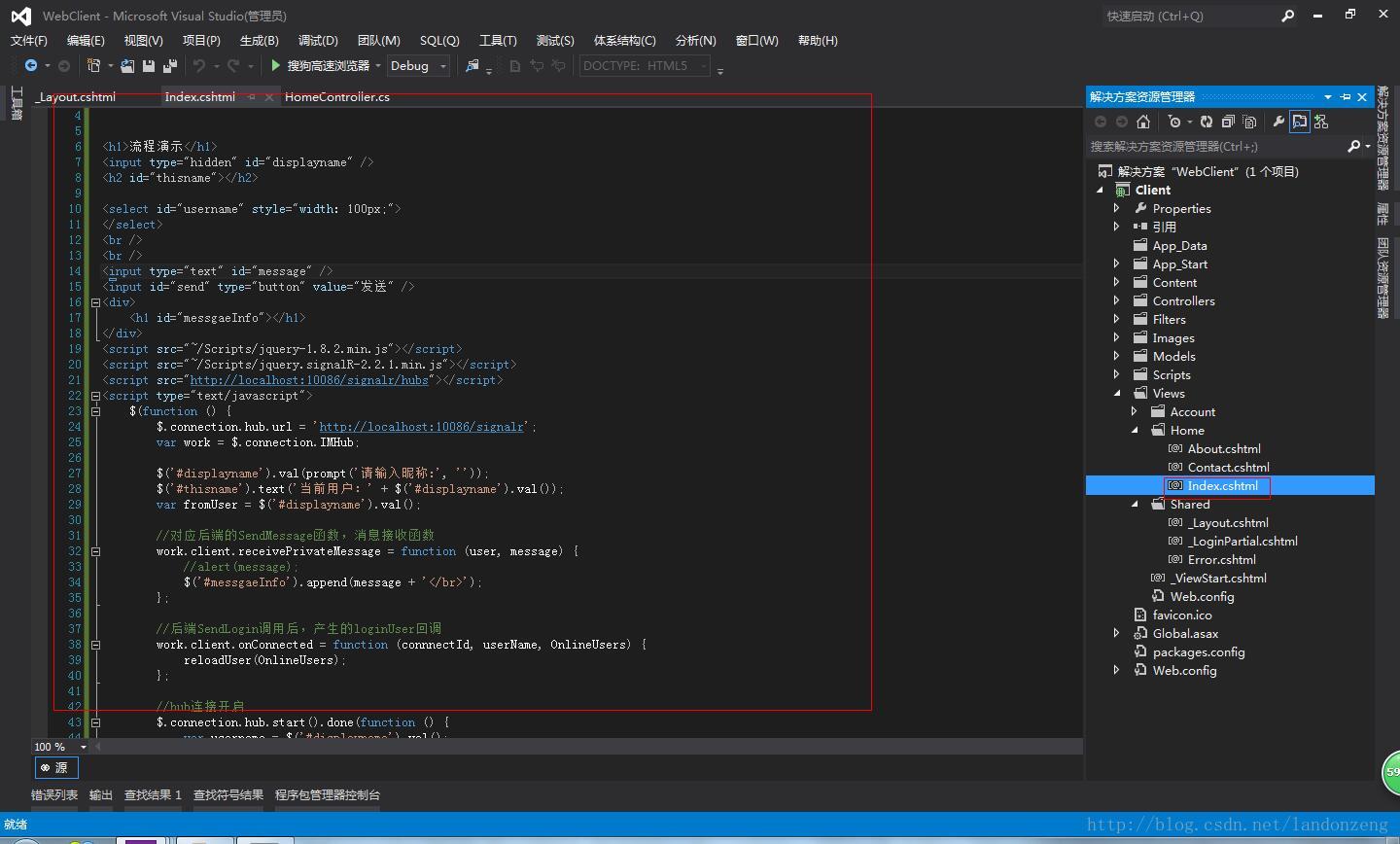
5、修改项目中Views下Homge文件夹中的Index.cshtml文件代码,如下

@{ Layout = null; } <h1>流程演示</h1> <input type="hidden" id="displayname" /> <h2 id="thisname"></h2> <select id="username" style=" 100px;"> </select> <br /> <br /> <input type="text" id="message" /> <input id="send" type="button" value="发送" /> <div> <h1 id="messgaeInfo"></h1> </div> <script src="~/Scripts/jquery-1.8.2.min.js"></script> <script src="~/Scripts/jquery.signalR-2.2.1.min.js"></script> <script src="http://localhost:10086/signalr/hubs"></script> <script type="text/javascript"> $(function () { $.connection.hub.url = 'http://localhost:10086/signalr'; var work = $.connection.IMHub; $('#displayname').val(prompt('请输入昵称:', '')); $('#thisname').text('当前用户:' + $('#displayname').val()); var fromUser = $('#displayname').val(); //对应后端的SendMessage函数,消息接收函数 work.client.receivePrivateMessage = function (user, message) { //alert(message); $('#messgaeInfo').append(message + '</br>'); }; //后端SendLogin调用后,产生的loginUser回调 work.client.onConnected = function (connnectId, userName, OnlineUsers) { reloadUser(OnlineUsers); }; //hub连接开启 $.connection.hub.start().done(function () { var username = $('#displayname').val(); //发送上线信息 work.server.register(username); //点击按钮,发送消息 $('#send').click(function () { var friend = $('#username').val(); //调用后端函数,发送指定消息 work.server.sendPrivateMessage(friend, $("#message").val()); }); }); }); //重新加载用户列表 var reloadUser = function (userlist) { $("#username").empty(); for (i = 0; i < userlist.length; i++) { $("#username").append("<option value=" + userlist[i].UserName + ">" + userlist[i].UserName + "</option>"); } } </script>

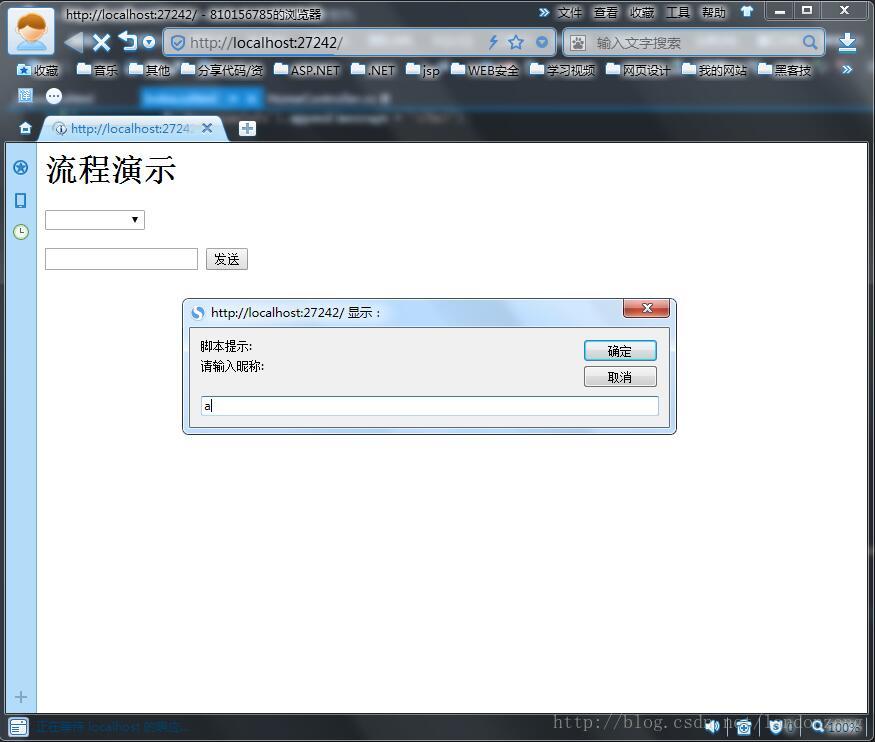
6、在运行我们的web Client项目前,先运行我们前面两章中的serve控制台项目,然后F5运行web Client项目,见如下界面,输入用户名为a的用户登录


7、然后打开另一个浏览器,如上步骤,输入b用户登录,a用户选择下拉项中的b(下拉选项在有用户登录时会自动添加新用户进去),b用户选择a,相互之间发送一下信息进行测试,结果如下

8、如果a、b之间消息传送没问题,证明web端消息传送成功,这个时候打开我们前一章中的Client控制台项目,运行该项目下bin中的Clinet.exe,打卡两个程序,输入登录名为c、b


9、用c用户给a发送消息hello a,效果如下

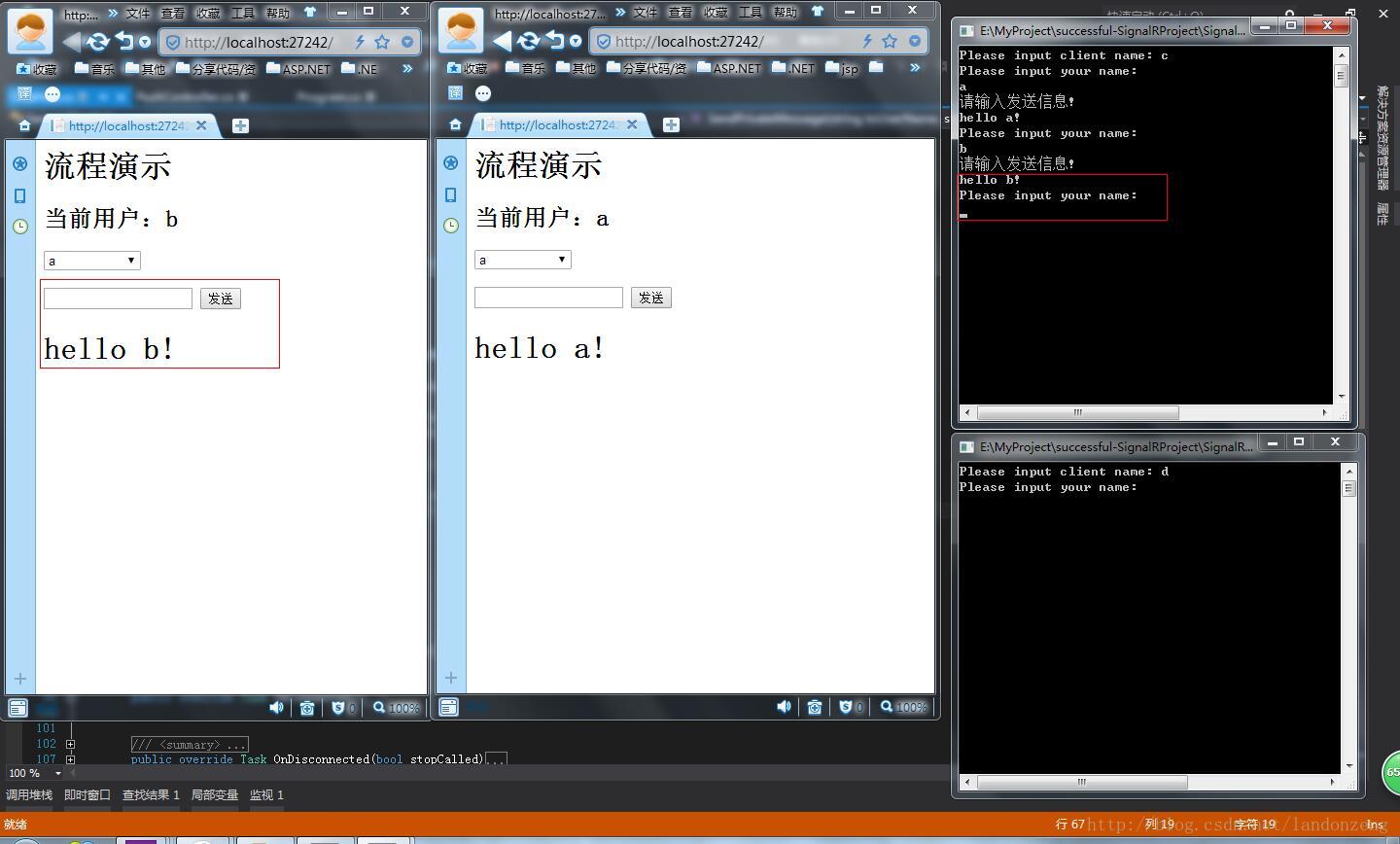
10、用c用户给b用户发送消息hello b!效果如下,证明control端给web端发送消息成功

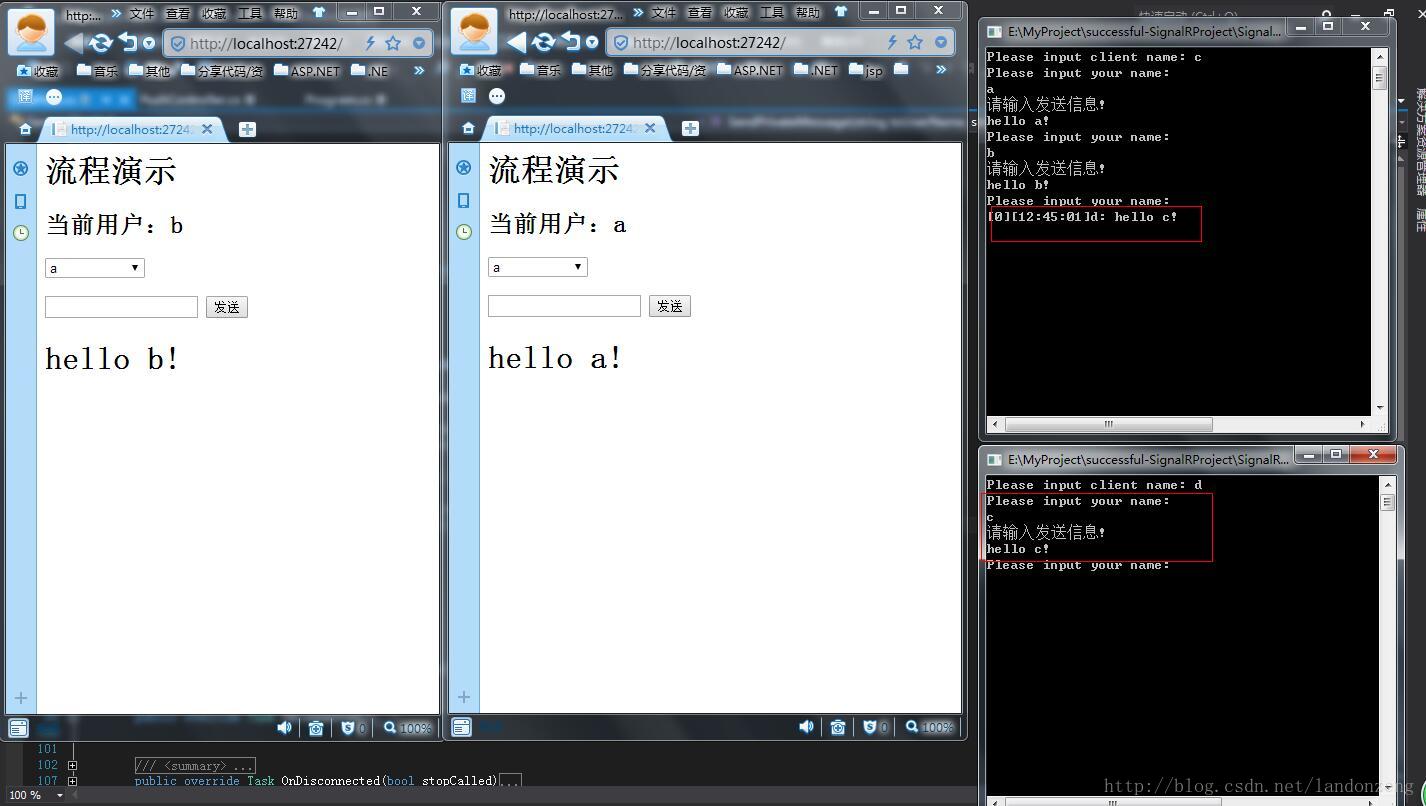
11、用用户d给用户c发送消息,如下图,证明control端消息发送成功

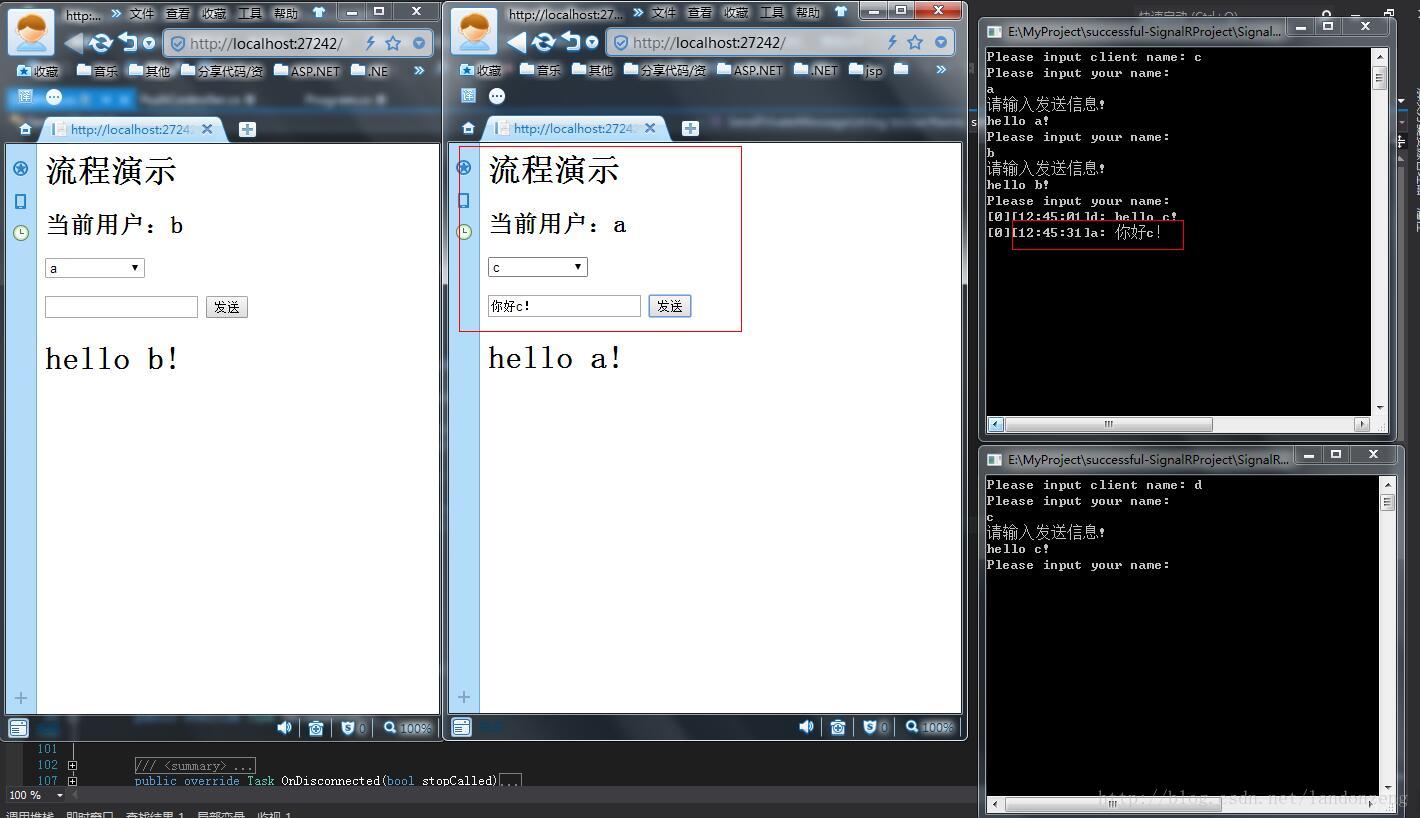
12、用a给c发送消息,如下图所示

13、用b给d发送消息,如下图所示,证明web——>control发送消息成功

由上所示,证明以SignalR做成owin服务,是可以实现多端通信的,而且SignalR单独做成通信服务可以与其他项目分离、解耦。
后期有时间我会继续优化,集成RabbitMQ等
写的不好,第一次写博客,请各位大大多多指教
